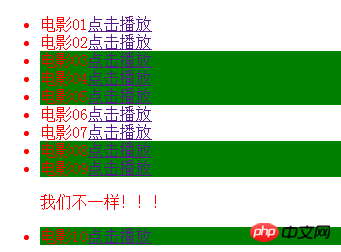
话不多说,直接看案例,案例如下:

代码部分:代码上有明确的注释
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>电影01<a href="">点击播放</a></li>
<li>电影02<a href="">点击播放</a></li>
<li>电影03<a href="">点击播放</a></li>
<li>电影04<a href="">点击播放</a></li>
<li>电影05<a href="">点击播放</a></li>
<li>电影06<a href="">点击播放</a></li>
<li>电影07<a href="">点击播放</a></li>
<li>电影08<a href="">点击播放</a></li>
<li>电影09<a href="">点击播放</a></li>
<p>我们不一样!!!</p>
<li>电影10<a href="">点击播放</a></li>
</ul>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 1.eq()返回指定索引的对象,返回的是jQuery对象
$('li').eq(3).css('color','red') //把电影04改为红色
// 2.first()
$('li').first().css('color','green') //把第一个li标签的内容(电影01)改为绿色
// 3.last()
$('li').last().css('color','green') //把最后一个li标签的内容(电影10)改为绿色
// 4.find()返回所有的后代元素
$('ul').find('li').css('background-color','yellow')
// 5.children()返回所有的直接子元素
$('ul').find('p').css('color','red')
// 6.元素遍历
$('*').removeAttr('style') //清除所有元素上已经添加的内联样式style属性
$('li').eq(2).next().css('color','lightskyblue') //将电影04的颜色变为天蓝色
$('li').eq(5).nextAll().css('color','lightskyblue') //将第六个元素后的所有兄弟元素变为天蓝色
$('li').eq(0).siblings().css('background-color','lightyellow') //把除了第一个之外的元素背景都变为浅黄色
// 7.add()
$('*').removeAttr('style')
$('li').add('p').css('color','red') //把li元素和p元素变成红色
// 8.slice()
$('li').slice(2,5).css('background-color','green') //把第三个元素到第六个元素的背景变为绿色,不包括第六个
$('li').slice(7).css('background-color','green') //把第八个元素后的所有元素背景变成绿色,包括第八个元素
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

