实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../jquery/jquery-3.2.1.min.js"></script>
<title>jQuery常用选择器函数</title>
<style>
.green{color: deeppink}
</style>
</head>
<body>
<div>
<h2>购物清单</h2>
<ul>
<li class="content">苹果一箱<small>:苹果醋也拿1箱</small></li>
<li id="2">梨子二箱</li>
<li>香蕉三箱</li>
<li>大中华香烟50条</li>
<li>茅台10箱<a href="">淘宝</a></li>
<li>西红柿一箱</li>
<li>黄瓜10条</li>
<li>小黄鱼8条</li>
<p>鸡蛋还要买5箱<strong>鸭蛋也买一箱</strong></p>
</ul>
</div>
<script>
// 1.jQuery类选择器
$('.content').css('background','#363636')
// 2.jQuery的id选择器
$('#2').css('background','yellow')
// 3.jQuery的标签选择器
$('div').addClass('green')
$('ul>*').css('background','#888888')
$('li:nth-child(6)').css('color','yellow')
// 4.层次选择器
$('.content small').css('color','#fff')
// 5.基本过滤选择器
$('li:last').css('color','#000')
// 将序号大于3的元素,文本改变颜色
$('li:gt(2)').css('background','blue')
// 将小于6的元素,文本改变颜色
$('li:lt(5)').css('color','pink')
// 6.内容过滤器
$('p:parent').css('background','yellow')
// 选择有某个子标签的元素
$('p:has("strong")').css('color','#000')
// 清除所有元素上已经添加的内联样式style属性
// $('*').removeAttr('style')
// 清除所有元素上的class属性
// $('*').removeClass()
// 7.属性选择器
$('[class=content]').css("background-color", "blue")
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
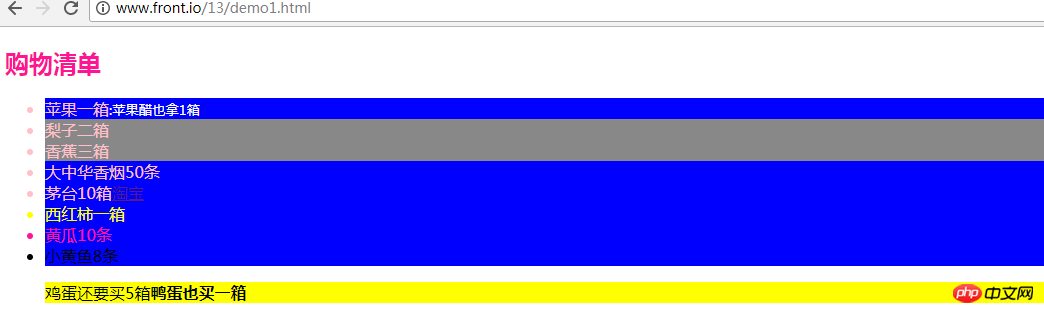
运行效果图:

总结:
1.jQuery对象与DOM对象
类型
jQuery对象 DOM对象
定义 jQuery方法包装后的对象 DOM对象就是一个单独的DOM元素
产生 通过jQuery方法即$(),
包装后的对象,即是jQuery对象; 通过标准JavaScript提供的原生方法得到的DOM元素就是DOM对象
相同点 都可以操作DOM元素
两者关系 jQuery对象是一个类数组的对象,这个对象里面其实是包含了DOM对象的信息的,然后封装了很多jQuery的操作方法
2. 基本选择器
基本选择器包括:标签选择器、ID选择器、类选择器、通用选择器、群组选择器五类
类型
CSS JQuery
标签选择器 div{} $(‘div’) 选择所有div元素
ID选择器 di{} $(‘#di’) 选择id=di的元素
类选择器 .di{} $(‘.di’) 选择所有class=di的元素
通用选择器 *{} $(‘*’) 选择所有元素
群组选择器 E,F{} $(‘E,F’) 选择所有E和F类型的元素
3. 层级选择器
类型
CSS JQuery
直接子元素选择器 parent>child $('parent>child') 选择parent元素下的第一级子元素child
后代元素选择器(空格) ancestor(空格)descendant $('ancestor descendant') 选择ancestor元素下的所有子孙元素descendant
直接相邻兄弟元素选择器 prev+next $('prev+next') 选择紧邻prev选择器之后的兄弟元素next
一般相邻元素选择器 prev~siblings $('prev~siblings') 选择prev选择器之后的所有兄弟元素
4.筛选选择器
4.1筛选元素本身
CSS jQuery
:root :root{} $(“:root”) 选择所有元素的根元素,即<html>元素
:not E:not(p){} $(“E:not(p)”) 选择E元素(集合)中除了p之外的E元素
:first 无此用法 $(‘E:first’) 选择E元素(集合)中的第一个E元素
:last 无此用法 $(‘E:last’) 选择E元素(集合)中的最后一个E元素
:even 无此用法 $(‘E:even’) 选择E元素(集合)中的索引为偶数的E元素,n从0开始
:odd 无此用法 $(‘E:odd’) 选择E元素(集合)中的索引为奇数的E元素,n从0开始
:eq(n) 无此用法 $(‘E:eq(n)’) 选择E元素(集合)中的索引等于n的E元素,n从0开始
:lt(n) 无此用法 $(“E:lt(n)”) 选择E元素(集合)中索引小于n的E元素,n从0开始
:gt(n) 无此用法 $(“E:gt(n)”) 选择E元素(集合)中索引大于n的E元素,n从0开始
:header 无此用法 $(“:header”) 选择所有标题元素,像h1、h2、h3等
:animated 无此用法 $(“E:animated”) 选择E元素(集合)中,正在执行动画效果的E元素
:target E:target 无此用法 匹配页面的url的标志符(如href=#E)指定的id=E的元素
4.2 筛选元素内容
CSS jQuery
:empty E:empty $(“E:empty”) 选择E元素集合中 没有任何文本内容和子元素的E元素,哪怕是一个空格也没有
:parent E:parent $(“E:parent) 选择E元素集合中 包含任何文本内容或子元素的E元素
:contains 无此用法 $(‘E:contains(text)’) 选择E元素集合中 文本内容包含参数”text”的E元素,如果包 含 的 文本在E元素的子孙元素中,该E元素也会被选中
:has 无此用法 $(‘E:has(selector)’) 选择E元素集合中 包含”selector”子孙元素的E元素
4.3 筛选某属性表单元素
类型
CSS jQuery
:enabled E:enabled $('E:enabled') 选择E元素集合中,被启用(即未被禁用)的E元素,等价于$('E[enabled=true]')
:disabled E:disabled $('E:disabled') 选择E元素集合中,被禁用的E元素,等价于$('E[disabled=disabled]')
:checked E:checked $('E:checked') 选择E元素集合中,被勾选中(单选框,复选框)的E元素,等价于$('E[checked]')
:selected 无此用法 $('option:selected') 选择option元素集合中,有selected属性被选中的option元素,等价于$('option[selected]')
jQuery选择器与CSS选择器的区别:
1、先找冒号
2、看紧挨冒号前的元素,空则表示所有元素
3、再看紧挨冒号后的伪选择器字面含义
4、其他选择器之间一般都是层级关系 综合起来前3步就是该选择器的含义: ————选中的永远是“紧挨冒号前的元素”; ————“紧挨冒号后的伪选择器” 用于补充说明选中元素的特点; 如E:first的含义: 选中E元素(它是第一个E元素),只会选中一个E元素; 如E:first-child的含义: 选中E元素(它是[其父元素下的]第一个直接子元素) ,可能会选中多个E元素; 如E:nth-child(n)的含义: 选中E元素(它是[其父元素下的]第n个直接子元素) 如E:nth-of-type(n)的含义: 选中E元素(它是[其父元素下的]第n个同类型的直接子元素)

