jQuery过滤方法
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery selector</title>
</head>
<body>
<ul>
<li>热点新闻01<a href="">立即查看</a></li>
<li>热点新闻02<a href="">立即查看</a></li>
<li>热点新闻03<a href="">立即查看</a></li>
<li>热点新闻04<a href="">立即查看</a></li>
<li>热点新闻05<a href="">立即查看</a></li>
<li>热点新闻06<a href="">立即查看</a></li>
<li>热点新闻07<a href="">立即查看</a></li>
<li>热点新闻08<a href="">立即查看</a></li>
<li>热点新闻09<a href="">立即查看</a></li>
<li>热点新闻10<a href="">立即查看</a></li>
<span>其他</span>
</ul>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
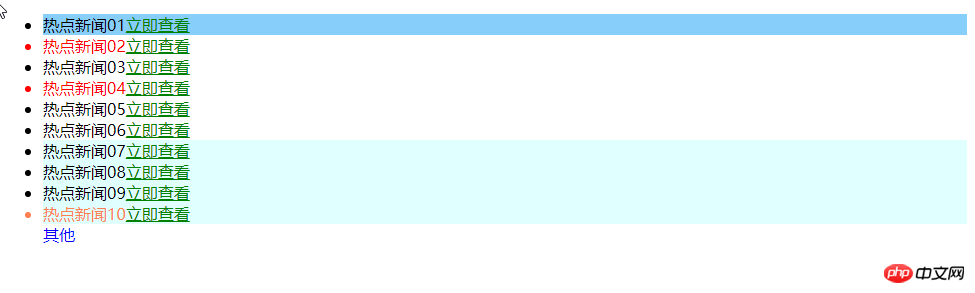
$('li').get(1).style.color='red'
// jquery object
$('li').eq(3).css('color','red')
$('li').first().css('background-color','lightskyblue')
$('li').last().css('color','coral')
$('ul').find('a').css('color','green')
$('ul').children("span").css('color','blue')
$('li').slice(6).css('background-color','lightcyan')
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
jquery过滤方法,jQuery对象的索引从0开始,将jQuery对象转为dom对象,$('li').get(1),对应的li是2。选择多个元素时可以用find,siblings,nextAll方法。