一、分析要实现得功能
计算总价格
删除商品
全选
店铺里面的商品全选
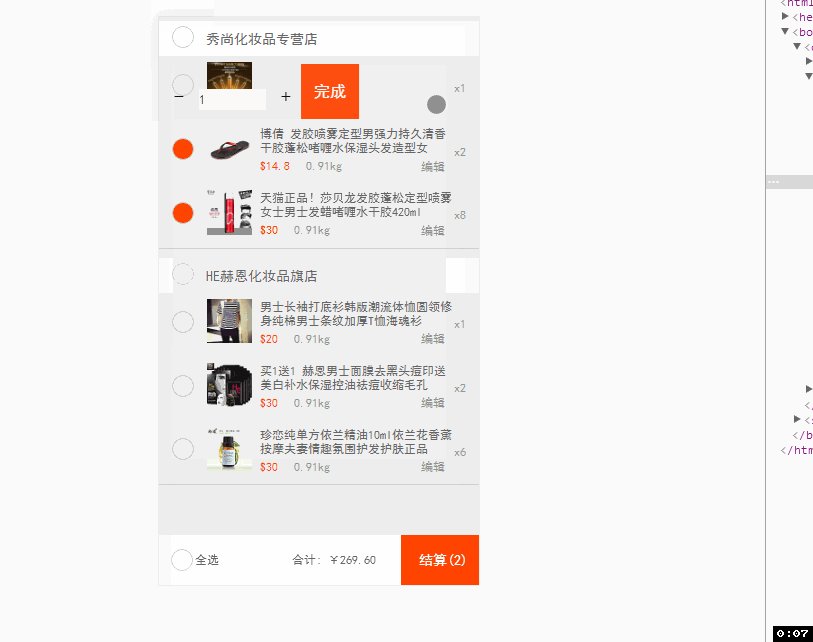
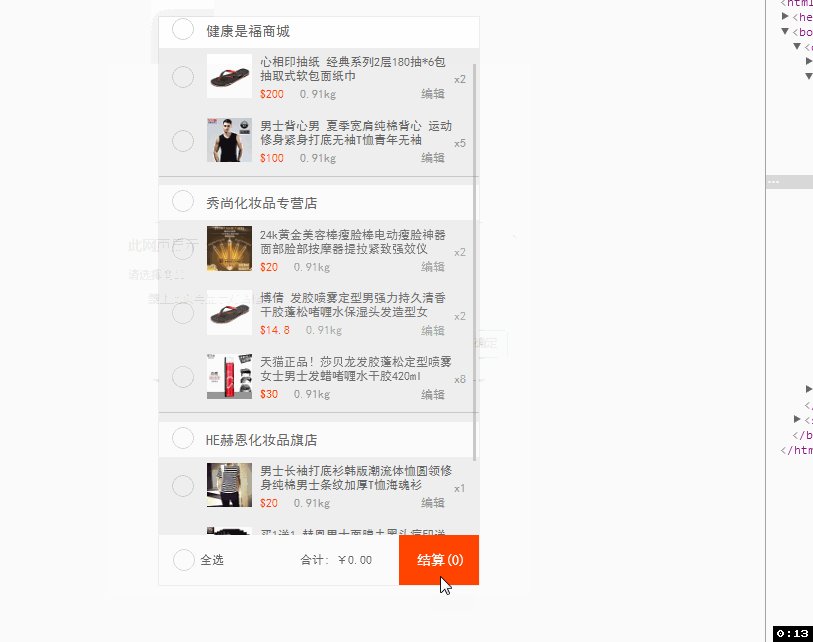
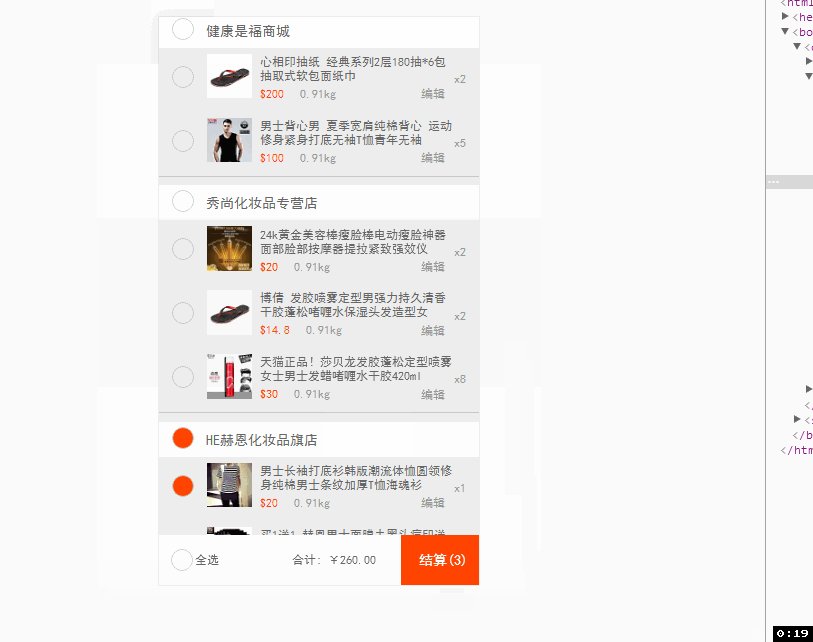
二、效果图展示

三、html代码
实例
<div id="box" v-cloak>
<div class="header">
<div class="header-div">
<span>购物车</span>
</div>
</div>
<div class="main">
<ul class="list">
<!-- 列表循环 -->
<li v-for="(item,index) in json" @click.capture="mp(index,$event)">
<!-- 商家 -->
<p class="list-dp" v-show="item.show">
<span :class="[yuan1,{bg:item.select}]" @click.stop="dpSelected(index)"></span>
<span class="dp">{{item.sj}}</span>
</p>
<!-- 图片产品名称价格数量展示 -->
<div class="item" v-for="(pl,index) in json[index].items" >
<!-- 选择按钮 -->
<p class="item-select">
<span :class="[yuan,{bg:pl.select},pl.animateAn]" @click.capture="selected(index,$event)"></span>
</p>
<!-- 商品图片 -->
<div class="item-img">
<img :src="pl.img" alt="">
</div>
<!-- 商品名称 -->
<div v-if="pl.id==index" class="item-text" :class="pl.animate">
<div class="sl">
<span @click="reduce(index)">-</span>
<input type="text" v-model="pl.sl">
<span @click="add(index)">+</span>
<p @click="del(index)">删除</p>
</div>
<div class="Hide" @click="Hide(index)">
完成
</div>
</div>
<div v-else class="item-text" :class="pl.animate">
<p>{{pl.cp}}</p>
<p>
<span class="item-jg">${{pl.jg}}</span>
{{pl.kg}}kg
<span class="bj" @click='show(index)'>编辑</span>
</p>
</div>
<p class="item-sl">
x{{pl.sl}}
</p>
</div>
</li>
</ul>
</div>
<div style="height:100px"></div>
<div class="footer">
<span :class="[yuan,{bg:allSelect}]" @click="AllSelect()"></span>
<span class="all" >全选</span>
<span class="hj">合计: ¥{{allPrice}}</span>
<p class="up" @click='js()'>结算({{allNum}})</p>
</div>
</div>三、js代码



新手上路,还请大家多多指点,可以优化的更好的地方请大神们多多分享!!!!
四、源码奉上
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝购物车</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link rel="stylesheet" href="http://apps.bdimg.com/libs/animate.css/3.1.0/animate.min.css">
<script src="https://unpkg.com/vue"></script>
</head>
<style>
[v-cloak]{display: none;}
@media screen and (min-width:750px) and (max-width:1920px){
html{
font-size:100px;
}
}
@media screen and (min-width:668px) and (max-width:736px){
html{
font-size:98.1px;
}
}
@media screen and (min-width:569px) and (max-width:667px){
html{
font-size:88.9px;
}
}
@media screen and (min-width:415px) and (max-width:568px){
html{
font-size:75.7px;
}
}
@media screen and (max-width:414px) and (min-width:400px){
html{
font-size:55px;
}
}
@media screen and (min-width:375px) and (max-width:399px){
html{font-size:50px}
}
@media screen and (min-width:360px) and (max-width:374px){
html{
font-size:48px;
}
}
@media screen and (min-width:320px) and (max-width:359px){
html{
font-size:42.666666px;
}
}
* {
border: 0;
padding: 0;
margin: 0;
font-family: 黑体;
}
body{background: rgb(238,238,238);}
.header{width: 100%;height:50px;background:#fff; }
.header-div{width: 92%;height: 50px;margin: 0 auto;}
.header-div:nth-child(1){font-size: 20px;color: #666;text-align:center;line-height: 50px;}
.footer{width: 100%;height: 50px;background: #fff;position: fixed;bottom:0;z-index: 999;}
.list{list-style-type: none;}
.list li{width: 100%;border-bottom: 1px solid #ccc;}
.yuan{border:1px solid #ccc;width: 20px;height: 20px;display: inline-block;border-radius: 50%;position:relative;top:0.1rem;left: 0.3rem;}
.list-dp{width: 100%; background: #fff;line-height: 0.8rem;font-size: 18px;color: #666;margin: 0 auto;margin-top: 0.2rem}
.dp{margin-left: 5%;line-height: 0.8rem;font-size: 14px;}
.item{width: 92%;height: 1.5rem;display: flex;margin: 0 auto;justify-content:center;align-items:center;}
.item-select{width: 1.2rem;height: 1.5rem;}
.item-img{width: 1.5rem;height: 1.5rem;margin-top: 0.3rem}
.item-img img{width: 100%;}
.item-text{height: 1.5rem;width: 95%;margin-left: 3%;margin-top: 0.35rem;overflow: hidden;}
.item-text p:nth-child(1){color: #666;font-size: 12px;/*padding: 10px;*/}
.item-text p:nth-child(2){color: #999;font-size: 12px;padding-top:0.1rem;}
.item-jg{color: #f40;padding-right:10px;}
.item-sl{color: #999;line-height: 1.5rem;font-size: 12px;}
.yuan1{border:1px solid #ccc;width: 20px;height: 20px;display: inline-block;border-radius: 50%;}
.footer{font-size: 12px;color: #666;display: flex;align-items:center;justify-content:space-around;}
.up{width: 2rem;height: 50px;color: #fff;font-size: 14px;line-height: 50px;text-align: center;background: #f40;margin-right: -6%;}
.all{margin-left: -7%;}
.bg{background: #f40}
.hj{margin-left: 15%}
.bj{color: #999;font-size: 12px;float: right;margin-right: 5%;}
.sl{width: 70%;height: 1.5rem;display: inline-block;font-size: 12px;}
.sl span{font-size: 20px;width: 20%;height: 0.5rem;display: inline-block;text-align: center;}
.sl input{display: inline-block;width: 50%;height: 0.5rem;}
.Hide{width: 30%;height: 1.3rem;background: #f40;display: inline-block;float: right; font-size: 16px;line-height: 1.3rem;text-align: center;color: #fff;}
[v-cloak] {
display: none;
}
</style>
<body>
<div id="box" v-cloak>
<div class="header">
<div class="header-div">
<span>购物车</span>
</div>
</div>
<div class="main">
<ul class="list">
<!-- 列表循环 -->
<li v-for="(item,index) in json" @click.capture="mp(index,$event)">
<!-- 商家 -->
<p class="list-dp" v-show="item.show">
<span :class="[yuan1,{bg:item.select}]" @click.stop="dpSelected(index)"></span>
<span class="dp">{{item.sj}}</span>
</p>
<!-- 图片产品名称价格数量展示 -->
<div class="item" v-for="(pl,index) in json[index].items" >
<!-- 选择按钮 -->
<p class="item-select">
<span :class="[yuan,{bg:pl.select},pl.animateAn]" @click.capture="selected(index,$event)"></span>
</p>
<!-- 商品图片 -->
<div class="item-img">
<img :src="pl.img" alt="">
</div>
<!-- 商品名称 -->
<div v-if="pl.id==index" class="item-text" :class="pl.animate">
<div class="sl">
<span @click="reduce(index)">-</span>
<input type="text" v-model="pl.sl">
<span @click="add(index)">+</span>
<p @click="del(index)">删除</p>
</div>
<div class="Hide" @click="Hide(index)">
完成
</div>
</div>
<div v-else class="item-text" :class="pl.animate">
<p>{{pl.cp}}</p>
<p>
<span class="item-jg">${{pl.jg}}</span>
{{pl.kg}}kg
<span class="bj" @click='show(index)'>编辑</span>
</p>
</div>
<p class="item-sl">
x{{pl.sl}}
</p>
</div>
</li>
</ul>
</div>
<div style="height:100px"></div>
<div class="footer">
<span :class="[yuan,{bg:allSelect}]" @click="AllSelect()"></span>
<span class="all" >全选</span>
<span class="hj">合计: ¥{{allPrice}}</span>
<p class="up" @click='js()'>结算({{allNum}})</p>
</div>
</div>
</body>
<script>
var pause = 200;
new Vue({
el:'#box',
data:{
yuan:'yuan1',
yuan1:'yuan',
Index:'',
cpIndex:'',
allPrice:'0.00',
allSelect:false,
Show:-1,
allNum:0,
animated:'',
json:[
{
sj:'健康是福商城',
select:false,
show:true,
items:[
{animateAn:'',animate:'',id:1,cp:'心相印抽纸 经典系列2层180抽*6包抽取式软包面纸巾',jg:200,sl:2,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i2/690213114/TB2xNf.fxxmpuFjSZFNXXXrRXXa_!!690213114.jpg_100x100q90s150.jpg_.webp',kg:'0.91'},
{animateAn:'',animate:'',id:2,cp:'男士背心男 夏季宽肩纯棉背心 运动修身紧身打底无袖T恤青年无袖',jg:100,sl:5,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i4/1025830091/TB2ysmZdXXXXXbVXpXXXXXXXXXX_!!1025830091.jpg_100x100q90s150.jpg_.webp',kg:'0.91'}
]
},
{
sj:'秀尚化妆品专营店',
select:false,
show:true,
items:[
{animate:'',id:1,cp:'24k黄金美容棒瘦脸棒电动瘦脸神器面部脸部按摩器提拉紧致强效仪',jg:20,sl:1,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i2/245897709/TB2GLAgtpXXXXb9XXXXXXXXXXXX_!!245897709.jpg_200x200q50s150.jpg_.webp',kg:'0.91'},
{animate:'',id:2,cp:'博倩 发胶喷雾定型男强力持久清香 干胶蓬松啫喱水保湿头发造型女',jg:14.8,sl:2,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i2/690213114/TB2xNf.fxxmpuFjSZFNXXXrRXXa_!!690213114.jpg_100x100q90s150.jpg_.webp',kg:'0.91'},
{animate:'',id:3,cp:'天猫正品!莎贝龙发胶蓬松定型喷雾女士男士发蜡啫喱水干胶420ml',jg:30,sl:6,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i1/1750239480/TB1n8Uxh3nH8KJjSspcXXb3QFXa_!!0-item_pic.jpg_200x200q50s150.jpg_.webp',kg:'0.91'}
]
},
{
sj:'HE赫恩化妆品旗店',
select:false,
show:true,
items:[
{animate:'',id:1,cp:'男士长袖打底衫韩版潮流体恤圆领修身纯棉男士条纹加厚T恤海魂衫',jg:20,sl:1,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i2/2377477104/TB2cHIHlFXXXXakXpXXXXXXXXXX_!!2377477104.jpg_100x100q90s150.jpg_.webp',kg:'0.91'},
{animate:'',id:2,cp:'买1送1 赫恩男士面膜去黑头痘印送美白补水保湿控油祛痘收缩毛孔',jg:30,sl:2,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i2/693062995/TB1YmjEe0HO8KJjSZFHXXbWJFXa_!!0-item_pic.jpg_100x100q90s150.jpg_.webp',kg:'0.91'},
{animate:'',id:3,cp:'珍恋纯单方依兰精油10ml依兰花香薰按摩夫妻情趣氛围护发护肤正品',jg:30,sl:6,select:false,
img:'https://gw.alicdn.com/bao/uploaded/i3/174835/TB2sk.6c6gy_uJjSZSyXXbqvVXa_!!174835.jpg_100x100q90s150.jpg_.webp',kg:'0.91'}
]
}
]
},
mounted(){
},
methods:{
//获取店铺id冒泡事件捕获阶段触发
mp(dpIndex){
this.Index=dpIndex;
// console.log("1---选择的是店铺------"+this.Index);
// console.log(e.currentTarget);
},
//获取商品id
selected(cpIndex){
if(this.json[this.Index].items[cpIndex].animateAn=='animated tada'){
this.json[this.Index].items[cpIndex].animateAn='animated';
}else this.json[this.Index].items[cpIndex].animateAn='animated tada';
var select=this.json[this.Index].items[cpIndex].select;
this.json[this.Index].items[cpIndex].select=!select;
this.cpIndex=cpIndex;
var length=this.json[this.Index].items.length;
// console.log(length);
//商品全部选中,店铺才选中
var select=true;
for(var i=0;i<length;i++){
//叠加积累有false就为false
select*=this.json[this.Index].items[i].select;
}
if(select==true){
this.json[this.Index].select=true;
}else this.json[this.Index].select=false;
//判断商品是否全部选中,是的话,全选也选中
var json=this.json.length;
var all=true;
for(var i=0;i<json;i++){
all*=this.json[i].select;
}
if(all==true){
this.allSelect=true;
}
// console.log("2---店铺----"+this.Index+"商品序列---"+cpIndex);
// console.log(e.currentTarget);
this.allSl();//商品数量
this.cancel();//商品没有全部选中就取消全选
this.price();//总价
},
//结算商品数量
allSl(){
var json=this.json.length;
var js=0;
for(var i=0;i<json;i++){
var arr=this.json[i].items;
for(var j=0;j<arr.length;j++){
js+=this.json[i].items[j].select;
}
}
this.allNum=js;
},
//计算价格
price(){
var all=0;
for(var j=0;j<this.json.length;j++){//点击循环有多少个商家
var arr=this.json[j].items;//获取商家下面的列表产品
for(var i=0;i<arr.length;i++){//循环产品列表
if(arr[i].select===true){//列表里面那些为true
all+=arr[i].jg*arr[i].sl//为true的价格加起来,为总价
}
}
}
this.allPrice=all.toFixed(2);//返回数据
},
//选择属于某个商家地所有产品
dpSelected(index){
//商家选中
var select=this.json[index].select;
this.json[index].select=!select;
var arr=this.json[index].items;//获取店铺下面的产品数量
for(var i=0;i<arr.length;i++){//循环产品数量
if(arr[i].select==false){//判断有那些产品未选中
arr[i].select=true //选中咯
}
if(this.json[index].select===false){//当店铺取消全选的时候
arr[i].select=false; //产品全部没选中
}
}
var select=true;//创建一个为真的变量
for(var i=0;i<this.json.length;i++){
if(this.json[i].select==false){//如果有商家没选中全选则为false
this.allSelect=false;
}
select*=this.json[i].select;
}
console.log(select);
if(select==true){
this.allSelect=true;
}
this.allSl();//商品数量
this.price();
// console.log(arr.length);
},
//有钱人就全选咯
AllSelect(){
var selected=this.allSelect;
this.allSelect=!selected;
var dp=this.json.length;//获取店铺数量
for(var i=0;i<dp;i++){//循环店铺
var arr=this.json[i].items;//获取每个店铺的商品
for(var j=0;j<arr.length;j++){//循环每个店铺里面的商品为选中
if(this.allSelect==true){
var select=this.json[i].items[j].select;
this.json[i].items[j].select=true;
}
if(this.allSelect==false){
this.json[i].items[j].select=false;
}
}
if(this.allSelect==true){
this.json[i].select=true;
}else{
this.json[i].select=false;
}
}
this.allSl();//商品数量
this.price();
},
//商品没有全部选中就取消全选
cancel(){
if(this.json[this.Index].items[this.cpIndex].select==false){
this.allSelect=false;
}
},
//显示编辑商品
show(index){
this.json[this.Index].items[index].id=index;
this.json[this.Index].items[index].animate='animated bounceInLeft';
console.log(index);
},
Hide(index){
this.json[this.Index].items[index].id=-1;
this.json[this.Index].items[index].animate='animated bounceInRight';
},
//商品--
reduce(index){
if(this.json[this.Index].items[index].sl<=1){
return;
}
this.json[this.Index].items[index].sl--;
this.price();
},
//商品++
add(index){
if(this.json[this.Index].items[index].sl>999999){
return;
}
this.json[this.Index].items[index].sl++;
this.price();
},
del(index){
this.json[this.Index].items.splice(index,1);
if(this.json[this.Index].items.length==0){
this.json[this.Index].show=false;
}
},
//结算支付
js(){
if(this.allPrice==0){
alert("请选择商品");
return;
}
alert("老板请支付:"+this.allPrice+"元");
}
}
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

