<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的引入以及$(document).read()使用方式</title>
<!--1:引用静态资源库,这里选择使用百度静态资源库-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!--2:下载JS文件,放到本地引用-->
<!--<script type="text/javascript" src="/js/jquery.min.js"></script>-->
<script>
// 第二种方法:使用$(document).read()放在被执行代码顶部。
// $(document).ready(function(){
//
// });
// 也可以简写为$(function () {})
$(function () {
// 定义节点
var tabl = $("ul li")
// 给所有LI标签添加CSS样式
tabl.addClass("item")
// 给第一个LI标签添加CSS样式
tabl.eq(0).addClass("itemActive")
//添加点击事件
tabl.on('click',function () {
$(this).addClass("itemActive")//增加被点击的li元素的样式
.siblings('li')//查找兄弟节点
. removeClass("itemActive")//删除兄弟标签的点击样式
})
})
</script>
</head>
<body>
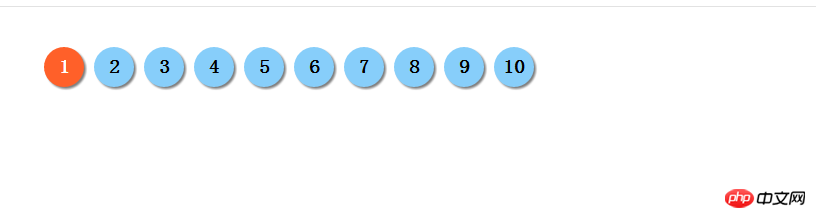
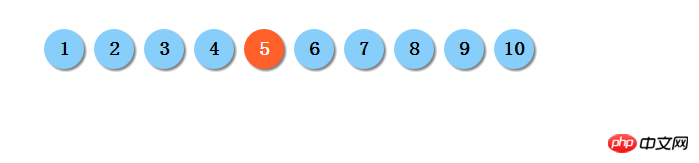
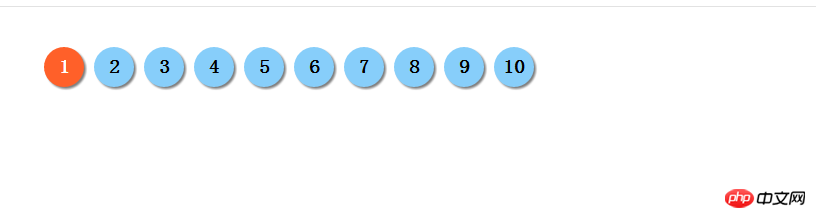
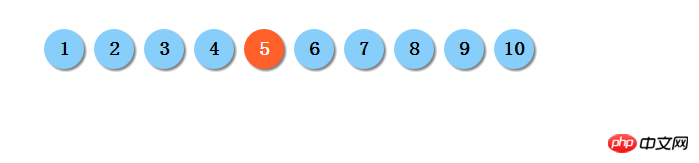
<!--本案例内容:制作十个彩色小球,实现点击改变小球颜色-->
<style type="text/css">
ul {margin:30px;padding:10px;overflow: hidden;}
.item {list-style-type: none;width: 40px;height: 40px;margin-left:10px;background-color: lightskyblue;text-align: center;line-height: 40px;
font-size: 1.2em;
font-weight: bolder;
float:left;
border-radius: 50%;
box-shadow: 2px 2px 2px #808080;
}
.itemActive{background-color: #ff6029;color: #fff;}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<!--<script>-->
<!--// 第一种方法:放在被执行代码底部。-->
<!--// 定义节点-->
<!--var tabl = $("ul li")-->
<!--// 给所有LI标签添加CSS样式-->
<!--tabl.addClass("item")-->
<!--// 给第一个LI标签添加CSS样式-->
<!--tabl.eq(0).addClass("itemActive")-->
<!--//添加点击事件-->
<!--tabl.on('click',function () {-->
<!--$(this).addClass("itemActive")//增加被点击的li元素的样式-->
<!--.siblings('li')//查找兄弟节点-->
<!--. removeClass("itemActive")//删除兄弟标签的点击样式-->
<!--})-->
<!--</script>-->
</body>
</html>