把 jQuery 添加到您的网页
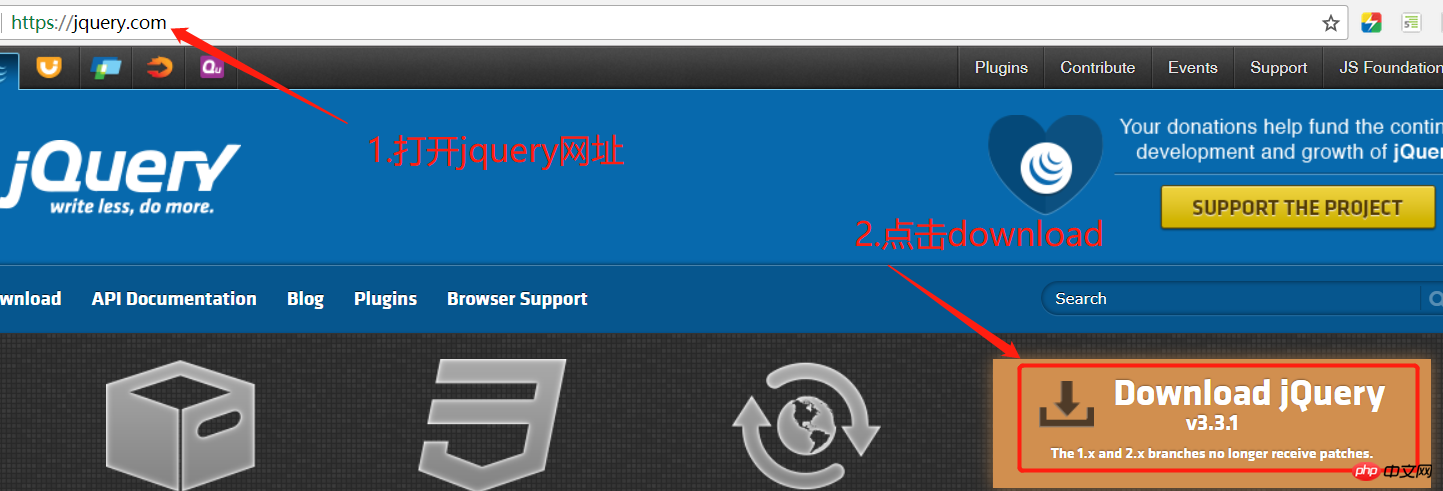
1.下载 jQuery

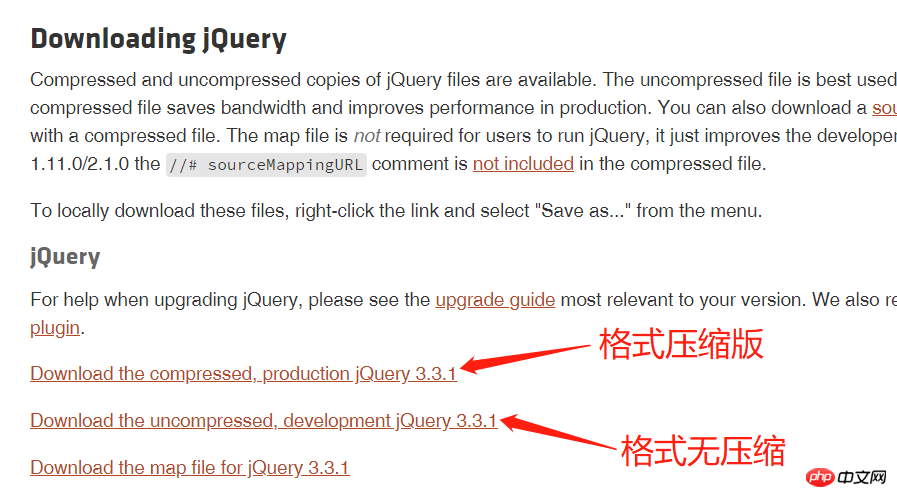
有两个版本的 jQuery 可供下载:
· Production version - 用于实际的网站中,已被精简和压缩。
· Development version - 用于测试和开发(未压缩,是可读的代码)
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
实例
<head> <script type="text/javascript" src="../css/jquery-3.3.1.min.js"></script> </head>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
百度服务器都存有 jQuery 。
如需从百度引用 jQuery,请使用以下代码之一:

baidu CDN:
实例
<head> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> </head>
运行实例 »
点击 "运行实例" 按钮查看在线实例
jQuery事件详解之$(document).ready()
在页面加载结束后,浏览器会通过js为dom元素添加事件。原生的js中使用window.onload方法;
在JQ中使用$(document).ready()。这个方法在dom载入就绪时对其进行操纵并调用执行它所绑定的函数。
那么它和window.onload有何不同呢?
执行时机
window.onload是在网页中所有元素加上所有资源完全加载到浏览器后才执行。
而$(document).ready()中绑定的事件是在dom完全就绪时就可以被调用,此时对于jQuery来说都是可以被访问的(关联的资源可能并没有被加载完

