选项卡:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/index.css">
<title>选项卡</title>
</head>
<body>
<h2 class="head">选项卡案例</h2>
<div class="box1">
<ul>
<li class="active"><a href="">技术文章</a></li>
<li><a href="">网站源码</a></li>
<li><a href="">原生手册</a></li>
<li><a href="">推荐博文</a></li>
</ul>
<span>
<a href="">更多下载>></a>
</span>
<div class="k">
<ul>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-1</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-2</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-3</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
<li><a href="">js 开发跨平台界面程序 - CSDN博客</a><span>2018-4-4</span></li>
</ul>
</div>
</div>
<script>
// 1.获取选项卡的页面元素
var box=document.getElementsByClassName('box1')[0]
var ul=box.getElementsByTagName('ul')[0]
var li=ul.getElementsByTagName('li')
var div=box.getElementsByTagName('div')
// 2.给每个选项卡添加滑动事件
for(var i=0;i<li.length;i++){
li[i].index=i
li[i].onmouseover=function () {
for(var i=0;i<li.length;i++){
li[i].className=''
div[i].style.display='none'
}
this.className='active'
div[this.index].style.display='block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
选项卡css样式:
实例
h2{
text-align: center;
}
.box1{
width: 540px;
height: 500px;
background-color: #efefef;
color: #363636;
border: 1px solid #ccc;
margin: 20px auto;
}
.box1>ul{
margin: 0;
padding: 0;
background-color: white;
overflow: hidden;
}
.box1 > ul + span{
float: right;
width: 90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box1 > ul +span a{
color: #696969;
text-decoration: none;
}
.box1 >ul li{
list-style-type: none;
float: left;
width: 90px;
height: 33px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box1 ul li a{
color: #696969;
text-decoration: none;
}
.box1 li.active {
font-weight: bolder;
background-color: #fff;
border-bottom: none;
border-top: 3px solid orangered;
}
.box1 div{
display: none;
}
.box1 .k{
display: block;
}
.box1 div ul{
margin: 10px;
padding: 10px;
list-style-type: none;
/*background-color: orange;*/
}
.box1 div ul li{
line-height: 2.5em;
}
.box1 div ul li a{
color: black;
text-decoration: none;
}
.box1 div ul li a:hover{
color: #000;
}
.box1 div ul li span{
float: right;
color: red;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
在线客服:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天</title>
<style>
div:nth-child(1){
width: 450px;
height: 650px;
background-color: lightsalmon;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
width: 400px;
height: 500px;
border: 4px double lightgray;
background-color: white;
margin: 20px auto 10px;
}
ul{
list-style-type: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
resize: none;
border: none;
background-color:white;
}
button{
width: 60px;
height: 40px;
background-color: lightgreen;
color: black;
border: none;
}
button:hover{
cursor: pointer;
background-color: red;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea name="text" cols="50" rows="4"></textarea></td>
<td><button>发送</button></td>
</tr>
</table>
</div>
<script>
// 1.获取页面中的按钮,文本域,对话窗口
var list=document.getElementsByTagName('ul')[0]
var btn=document.getElementsByTagName('button')[0]
var text=document.getElementsByName('text')[0]
var sum=0
btn.onclick=function () {
if(text.value.length==0){
alert('亲,你当前没有输入任何内容')
return false
}
//获取用户输入的内容
var useContent=text.value
//清空内容区
text.value=''
// 2.创建新节点
var li=document.createElement('li')
var usePic='<img src="img9.jpg" width="60" style="border-radius: 50%">'
li.innerHTML=usePic+useContent
// 3.插到页面中
list.appendChild(li)
sum +=1
setTimeout(function () {
var info=['本店不支持退货,换货可以','前面还有很多人,请耐心等待','有事快说,亲']
var tem=info[Math.floor(Math.random()*3)]
var service =document.createElement('li')
var sePic='<img src="img7.jpg" width="60" style="border-radius: 50%">'
service.innerHTML=sePic+'<span style="color:red">'+tem+'<span>'
list.appendChild(service)
sum += 1
},2000)
if(sum >10){
list.innerHTML=''
sum=0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
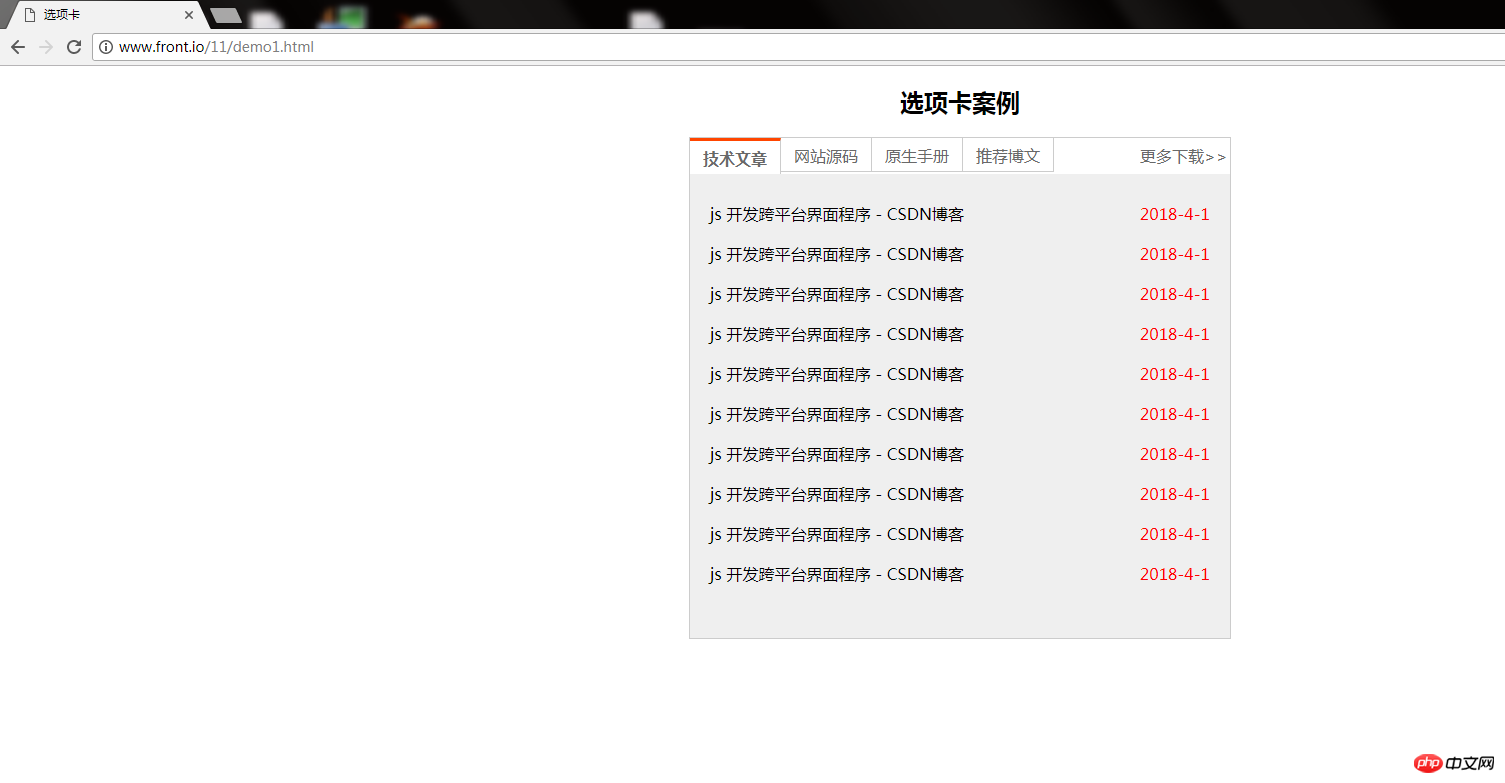
运行效果图:


手抄: