1.HTML+CSS+JavaScript模仿网站选项卡代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿新闻选项卡</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 450px;
height: 450px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box > ul {
margin: 0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box > ul li {
list-style-type: none;
width: 90px;
height:36px;
float:left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box ul + span {
float:right;
width:90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
color:orangered;
/*border-top: 2px solid orangered; */
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.8em;
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
</style>
</head>
<body>
<h2>仿新闻网站选项卡</h2>
<div class="box">
<ul>
<li class="active">本地新闻</li>
<li>国内新闻</li>
<li>国际新闻</li>
</ul>
<span><a href="">更多>></a></span>
<div style="display: block;">
<ul>
<li><a href="">廊坊民警进病房 跨省帮患病男孩办理身份证</li>
<li><a href="">河北法院集中宣判8起黑恶势力案件 名单已公布</li>
<li><a href="">邯郸市清理共享电动自行车 一天查扣电动车34部</li>
<li><a href="">河北省百日整交首次统一行动 查获违法行为880起</li>
<li><a href="">河北省将完善出生缺陷患儿医疗保障和救助制度</li>
<li><a href="">河北花样滑冰选手明年有望亮相国内顶级赛事</li>
<li><a href="">张家口:一瓶剧毒农药丢失 警方紧急搜寻消除隐患</li>
<li><a href="">河北气温坐上过山车 今日达33℃明天暴跌至14℃</li>
<li><a href="">石家庄主城区道桥今天开始维修 请注意绕行</li>
<li><a href="">后天起石家庄解除机动车限行措施 恢复正常通行</li>
<li><a href="">河北接收食药品投诉18万件 举报可奖励30万元</li>
<li><a href="">河北:医疗废物集中收集率处置率要基本达到100%</li>
<li><a href="">河北公布清明节30处易堵路段和30处事故多发路段</li>
</ul>
</div>
<div>
<ul>
<li><a href="">多地调整社保缴费基数标准 你的待遇将有变动</li>
<li><a href="">国家移民管理局挂牌 首任局长曾任厦门公安局副局</li>
<li><a href="">上海长宁回应环卫工人信访:保障收入合理增长机制</li>
<li><a href="">魏树旺卸任贵州省政府秘书长 重回遵义市长岗位</li>
<li><a href="">北斗导航在重庆会迷路?总师:能更好体验魔幻重庆</li>
<li><a href="">北京机动车限行将继续一年 尾号限行日历公布(图)</li>
<li><a href="">河北人清明节出行注意 交管部门公布易拥堵路段</li>
<li><a href="">河北将经历先热后冷大降温 部分地区迎雨夹雪</li>
<li><a href="">达赖在印活动被降格 外媒:印欲改善关系其被孤立</li>
<li><a href="">俄民众抱怨贝加尔湖中国游客太多:很难订到酒店</li>
<li><a href="">朱立伦访大陆引关注 蔡英文等曾以何“身份”来访</li>
<li><a href="">贪官专车后备箱不简单 这名市长足足装900万</li>
<li><a href="">京沪入局升级版人才争夺战 向高端人才提供落户</li>
</ul>
</div>
<div>
<ul>
<li><a href="">俄外交部:西方对俄打组合拳 欲阻止俄举办世界杯</li>
<li><a href="">印控喀什米尔发生爆激烈冲突 致20死包括4示威平民</li>
<li><a href="">民调:逾6成日本民众认为安倍对森友丑闻有责任</li>
<li><a href="">记者出书曝川普夫人“垂帘听政”:幕后发挥大能量</li>
<li><a href="">印度2800万人争抢9万个“铁饭碗” 月薪不到2千</li>
<li><a href="">韩国艺术团在朝演出 金正恩观看称望珍惜良好氛围</li>
<li><a href="">德国外交部:有意愿与俄罗斯开启对话重建信任</li>
<li><a href="">朴槿惠本周五将迎一审宣判 淡定看漫画令狱警惊讶</li>
<li><a href="">日媒喊话麻生太郎:就你这种水平也能任内阁大臣?</li>
<li><a href="">英国《卫报》推“希腊破产观光游” 被批麻木不仁</li>
<li><a href="">加沙惨案致上千人死伤 以色列拒绝国际调查</li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i=0; i<tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function (){
for (var i=0; i<tab.length; i++) {
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
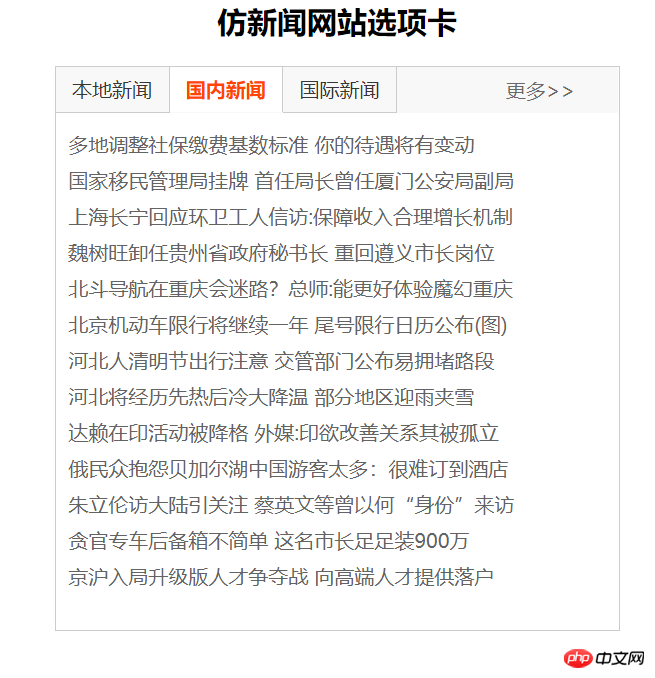
网站选项卡效果截图:

2.HTNL+CSS+JavaScript模仿机器人客服代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 450px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table {
width: 80%;
height:80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 24px;
background-color: blue;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>美女客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="left"><textarea cols="55" rows="4" name="text"></textarea></td>
</tr>
<tr>
<td align="right"><button type=button>发送▼</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function () {
if (text.value.length == 0) {
alert('客官:说点啥吧~~')
return false
}
var userComment = text.value
text.value = ''
var li = document.createElement('li')
var userPic = '<img src="images/peter.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['在呢,哥!','除了退货,退款,维修不聊,什么问题都可以问','啥事呀,哥哥']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kefuPic = '<img src="images/zly.jpg" width="30" style="border-radius:50%;">'
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
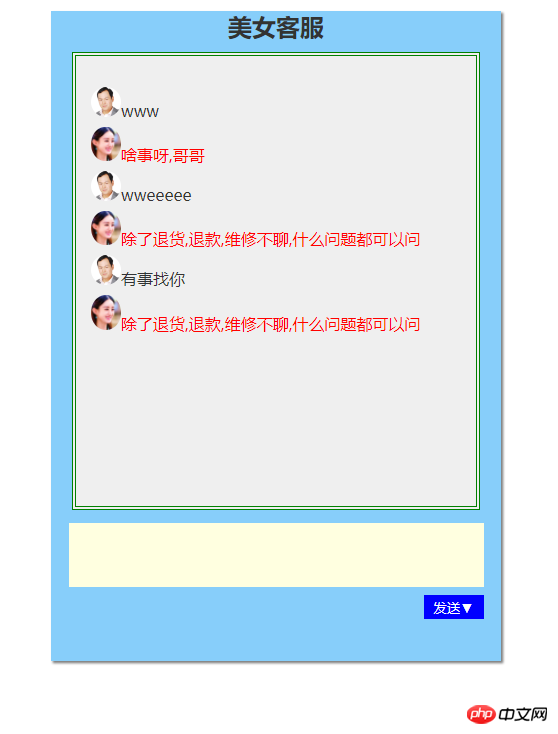
机器人客服效果截图:

3.模仿机器人客服手抄代码:




总结:
选项卡实战学习了js的循环语句,通过机器人客服实例掌握了innerHTML方法的使用,要想运用娴熟,还需认真听讲,平时多看代码。

