实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实战:小缩略图的明星相册</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
padding: 0;
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
margin-left: 20px;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float: left;
margin: 0 10px 0 20px;
}
.box ul li img {
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
border-radius: 50%;
cursor: pointer;
}
.box ul li img:hover {
box-shadow: 5px 5px 5px red inset;
}
.box .pic {
width: 450px;
height: 450px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
#info{ padding:0 20px;line-height:32px}
</style>
</head>
<body>
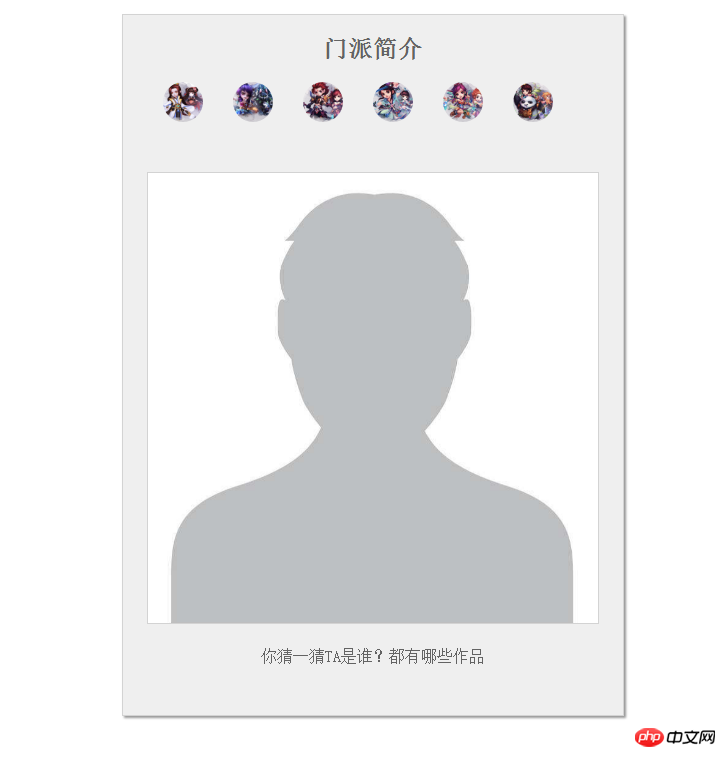
<div class="box">
<h2>门派简介</h2>
<ul>
<li><img src="images/yqm.jpg" title="意气盟" alt="通过使用技能,击杀目标获得魔气值变身,
强化自身输出,并具备保人和强大的驱散能力。" onMouseMove="changePic(this);return false"></li>
<li><img src="images/sld.jpg" title="森罗殿" alt="全能型物理输出职业,通过改变形态在
队伍中承担各类角色" onclick="changePic(this);return false"></li>
<li><img src="images/gwz.jpg" title="鬼王宗" alt="单体高爆发物理输出职业,能在一回合内
对单体目标成吨的伤害" onclick="changePic(this);return false"></li>
<li><img src="images/qym.jpg" title="青云门" alt="群体法术输出职业,拥有多样的伤害手段
和团队辅助能力" onclick="changePic(this);return false"></li>
<li><img src="images/tys.jpg" title="天音寺" alt="擅长治疗和辅助的职业,回血手段多样,
并且可解除各类负面状态" onclick="changePic(this);return false"></li>
<li><img src="images/swj.jpg" title="圣巫教" alt="高速控制职业,杀人于睡梦中" onclick="changePic(this);return false"></li>
</ul>
<div class="pic"> <img src="images/zwt.png" alt="" id="img"> </div>
<p id="info">你猜一猜TA是谁?都有哪些作品</p>
</div>
<script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
// 1.1获取元素的路径src
var picUrl = pic.src
// 1.2获取元素的alt
var picInfo = pic.alt
// 1.3获取元素的title
var picName = pic.title
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »

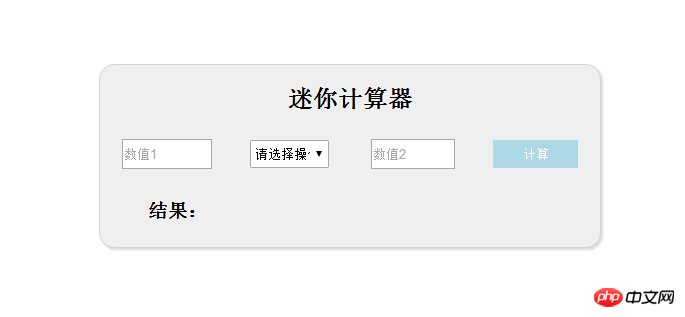
迷你计算器实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>迷你计算器</title>
<style type="text/css">
.box { width: 500px; text-align: center; margin:80px auto; background-color: #efefef;
border: 1px solid lightgray; border-radius: 15px; box-shadow: 2px 2px 2px #ddd; }
table{ margin:0 auto;}
table tr td{ width: 100px; height: 30px; padding:5px 20px;}
input,select{ width: 100%; height: 100%; }
button{ width: 100%; height: 100%; border:none; background:lightblue; color: #fff;cursor: pointer;}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="数值1"></td>
<td><select name="option">
<option value="null">请选择操作</option>
<option value="add">+</potion>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select></td>
<td><input type="text" name="opt2" placeholder="数值2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td align="right"><h3>结果:</h3></td>
<td colspan="3" align="left"><h3 id="jieguo"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
//1.1获取第一个name为opt1
var opt1 = document.getElementsByName('opt1')[0]
//1.2获取第一个name为opt2
var opt2 = document.getElementsByName('opt2')[0]
//1.3获取第一个name为option,注意不是标签,注意不是标签,注意不是标签
var opt = document.getElementsByName('option')[0]
//1.4获取第一个按钮
var btn = document.getElementsByTagName('button')[0]
//1.3获取ID,placeholder
var jieguo = document.getElementById('jieguo')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
option.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
jieguo.innerHTML = str
}
</script>
</body>
</html>运行实例 »

手抄代码