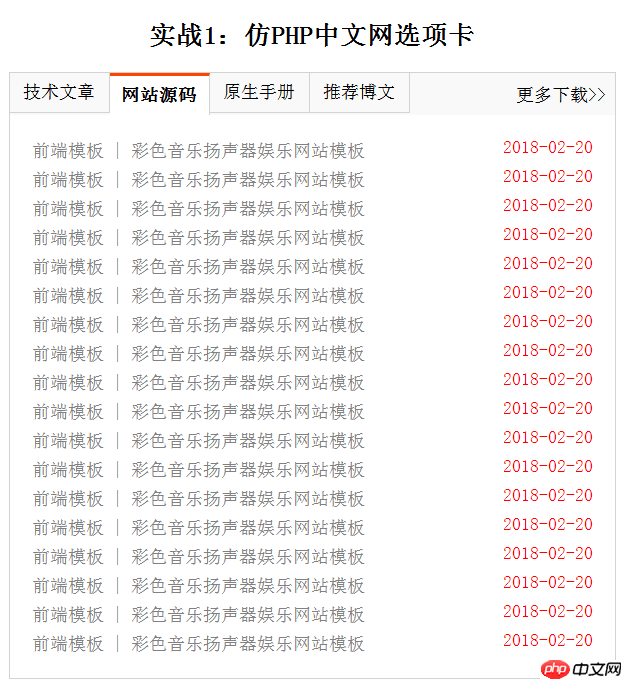
选项卡效果图:

选项卡代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战1:仿PHP中文网选项卡</title>
<style type="text/css">
h2{
text-align: center;
}
.box{
width: 550px;
height: 550px;
background-color: white;
border:1px solid lightgray;
margin: auto;
}
.box>ul{
margin: 0;
padding: 0;
background-color:#F8F8F8;
overflow: hidden;
}
.box>ul li{
float: left;
list-style-type: none;
width: 90px;
height: 36px;
border-right:1px solid lightgray;
border-bottom:1px solid lightgray;
text-align: center;
line-height: 36px;
}
.box>ul .active{
background-color: white;
font-weight: bolder;
border-bottom:none;
border-top:3px solid orangered;
}
.box>ul+span{
float: right;
width: 90px;
height: 36px;
margin-top: -36px;
line-height: 36px;
}
.box>ul+span a{
text-decoration: none;
color: black;
}
.box div ul{
margin: 0;
padding: 20px;
list-style-type: none;
}
.box div ul a{
line-height: 1.7em;
text-decoration: none;
color: gray;
}
.box div ul span{
float: right;
color: red;
}
.box div ul a:hover{
color: black;
}
.box div{
display: none;
}
</style>
</head>
<body>
<!-- 标题 -->
<h2>实战1:仿PHP中文网选项卡</h2>
<div class="box">
<!-- 1.先写ul列表 -->
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<!-- 2.写右边的“更多下载”标签 -->
<span><a href="">更多下载>></a></span>
<!-- 3.写中间的列表 -->
<div style="display: block;">
<ul>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 | 使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-02-20</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-25</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
<li><a href="">KongLi的博客 | javascript实战2</a><span>2018-03-31</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
// 1.获取选项卡和对应的列表
var box=document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var li = ul.getElementsByTagName('li')
var div=box.getElementsByTagName('div')
for(var i=0;i<li.length;i++ ){
li[i].index=i
li[i].onmouseover=function(){
for(var i=0;i<li.length;i++){
li[i].className='none'
div[i].style.display='none'
}
this.className='active'
div[this.index].style.display='block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
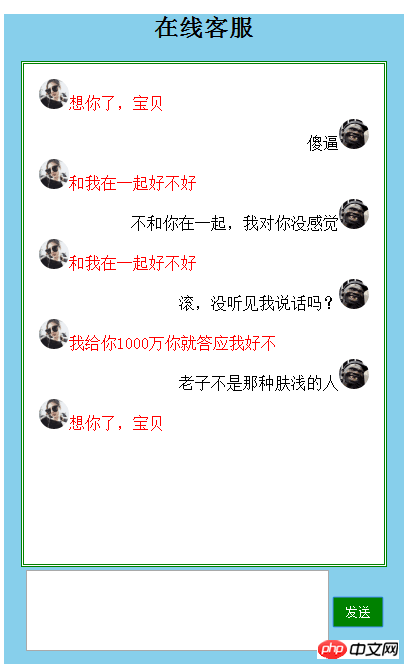
聊天对话框效果图:

聊天对话框代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战2:在线客服</title>
<style type="text/css">
h2{
text-align: center;
}
.box{
width: 400px;
height: 650px;
background-color: skyblue;
margin: auto;
}
.box div{
width: 360px;
height: 500px;
border:3px double green;
background-color: white;
margin: auto;
}
ul{
margin: 0;
padding: 15px;
list-style-type: none;
line-height: 2em;
overflow: hidden;
/*border: 1px solid red;*/
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
resize:none;
}
button{
width: 50px;
height: 30px;
background-color: green;
color: white;
border: none;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div contenteditable="true">
<ul></ul>
</div>
<table>
<tr>
<td><textarea cols="40" rows="5" name="text"></textarea></td>
<td><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取文本输入框
var text=document.getElementsByName('text')[0]
// 获取发送按钮
var button=document.getElementsByTagName('button')[0]
// 获取文本显示框
var ul=document.getElementsByTagName('ul')[0]
var pic1='<img src="image/1.jpg" alt="" width="30" height="30" style="border-radius:50%"/>'
var pic2='<img src="image/2.jpg" alt="" width="30" height="30" style="border-radius:50%"/>'
var sum=0
// 给按钮添加点击事件
button.onclick=function(){
// alert(text.value)
if(text.value.length==0){
alert('客观,请输入内容')
return false
}
var usercomment=text.value
text.value=''
// 创建一个新节点
var li=document.createElement('li')
li.style.overfolw='hidden'
li.style.float='right'
li.innerHTML=usercomment+pic1
sum+=1
ul.appendChild(li)
setTimeout(function(){
var info=['想你了,宝贝','和我在一起好不好','我想和你做羞羞的事','我给你1000万你就答应我好不']
var temp=info[Math.floor(Math.random()*4)]
// 创建一个回复的节点
var reply=document.createElement('li')
reply.style.clear='both'
// reply.style.vertical-align='top'
reply.innerHTML=pic2+'<span style="color:red">'+temp+'</span>'
sum+=1
ul.appendChild(reply)
},2000)
if(sum>9){
ul.innerHTML=''
sum=0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码: