相册效果如图![1522595088571071.png $@GUE]L[@W`O[(]__H`JCY1.png](https://img.php.cn//upload/image/740/838/903/1522595088571071.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相册</title>
<style type="text/css">
.box{
width: 500px;
height: 1100px;
background-color: #989898;
border:1px solid lightgray;
margin: 40px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box h1{
color: orange;
}
.box ul{
list-style: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li{
float: left;
margin-left: 20px;
background-color: skyblue;
}
.box ul li a{
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration-line: none;
}
.box ul li a:hover{
font-size: 1.2em;
background-color: black;
}
.box.pic{
width: 450px;
height: 470px;
border:1px solid lightgray;
line-height: 1px;
margin:auto;
}
.box .pic img{
margin-top:100px;
width: 100%;
height:100%;
}
.box .pic #info{
color: orange;
}
</style>
</head>
<body>
<div>
<h1>梦幻西游</h1>
<ul>
<li>
<a href="images/m1.jpg" title="可拜门派:龙宫、五庄、天宫、凌波城" onclick="change(this);return false;">龙太子</a>
</li>
<li>
<a href="./images/m2.jpg" title="可拜门派:大唐官府、化生寺、方寸山、神木村" onclick="change(this);return false;">逍遥生</a>
</li>
<li>
<a href="./images/m3.jpg" title="可拜门派:大唐官府、化生寺、方寸山、神木村" onclick="change(this);return false;">剑侠客</a>
</li>
<li>
<a href="./images/m4.jpg" title="可拜门派:龙宫、五庄、天宫、凌波城" onclick="change(this);return false;">神天兵</a>
</li>
</ul>
<div>
<img src="./images/m0.jpg" alt="" id="one">
</div>
<p id="info">梦幻西游,人人都玩,不玩才怪~</p>
</div>
<script type="text/javascript">
function change(pic){
var picUrl=pic.href
var picInfo=pic.title
// alert(picInfo)
var img = document.getElementById('one')
var p = document.getElementById('info')
img.src = picUrl
// p.innerHTML ='<span style="color:skyblue; font-size:2em;">'+ picInfo+'</span>'
var str='<span style="color:skyblue; font-size:1.3em;">'
str+=picInfo
str+='</span>'
p.innerHTML=str
}
</script>
</body>
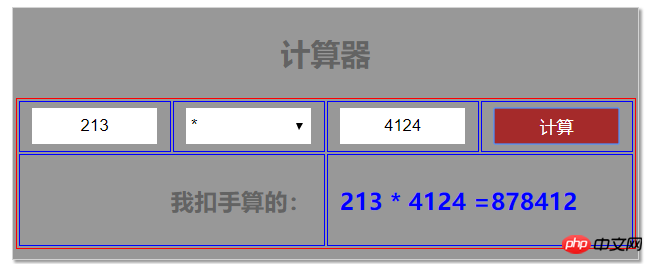
</html>计算机效果图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box{
width: 500px;
height: 200px;
background-color: #989898;
border:1px solid lightgray;
margin: 40px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
table{
margin: auto;
border:1px solid red;
}
td{
border:1px solid blue;
width: 100px;
height: 30px;
padding: 5px 10px;
}
input,select{
width:100%;
height: 100%;
border: none;
text-align: center;
}
button{
width:100%;
height: 100%;
border: none;
background-color: brown;
color: white;
}
button:hover{
font-size: 1.3em;
background-color: skyblue;
width: 105%;
height: 105%;
cursor: pointer;
}
</style>
</head>
<body>
<div>
<h2>计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="one" placeholder="填写数字"></td>
<td>
<select name="option">
<option value="null">请选择</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="two" placeholder="填写数字"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2"><h3>我扣手算的:</h3></td>
<td colspan="2"><h3 id="jie"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var one = document.getElementsByName('one')[0]
var two = document.getElementsByName('two')[0]
var jisuan = document.getElementsByName('option')[0]
var but = document.getElementsByTagName('button')[0]
var jie = document.getElementById('jie')
but.onclick = function(){
if(one.value.length==0){
alert('第一个不能为空')
one.focus()
return false
}else if(isNaN(one.value)){
alert('第一个必须是数字')
}else if(two.value.length==0){
alert('第二个不能为空')
two.focus()
return false
}else if(isNaN(two.value)){
alert('第二个必须是数字')}
else{
var data1= parseFloat(one.value)
var data2 = parseFloat(two.value)
}
var option = jisuan.value
var temp = 0
var flag=''
switch(option){
case'null':
alert('请选择算法')
jisuan.focus()
return false
case 'add':
flag='+'
temp=data1+data2
break
return false
case 'sub':
flag='-'
temp=data1-data2
break
return false
case 'mul':
flag='*'
temp=data1*data2
break
return false
case 'div':
flag='/'
if (data2==0) {
alert('除数不能为0')
return false
}else{
temp=data1/data2
}
break
}
// jie.innerHTML= '<span style ="color:skyblue">'+data1+' '+flag+' '+data2+' ='+temp+'</span>'
var str ='<span style ="color:blue;">'
str += data1+' '+flag+' '+data2+' ='+temp
str += '</span>'
jie.innerHTML=str
}
</script>
</body>
</html>手写如图