Javascript的基本语法:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现明星相册</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
margin:0;
padding:0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a{
/*display属性变为块*/
display: block;
width: 100px;
height: 40px;
/*行内元素水平居中*/
line-height: 40px;
/*取消下划线*/
text-decoration-line: none;
color: #fff;
}
.box ul li a:hover {
font-size: 2.0em;
background-color: coral;
}
.xp {
width: 450px;
height: 470px;
border: 1px solid lightgray;
line-height: 1px;
margin: auto;
margin-top:50px;
}
.xp img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<h2>排行榜</h2>
<ul>
<li>
<a href="1.jpg" title="《那年花开月正圆》,《那年花开月正圆》《那年花开月正圆》..." onclick="xp(this);return false;">美女1</a>
</li>
<li>
<a href="2.jpg" title="《恋爱先生》,《恋爱先生》,《恋爱先生》..."onclick="xp(this);return false;">美女2</a>
</li>
<li>
<a href="3.jpg" title="《老男孩》,《老男孩》,《老男孩》..." onclick="xp(this);return false;">美女3</a>
</li>
<li>
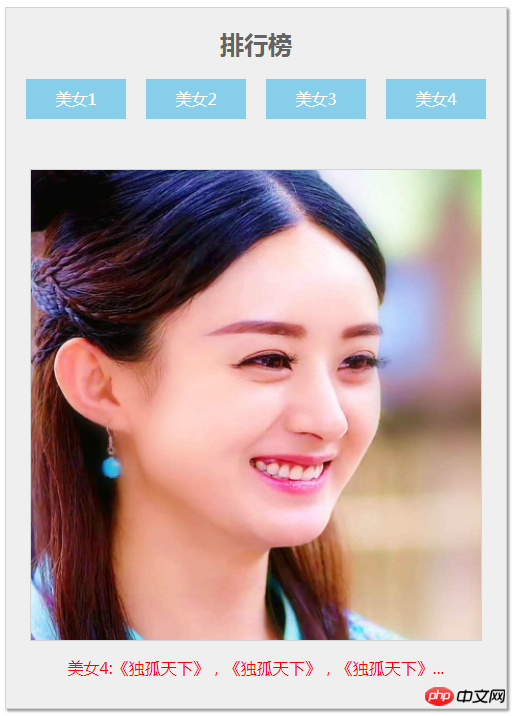
<a href="4.jpg" title="《独孤天下》,《独孤天下》,《独孤天下》..."onclick="xp(this);return false;">美女4</a>
</li>
</ul>
<div class="xp">
<img src="zwt.png" alt="占位图" id="zw1">
</div>
<p id="zw2"></p>
</div>
<script type="text/javascript">
function xp (pic) {
// 1.获取明星的图片与简介
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
// alert(picInfo) 测试是否获取到当前页面的数据
// 2.获取到要被替换掉的对象
var img = document.getElementById('zw1')
var p = document.getElementById('zw2')
// 3.将对应的占位符对象进行替换
img.src = picUrl
// p.innerHTML = picName +':' + picInfo
p.innerHTML = '<span style="color:red">'+ picName +':' + picInfo + '</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

小结:
1.JS声明变量用var关键字,变量名必须以字母开头,也能以 $ 和 _ 符号开头(不推荐这么做),变量名称对大小写敏感(y 和 Y 是不同的变量)
2.innerHTML可以支持html语法
3.通过document.getElementsByName,document.getElementsByTagName,document.getElementById获取控制的值
4.函数的创建
计算机实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算机</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px 5px #999;
}
table{
margin: auto;
/*border: 1px solid red;*/
}
td{
/*border: 1px solid pink;*/
width: 100px;
height: 30px;
padding: 5px 10px;
}
input,select{
width: 100%;
height: 100%;
border:none;
text-align: center;
}
button{
width: 100%;
height: 100%;
border:none;
background-color: skyblue;
color: white;
}
button:hover{
background-color: coral;
width: 105%;
height: 105%;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<form>
<table >
<caption><h2>计算机</h2></caption>
<tr>
<td><input type="text" name="cz1" placeholder="操作数1"></td>
<td>
<select name="ss">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="cz2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left" >
<h3 id="zwf">
</h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
// 1.获取操作数,按钮,结果占位符
var cz1 = document.getElementsByName('cz1')[0]
var cz2 = document.getElementsByName('cz2')[0]
var cz = document.getElementsByName('ss')[0]
var btn = document.getElementsByTagName('button')[0]
var zwf = document.getElementById('zwf')
// 2.给按钮添加执行,执行计算
btn . onclick = function () {
// 测试是否能拿到数据
// alert(cz1.value)
if (cz1.value.length == 0) {
alert('第一个操作数不能为空')
cz1.focus()
return false
}else if(isNaN(cz1.value)){
alert('第一个操作数必须是数字')
}else if (cz2.value.length == 0) {
alert('第二个操作数不能为空')
cz2.focus()
return false
}else if(isNaN(cz2.value)){
alert('第二个操作数必须是数字')
}else{
var data1 = parseFloat(cz1.value)
var data2 = parseFloat(cz2.value)
}
// 测试计算功能是否正常
// alert(data1+data2)
var option = cz.value
var jg =0
var czf =''
switch (option){
case 'null':
alert("请选择操作类型")
cz.focus()
return false
case 'add':
czf = '+'
jg = data1 + data2
break
case 'sub':
czf = '-'
jg = data1 - data2
break
case 'mul':
czf = '*'
jg = data1 * data2
break
case 'div':
czf = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
cz2.focus()
return false
} else {
jg = data1 / data2
}
break
}
zwf.innerHTML = data1 +' ' + czf +' ' +data2 +'='+ jg
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:
计算器案例中用到了document.getElementsByName,document.getElementsByTagName,document.getElementById获取控件的值,其中ByName,ByTagName返回的是是一个对象数组,在使用的时候记得取值的方式~
if判断语句
switch循环
函数

