
实例
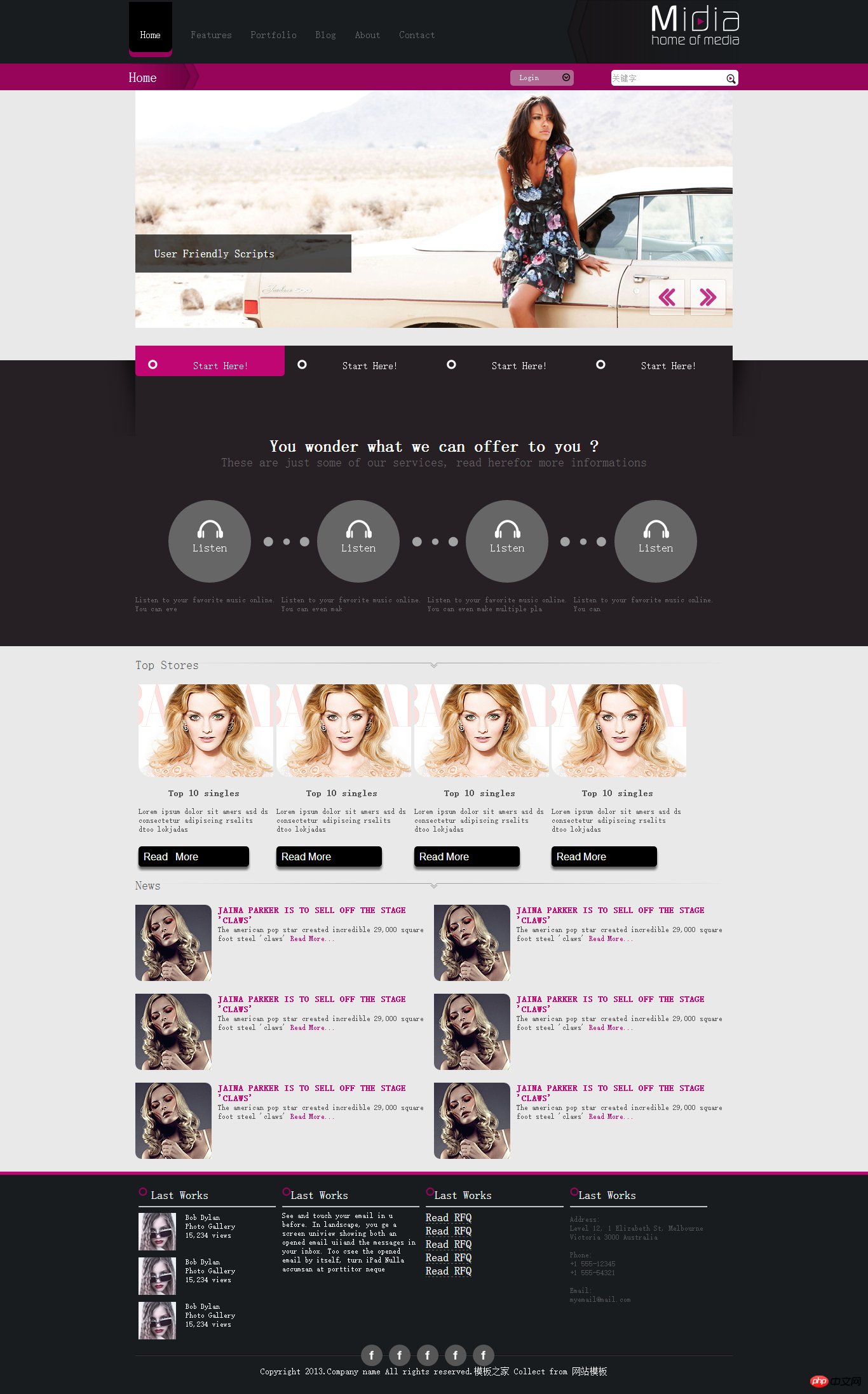
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面仿站</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="menu"> <div class="leftmenu"> <ul> <li id="first"><a href="">Home</a></li> <li><a href="">Features</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Blog</a></li> <li><a href="">About</a></li> <li><a href="">Contact</a></li> </ul> </div> <div class="logo"><img src="images/logo.png"></div> </div> </div> <!-- 面包屑 --> <div class="weizhi"> <div class="wzqy"> <p class="wzl">Home</p> <p class="wzr"><span>Login </span> <img src="images/login_arrow.png"> </p> <p class="wzsearch"> <input type="search" name="search" placeholder="关键字"> <img src="images/search_button.png"> </p> </div> </div> <!-- 轮显 --> <div class="lunxian"> <img src="images/6.jpg"> <p class="sm">User Friendly Scripts</p> <span> <a href=""><img src="images/slider_buttons1.png"></a> <a href=""><img src="images/slider_buttons2.png"></a> </span> </div> <!-- 选项卡 --> <div class="xxk"> <div class="kg"> <div class="xxktop"> <ul> <li id="xfirst"> <img src="images/circle.png"> <a href="">Start Here!</a> </li> <li> <img src="images/circle.png"> <a href="">Start Here!</a> </li> <li> <img src="images/circle.png"> <a href="">Start Here!</a> </li> <li> <img src="images/circle.png"> <a href="">Start Here!</a> </li> </ul> </div> </div> <div class="wenzi"> <h2>You wonder what we can offer to you ?</h2> <p>These are just some of our services, read herefor more informations</p> </div> <div class="liucheng"> <ul> <li> <a href="">Listen </a> </li> <li> <a href="">Listen </a> </li> <li> <a href="">Listen </a> </li> <li> <a href="">Listen </a> </li> </ul> </div> <div class="lcwz"> <p> <span>Listen to your favorite music online. You can eve </span> <span>Listen to your favorite music online. You can even mak </span> <span>Listen to your favorite music online. You can even make multiple pla </span> <span>Listen to your favorite music online. You can </span> </p> </div> </div> <!-- 排序 --> <div class="paixu"> <div class="shang"> Top Stores </div> <div class="xia"> <ul> <li> <img src="images/5.jpg"> <h3>Top 10 singles</h3> <p>Lorem ipsum dolor sit amers asd ds consectetur adipiscing rselits dtoo lokjadas </p> <a href=""><button>Read More</button></a> </li> <li> <img src="images/5.jpg"> <h3>Top 10 singles</h3> <p>Lorem ipsum dolor sit amers asd ds consectetur adipiscing rselits dtoo lokjadas </p> <a href=""><button>Read More</button> </a> </li> <li> <img src="images/5.jpg"> <h3>Top 10 singles</h3> <p>Lorem ipsum dolor sit amers asd ds consectetur adipiscing rselits dtoo lokjadas </p> <a href=""><button>Read More</button></a> </li> <li> <img src="images/5.jpg"> <h3>Top 10 singles</h3> <p>Lorem ipsum dolor sit amers asd ds consectetur adipiscing rselits dtoo lokjadas </p> <a href=""><button>Read More</button></a> </li> </ul> </div> </div> <!-- 新闻 --> <div class="news"> <div class="newss"> News </div> <div class="newslist"> <ul> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> <br> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> <br> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> <li> <img src="images/11.jpg"> <strong>JAINA PARKER IS TO SELL OFF THE STAGE 'CLAWS'</strong><br> <p>The american pop star created incredible 29,000 square foot steel 'claws' <a href=""><span>Read More...</span> </a> </p> </li> </ul> </div> </div> <!-- 底部 --> <div class="bottom"> <div class="bottomtop"> </div> <div class="bottomxia"> <ul> <li> <img src="images/footer_head_bullet.png"> <span>Last Works</span> <hr> <ul> <li> <img src="images/footer_pic1.jpg"> <p>Bob Dylan <br>Photo Gallery <br> 15,234 views</p> </li> <li> <img src="images/footer_pic1.jpg"> <p>Bob Dylan <br>Photo Gallery <br> 15,234 views</p> </li> <li> <img src="images/footer_pic1.jpg"> <p>Bob Dylan <br>Photo Gallery <br> 15,234 views</p> </li> </ul> </li> <li> <img src="images/footer_head_bullet.png"><span>Last Works</span> <hr> <p>See and touch your email in u before. In landscape, you ge a screen uniview showing both an opened email uiiand the messages in your inbox. Too csee the opened email by itself, turn iPad Nulla accumsan at porttitor neque </p> </li> <li> <img src="images/footer_head_bullet.png"><span>Last Works</span> <hr> <p> <a href="">Read RFQ</a><br> <a href="">Read RFQ</a><br> <a href="">Read RFQ</a><br> <a href="">Read RFQ</a><br> <a href="">Read RFQ</a> </p> </li> <li> <img src="images/footer_head_bullet.png"><span>Last Works</span> <hr> <pre> Address: Level 12, 1 Elizabeth St, Melbourne Victoria 3000 Australia Phone: +1 555-12345 +1 555-54321 Email: myemail@mail.com </pre> </li> </ul> </div> </div> <!-- 版权 --> <div class="footer"> <div class="sj"> <a href=""> <img src="images/social_facebook.png"> </a> <a href=""> <img src="images/social_facebook.png"> </a> <a href=""> <img src="images/social_facebook.png"> </a> <a href=""> <img src="images/social_facebook.png"> </a> <a href=""> <img src="images/social_facebook.png"> </a> </div> <p>Copyright 2013.Company name All rights reserved.模板之家 Collect from 网站模板</p> </div> <!-- 遇到问题:1,li里面图文混排 文字靠底部失败; 2,列表图片和后面的标题水平对齐失败; 3,鼠标hover属性添加换图片失败; --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

