重点:
绝对定位是令元素脱离了文档流并且使行内元素支持宽高的一种定位方式。
定位写法:
position: absolute;
注意:
脱离文档流结构之后,整个定位中的块会出现塌陷,同时脱离了文档流,且支持宽高的设定。
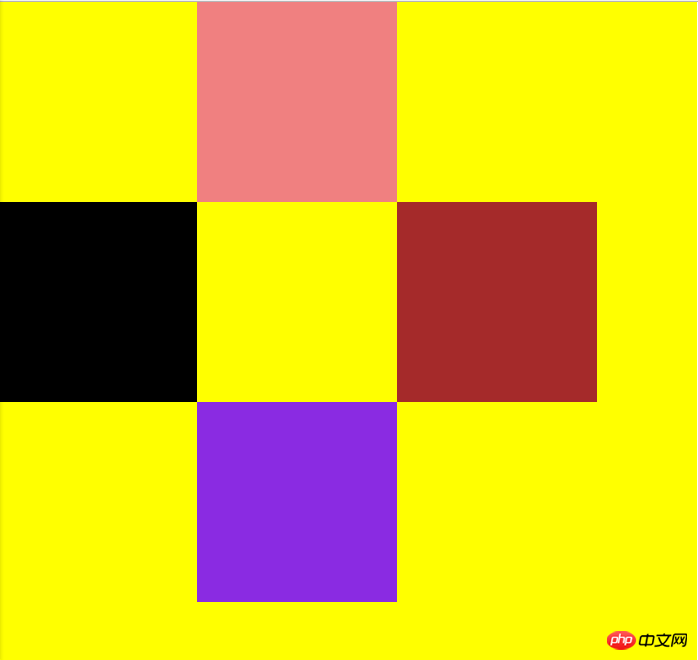
案例:

代码部分:
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box{
height: 700px;
width: 700px;
background: yellow;
position: absolute;
left: 0;
top: 0;
}
.box1{
height: 200px;
width: 200px;
background: black;
position: absolute;
top:200px;
}
.box2{
height: 200px;
width: 200px;
background: blueviolet;
position: absolute;
left: 200px;
top: 400px;
}
.box3{
height: 200px;
width: 200px;
background: brown;
position: absolute;
left: 400px;
top: 200px;
}
.box4{
height: 200px;
width: 200px;
background: lightcoral;
position: absolute;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

