迷你计算器代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.迷你计算机</title>
<style>
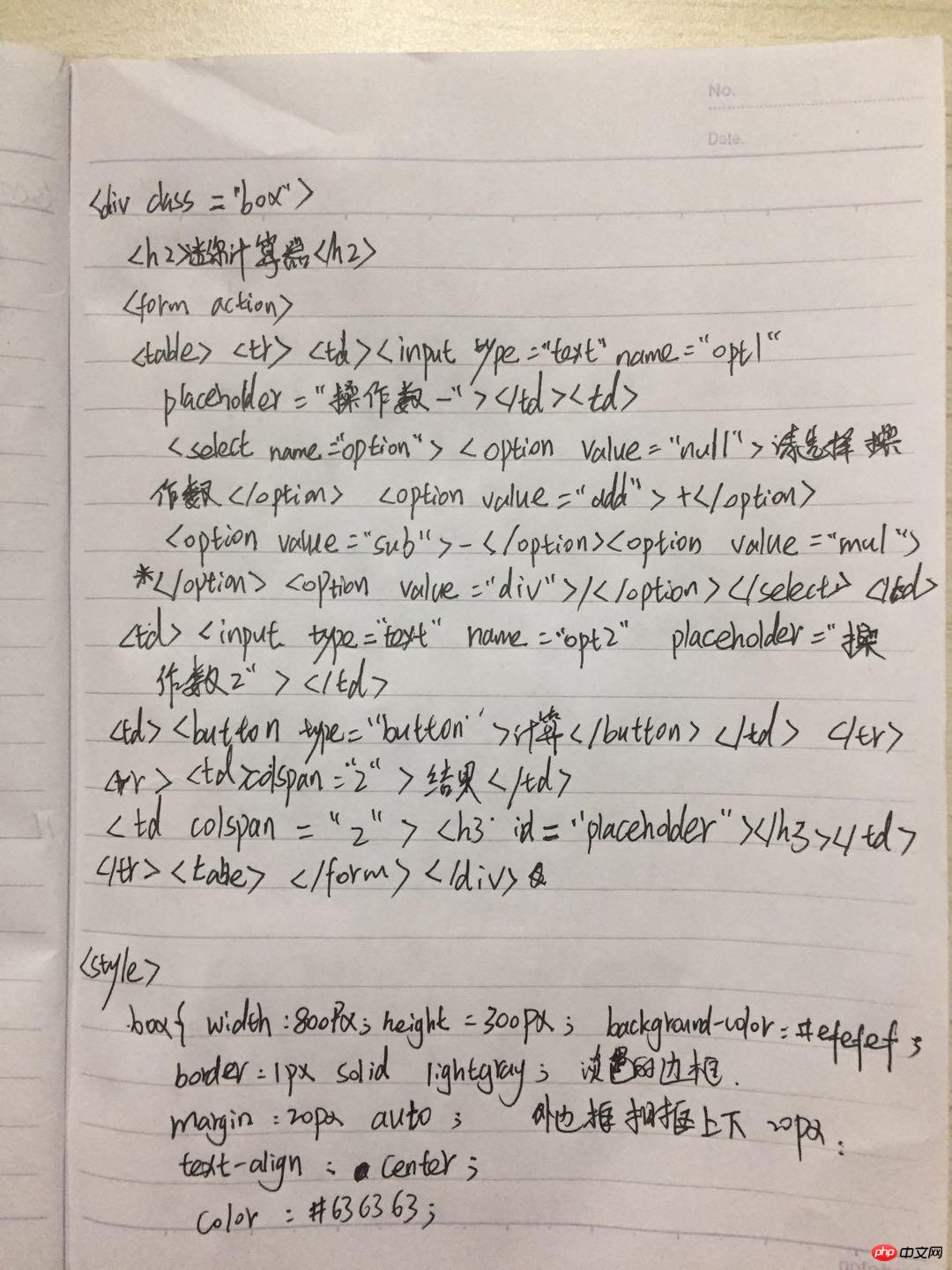
.box{
width:800px;
height: 300px;
background-color: #efefef;
border: 1px solid lightgray;
margin:20px auto;
text-align: center;
color: #636363;
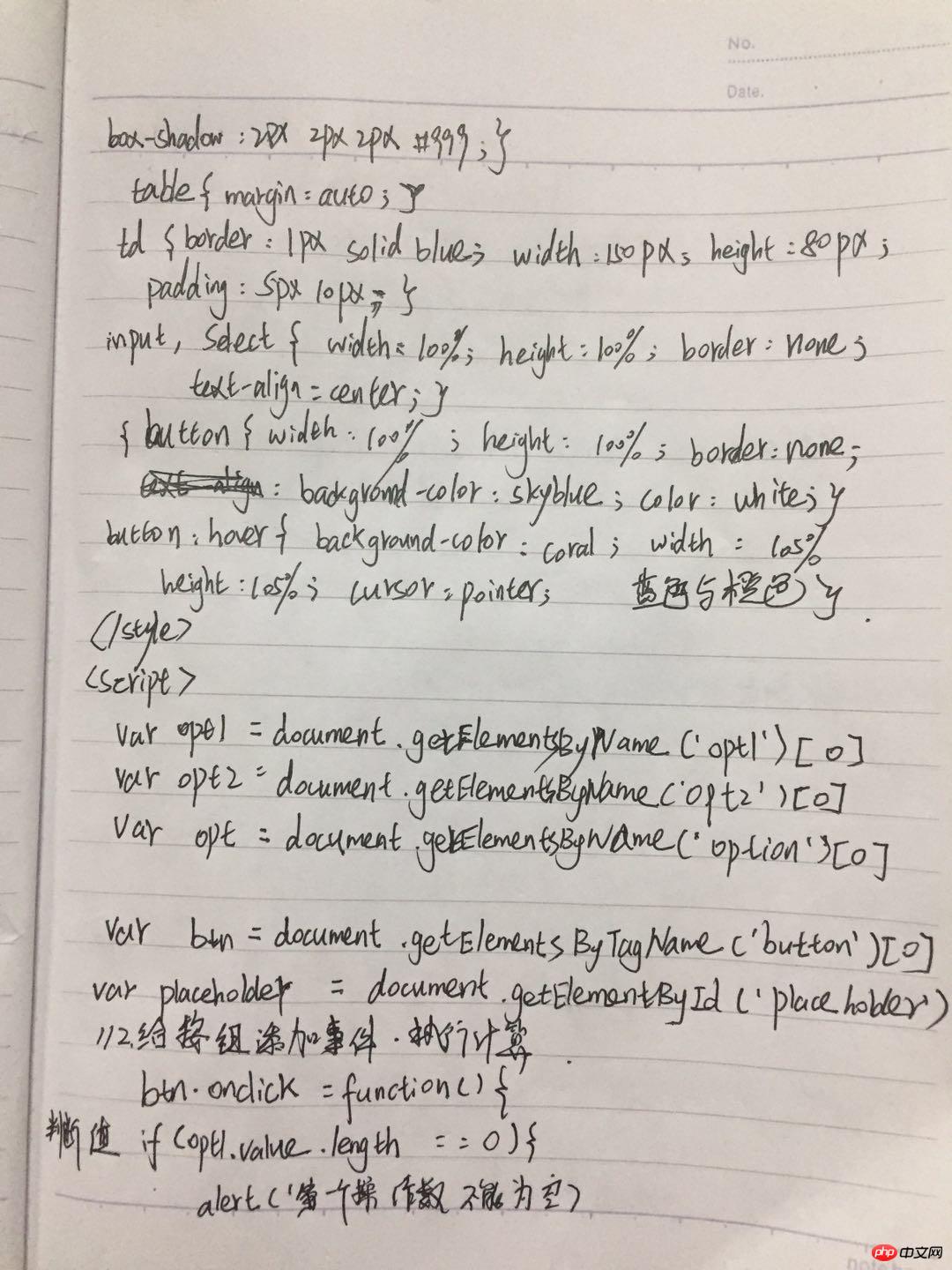
box-shadow: 2px 2px 2px #999;
}
table{
margin:auto;
/*border:1px solid red;*/
}
td{
border: 1px solid blue;
width: 150px;
height: 80px;
padding: 5px 10px;
}
input, select{
width: 100%;
height: 100%;
border:none;
text-align: center;
}
button{
width: 100%;
height: 100%;
border:none;
background-color: skyblue;
color: white;
}
button:hover{
background-color: coral;
width:105%;
height: 105%;
cursor:pointer;
}
</style>
</head>
<body>
知识点:1.获取页面元素的方法2.条件判断语句3.事件函数的用法
<div class="box">
<h2>迷你计算器</h2>
<form action="">
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数一"> </td>
<td>
<select name="option">
<option value="null">请选择操作数</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"> </td>
<td><button type="button">计算</button> </td>
</tr>
<tr>
<td colspan="2"><h3>结果</h3></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</div>
<script>
//1.获取操作数,按钮,结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执执行计算
btn.onclick = function(){
if(opt1.value.length == 0){
alert('第一个操作数不能为空')
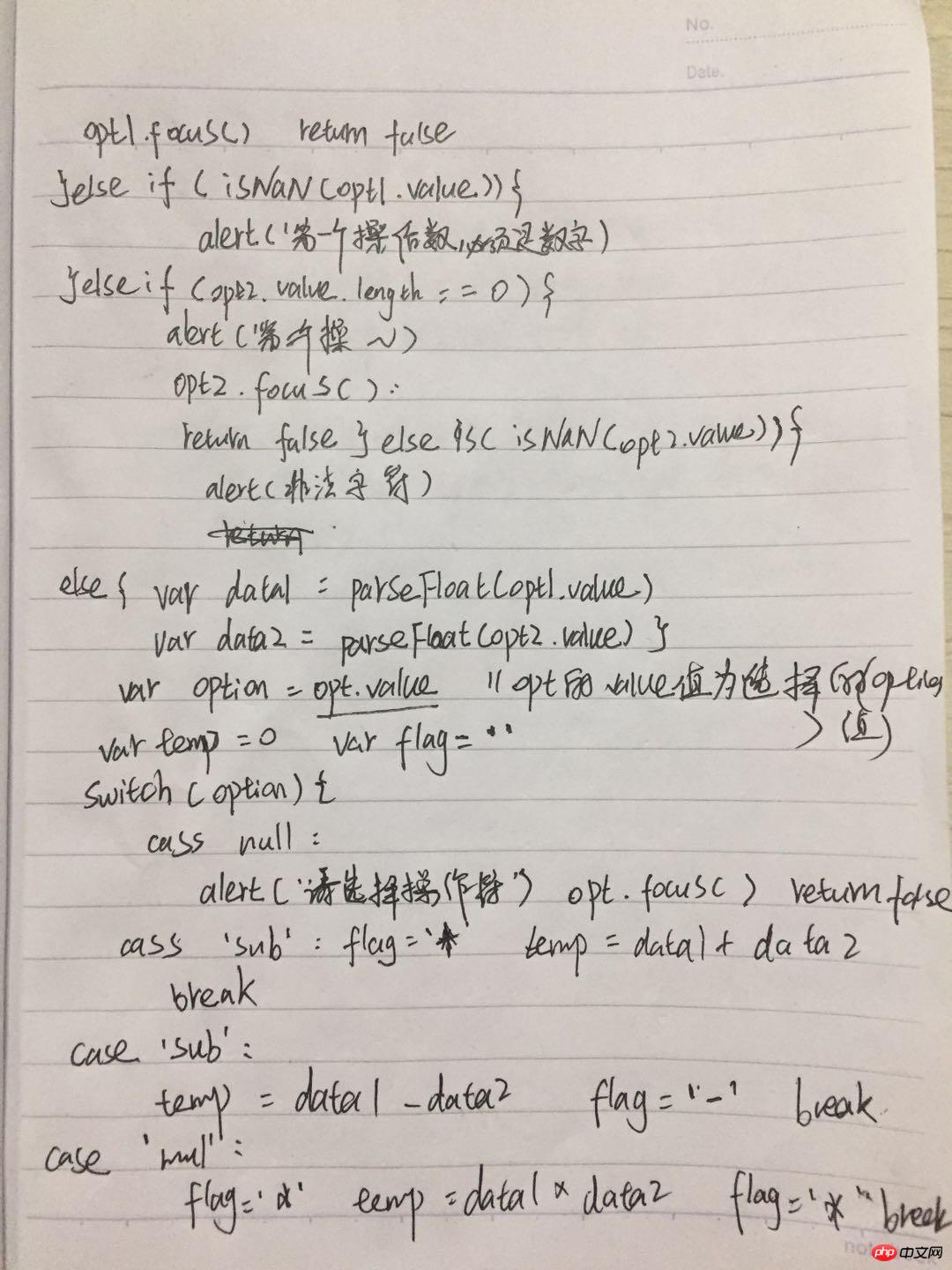
opt1.focus()
return false
}else if(isNaN(opt1.value)){
alert('第一个操作数必须是数字')
}else if(opt2.value.length == 0){
alert('第二个操作数不能为空')
opt2.focus()
return false
}else if(isNaN(opt2.value)){
alert('第二个操作数必须是数字')
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
switch(option){
case 'null':
alert('请选择操作符')
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
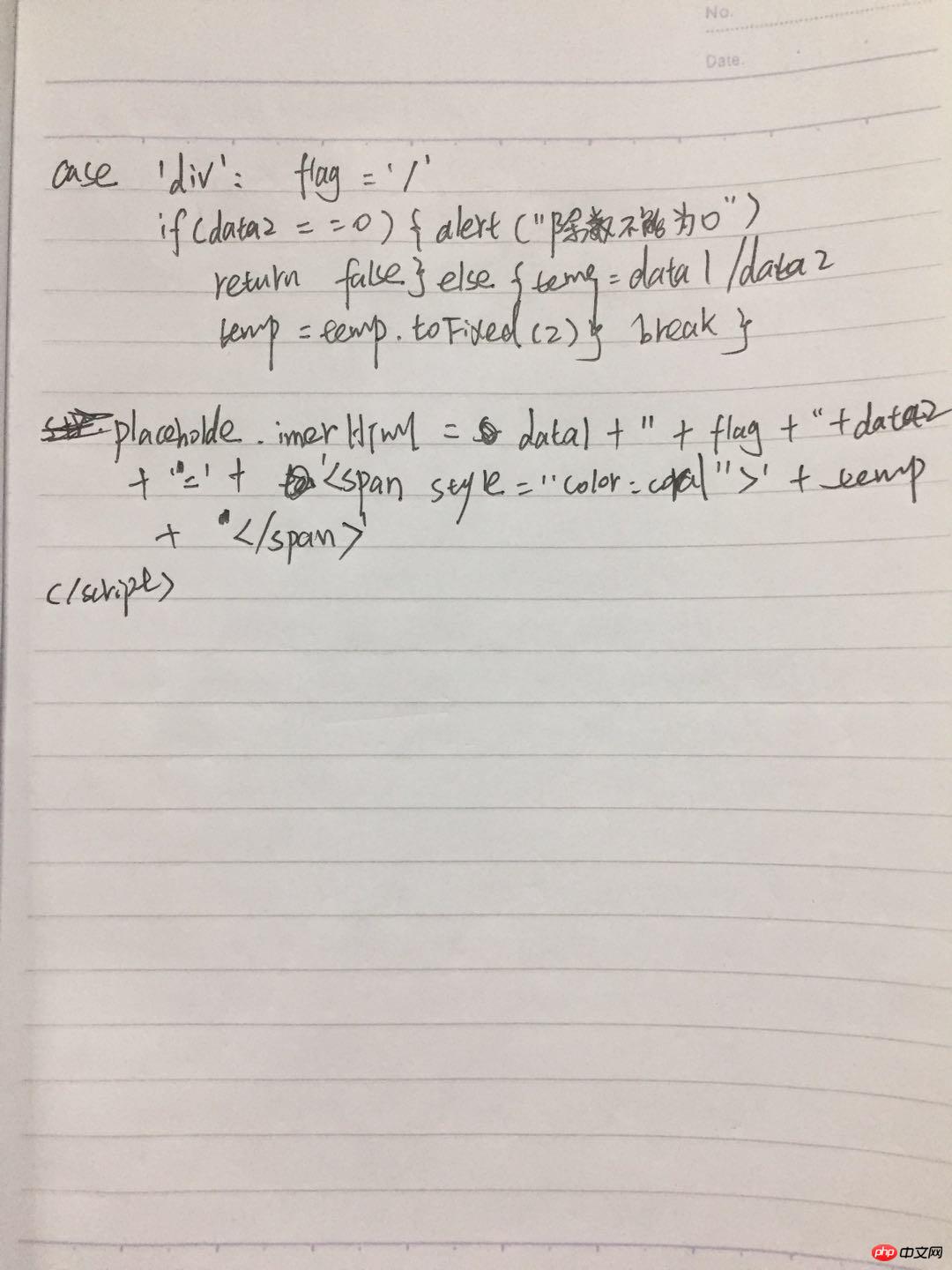
case 'div':
flag = '/'
if(data2 == 0){
alert('除数不能为0')
return false
}else{
temp = data1 / data2
temp = temp.toFixed(2)
}
break
}
// placeholder.innerHTML = data1 + '' + flag+ ''+data2 + '=' +'<span style="color:coral">' + temp + '</span>'
str = data1 + '' + flag+ ''+data2 + '='
str += '<span style="color:coral">'
str += temp + '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码