3.28-网站实战布局!
HTML代码如下:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="comm.css"> <link rel="stylesheet" href="index.css"> <title>3.28-网站实战布局!</title> </head> <body> <div class="head"> <div class="logo"><img src="images/logo.png"></div> <div class="menu"><ul> <li><a href="">网站首页</a></li> <li><a href="">产品列表</a></li> <li><a href="">新闻资讯</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul></div> </div> <div class="main"> <div class="baner1"> <div class="ban"><img src="images/baner1.jpg"></div> <div class="bantext"><b>ATA流行前线男装</b><br>挑选一件属于自己的<br>贴近潮流尖端<br><botton><a href="">查看更多</a></botton></div> </div> <div class="t1"><p>男装精选</p><p class="p1">Our lastest clothers</p></div> <div class="li1"> <ul> <li><span>潮流</span></li> <li><span>休闲</span></li> </ul> </div> <div class="li2"><ul> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> <li><img src="images/pro1.jpg" alt=""></li> </ul></div> <div class="t2"><p>质量至上</p><p class="p1">The best services</p></div> <div class="li3"><ul> <li><img src="images/pic1.jpg" alt=""></li> <li><img src="images/pic1.jpg" alt=""></li> <li><img src="images/pic1.jpg" alt=""></li> </ul></div> <div class="baner2"><p class="p1">打造顶尖时尚潮流</p><p class="p2">产品中较多的应用剪裁、纽扣、拉链等方法让产品体现时尚而不张扬,流行而不类同,大气而不老气,简约而不简单。在产品中采用了星、条格平针织,时髦的波普图案的印花,简洁的双色小方格和条纹,色彩上配合以用黑白灰为主色,各个细节无处不体现其不失血统的时尚风格,同时尽显华丽洒脱的生活态度。</p></div> <div class="t2"><p>新闻资讯</p><p class="p1">News</p></div> <div class="li4"><ul> <li><div class="date"> <div class="date1"><span>27</span>/03</div> <div class="date2">2018</div></div> <div class="con"> <div class="t">线锁THINK SO2018秋季新品发布会将于4月12日在广州盛大举行</div> <div class="name">企业动态</div> <div class="dec">在快节奏生活节奏和压力之下,每个人都在为变成自己想要的模样而努力,即使路...</div> </div> </li> <li><div class="date"> <div class="date1"><span>27</span>/03</div> <div class="date2">2018</div></div> <div class="con"> <div class="t">线锁THINK SO2018秋季新品发布会将于4月12日在广州盛大举行</div> <div class="name">企业动态</div> <div class="dec">在快节奏生活节奏和压力之下,每个人都在为变成自己想要的模样而努力,即使路...</div> </div> </li> <li><div class="date"> <div class="date1"><span>27</span>/03</div> <div class="date2">2018</div></div> <div class="con"> <div class="t">线锁THINK SO2018秋季新品发布会将于4月12日在广州盛大举行</div> <div class="name">企业动态</div> <div class="dec">在快节奏生活节奏和压力之下,每个人都在为变成自己想要的模样而努力,即使路...</div> </div> </li> <li><div class="date"> <div class="date1"><span>27</span>/03</div> <div class="date2">2018</div></div> <div class="con"> <div class="t">线锁THINK SO2018秋季新品发布会将于4月12日在广州盛大举行</div> <div class="name">企业动态</div> <div class="dec">在快节奏生活节奏和压力之下,每个人都在为变成自己想要的模样而努力,即使路...</div> </div> </li> </ul></div> </div> <div class="foot"> <div class="logo1"><img src="images/logo.png"></div> <div class="about"> <div class="bt">关于我们</div> <div class="btdes">ATA以高端成功男性为诉求对象,以30—45岁的都市男士为主流消费者,把成功的男性所表现出来的那份优雅、时尚、睿智、成熟,透过产品尽情宣泄。2015年更是提出以“倡导成功男士文化”为己任,在传承传统服装工艺的基础上,结合欧洲现代时尚元素与现代男士精神的完美对接,推出以意式为主流的罗蒙产品新概念,以纯粹的场合着装方式引领客户的消费导向。</div> </div> <div class="menu2"> <div class="menut">菜单</div> <ul> <li>网站首页</li> <li>产品列表</li> <li>新闻资讯</li> <li>关于我们</li> <li>联系我们</li> </ul> </div> <div class="cm"> <div class="cmt">传媒</div> <ul> <li><img src="images/ew.jpg" alt="二维码"></li> <li><img src="images/ew.jpg" alt="二维码"></li> </ul> </div> <div class="by"> <p>Copyright © 2016-2017 ATA服饰股份有限公司 </p> <p>粤ICP备11011048号 </p></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS1:comm.css代码如下:
实例
.head{margin:0 10%;overflow:hidden;}
.logo{float:left;width:180px;}
.logo img{width:175px;height:90px;}
.menu{float:right;text-align:center;}
.menu ul li{float:left;width:auto;margin:25px 20px;line-height:38px;padding:0 25px;border-radius:15px;}
.menu ul li:hover{background-color:#CBAB91;}
.foot{margin:0 5%;overflow:hidden;}
.foot .logo1{width:200px;margin-right:40px;float:left;text-align:center;}
.foot .bt{color:#D4AB91;font-size:20px;font-weight:bold;border-bottom:2px solid #D4AB91;line-height:1.5em;width:82px;}
.btdes{line-height:1.5em;font-size:0.9em;margin-top:10px;letter-spacing:1px;}
.about{width:25%;float:left;margin-right:40px;}
.menu2{width:100px;float:left;margin:0 50px;}
.menut{color:#D4AB91;font-size:20px;font-weight:bold;border-bottom:2px solid #D4AB91;line-height:1.5em;width:42px;}
.menu2 ul li{line-height:2em;font-size:0.9em;}
.menu2 ul{padding-top:10px;}
.cm{width:400px;float:left;}
.cm li{height:100px;float:left;}
.cm li img{height:100%;margin-right:20px;}
.cmt{color:#D4AB91;font-size:20px;font-weight:bold;border-bottom:2px solid #D4AB91;line-height:1.5em;width:42px;margin-bottom:15px;}
.by{width:100%;overflow:hidden;margin:30px 0;}
.by p{font-size:0.9em;line-height:2em;text-align:center;}运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS2:reset.css代码如下:
实例
body,ul,li,p{margin:0;padding:0;font-size:14px;font-family:'microsoft YaHei';}
ul li{list-style-type:none;}
a:link,a:visited,a:active{text-decoration:none;color:brown;}
a:hover{text-decoration;color:wheat;}运行实例 »
点击 "运行实例" 按钮查看在线实例
css3:index.css代码如下:
实例
.baner1{width:100%;overflow:hidden;}
.ban{float:left;}
.ban img{width:100%;}
.bantext{float:left;width:300px;line-height:50px;font-size:28px;color:#333333;margin:20% 0 0 -45%;}
.bantext botton{background-color:#CBAB91;color:white;font-size:16px;border-radius:10px;padding:5px 15px;cursor:pointer;}
.t1{width:100%;overflow:hidden;}
.t1 p{font-size:30px;color:#333333;text-align:center;}
.t2 p{font-size:30px;color:#333333;text-align:center;}
.t1 .p1{font-size:12px;color:#333333;text-align:center;}
.t2 .p1{font-size:12px;color:#333333;text-align:center;}
.li1{width:100%;overflow:hidden;}
.li1 ul{margin-left:40%;}
.li1 ul li{float:left;text-align:center;width:100px;line-height:2em;background-color:#7C706E;color:white;margin:5px 10px;border-radius:10px;}
.li1 ul li:hover{background-color:#CBAB91;}
.li2{margin:5px 10%;overflow:hidden;}
.li2 ul li{float:left;width:24%;overflow:hidden;margin:10px 0 0px 7px;}
.li2 ul li img{vertical-align:top;width:100%;text-align:center;}
.li2 ul li img:hover{vertical-align:top;width:98%;text-align:center;}
.li2 ul li:hover{float:left;width:24%;overflow:hidden;margin:5px 0 0px 5px;opacity: 0.9}
.li3{margin:5px 10%;overflow:hidden;}
.li3 ul li{float:left;width:32%;margin:5px 0 0 10px;}
.li3 ul li img{vertical-align:top;width:100%;}
.baner2{background:url(images/bg.jpg);height:300px;width:100%;padding-top:30px;}
.baner2 .p1{color:#CBAB91;text-align:center;font-size:2em;}
.baner2 .p2{color:white;text-align:center;font-size:1.3em;width:60%;line-height:2em;margin:auto;margin-top:30px;letter-spacing:2px;}
.li4{margin:0 5%;overflow:hidden;padding-bottom:10px;}
.date{width:80px;height:80px;border:1px solid #DDDDDD;font-size:1.5em;float:left;}
.date1{height:55px;color:#7D6666;text-align:center;font-size:20px;line-height:55px;}
.date2{height:25px;font-size:20px;background-color:#EEEEEE;text-align:center;color:#999999;}
.date span{color:#CBAB91;font-size:26px;}
.li4 ul li{clear:both;margin-bottom:10px;height:100px;border-bottom:1px solid #999999;}
.con{float:left;width:90%;height:80px;margin-left:10px;}
.con .t{font-size:16px;color:#333333;line-height:1.5em;}
.con .name{color:#999999;}
.con .dec{color:#999999;line-height:3em;font-size:0.95em;}运行实例 »
点击 "运行实例" 按钮查看在线实例
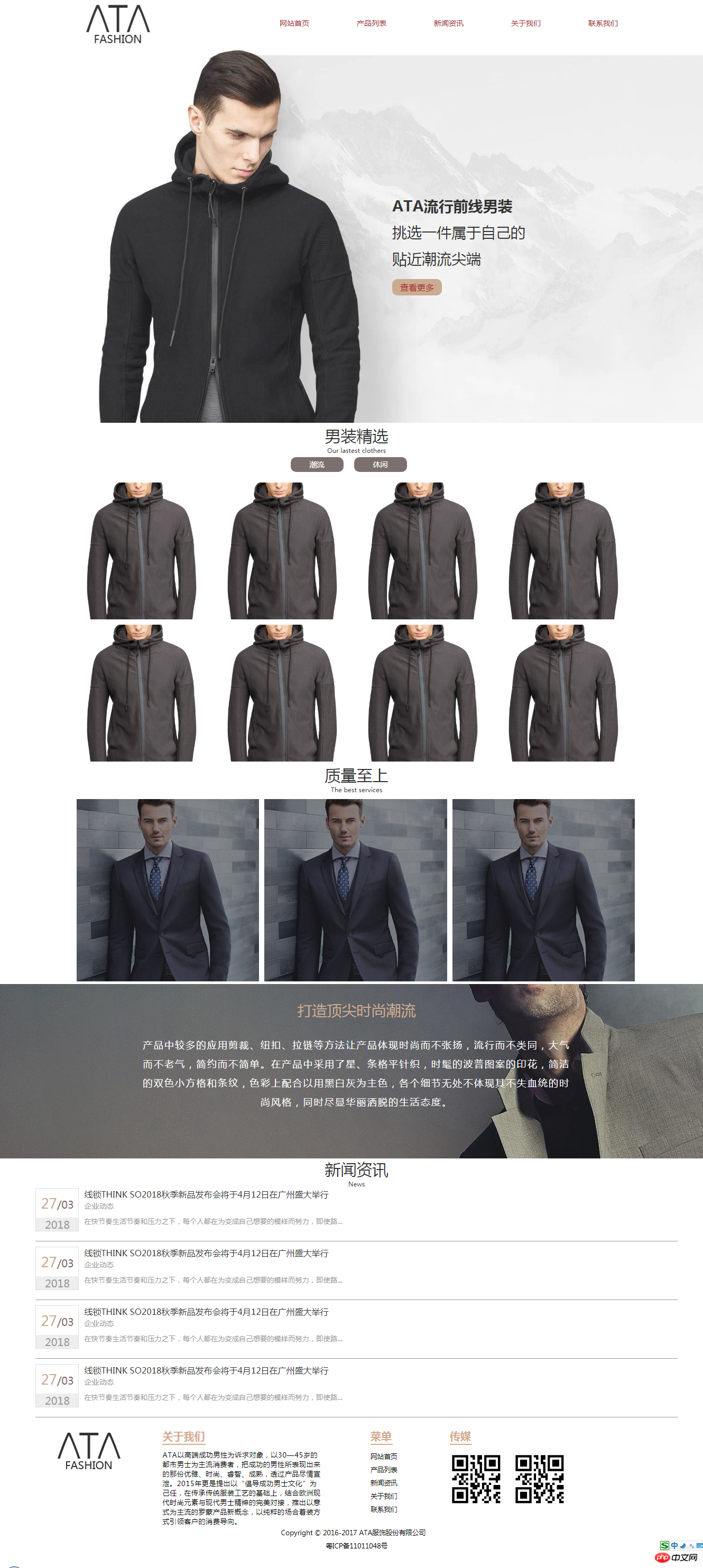
实例运行效果图如下: