js标签选择器 for循环 实现标签的选择
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 600px;
height: 300px;
background-color: wheat;
border: 1px solid #ccc;
margin: 30px auto;
color: #363638;
}
.box>ul {
margin: 0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box>ul>li {
list-style-type: none;
float: left;
width: 90px;
height: 30px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 30px;
}
.box ul + span {
float: right;
width: 90px;
height: 30px;
line-height: 30px;
margin-top: -30px;
}
.box ul +span a {
text-decoration: none;
color: green;
}
.box li.active {
background-color: lightgrey;
font-weight: bolder;
border-bottom: none;
/*font-size: 2em;
*/
border-top: 2px solid coral;
}
.box div {
display: none;
margin: 15px;
}
.box div ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li span {
float: right;
color: red;
}
.box div li a:hover {
color: #000;
}
</style>
</head>
<body>
<h2>仿中文网选项卡</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
<li><a href="">js教程 | JS实现JAVA的List功能</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
<li><a href="">MySQLPDO | 事务处理-MySql参考手册</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
<li><a href="">wyl的博客 | js将秒数改变为经历的时间</a><span>03-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
//获取元素
var box=document.getElementsByClassName('box')[0];
var ul=box.getElementsByTagName('ul')[0];
var tab=ul.getElementsByTagName('li');
var list=box.getElementsByTagName('div');
for (var i=0;i<tab.length;i++){
tab[i].index=i;
//清除其他标签样式
tab[i].onmouseover=function (){
for (var i=0;i<tab.length;i++){
tab[i].className='';
list[i].style.display='none';
}
this.className='active';
list[this.index].style.display='block';
};
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
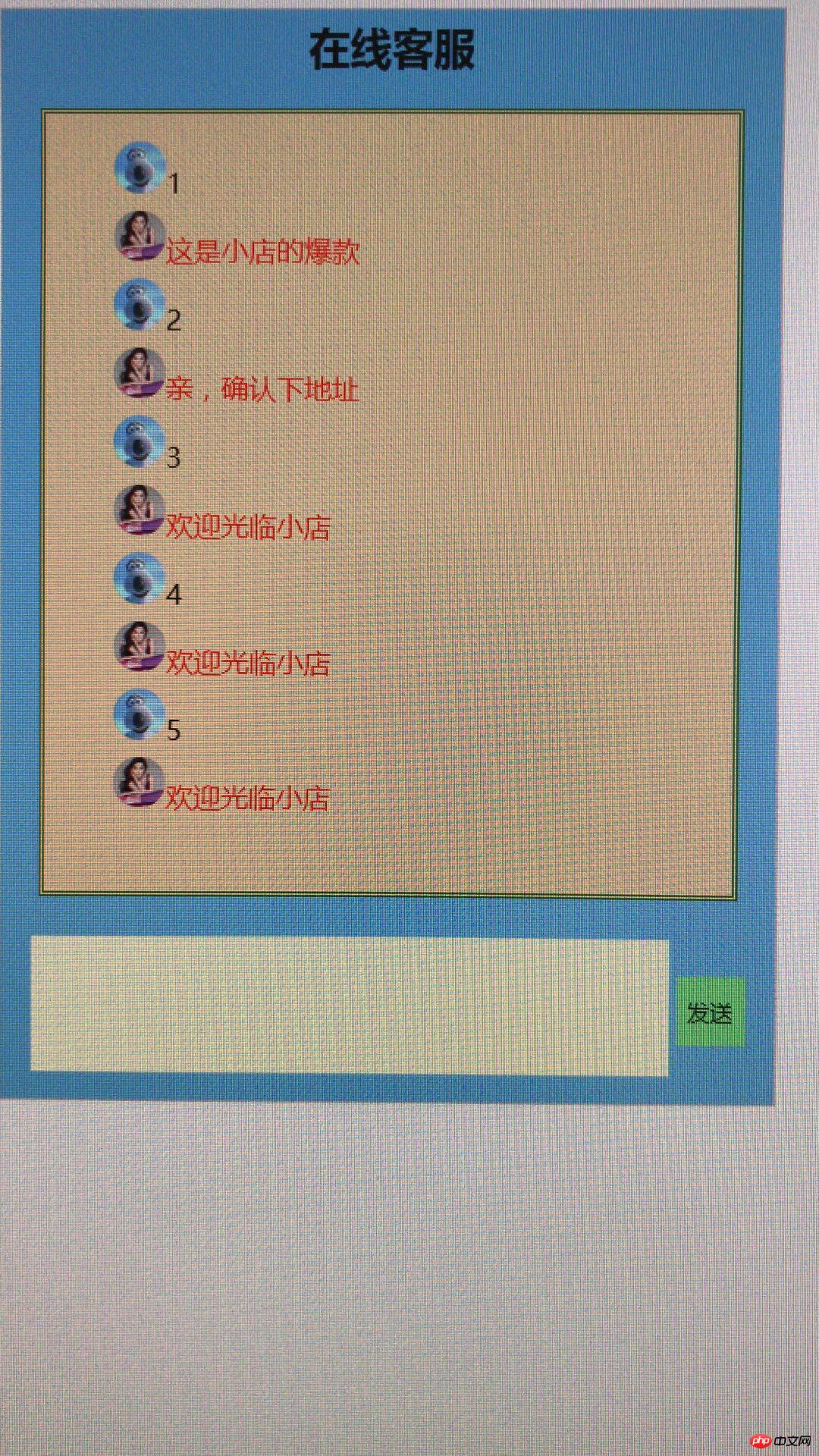
js 聊天客服,聊天的界面使用列表,聊天输入通过textarea
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>chat robot</title>
<style type="text/css">
.box {
width: 450px;
height: 630px;
background-color: lightskyblue;
border: 1px solid lightgrey;
box-shadow: 3px 3px 3px #fff;
margin: auto;
}
h2 {
text-align: center;
margin-top: 5px;
}
div:nth-child(2) {
width: 400px;
height: 450px;
background-color: wheat;
margin: 20px auto;
border: 3px double green;
}
ul {
list-style-type: none;
line-height: 2em;
/*overflow: hidden;*/
}
table {
width: 400px;
height: 85px;
margin: auto;
}
textarea {
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 40px;
height: 40px;
border: none;
background-color: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="5" name="msg"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取页面元素
var btn=document.getElementsByTagName('button')[0];
var text=document.getElementsByName('msg')[0];
var list=document.getElementsByTagName('ul')[0];
//count the msg
var sum=0;
btn.onclick=function () {
if (text.value.length == 0) {
alert('输入咨询内容');
return false;
}
var msg=text.value;
//clear user input
text.value='';
var send=document.createElement('li');
send.innerHTML=msg;
var userpic='<img src="./img/boy.jpeg" width="30" style="border-radius:50%">';
send.innerHTML=userpic+msg;
list.appendChild(send);
sum+=1;
//set timeout
setTimeout(function(){
var info=['欢迎光临小店','亲,确认下地址','这是小店的爆款'];
var temp=info[Math.floor(Math.random()*3)];
var reply=document.createElement('li');
var pic='<img src="./img/fbb.jpg" width="30" style="border-radius:50%">';
reply.innerHTML=pic+'<span style="color:red">'+temp+'</span>';
// reply.style.float="right";
list.appendChild(reply);
sum+=1;
},1000)
if (sum>10) {
list.innerHTML='';
sum=0;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
js更新列表元素使用appendChild()方法,通过字符串拼接 将头像和聊天内容写在一起。头像的设置border-radius:50%.
实现中获取元素是个数组,没有跟索引,后面调用报 Type Error。