主题:
今天在做一个两列布局右边固定左边自适应的案例的时候,遇到了一个百思不得其解的问题。
两列布局右边固定左边自适应代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.两列布局右边固定左边自适应</title>
<style type="text/css">
.main {
height:600px;
background-color:skyblue;
margin-right:200px;
}
.right {
width:200px;
height:600px;
background-color:lightgreen;
float:right; /*设置块元素的右浮动*/
}
</style>
</head>
<body>
<div class="main">主体</div>
<div class="right">右侧</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
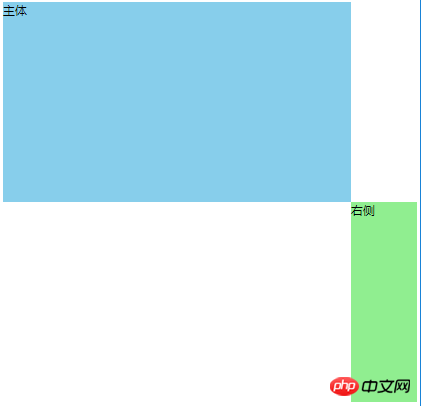
以上代码运行效果:

经检查代码,发现并没有操作错误,但没有实现应该出现的效果,究其原因,发现文档流出现了问题,代码从上往下执行优先执行了主体自适应的效果,而左边并没有设置宽度,那么再固定右边区域就无法在一行显示了。
那么,修改代码如下:
将<div class="right">右侧</div>
向上挪一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.两列布局右边固定左边自适应</title>
<style type="text/css">
.main {
height:600px;
background-color:skyblue;
margin-right:200px;
}
.right {
width:200px;
height:600px;
background-color:lightgreen;
float:right; /*设置块元素的右浮动*/
}
</style>
</head>
<body>
<div class="right">右侧</div>
<div class="main">主体</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
问题得到解决!

