
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>壁纸预览</title>
<style type="text/css">
.box {
width: 960px;
height: 600px;
border: 1px solid #696969;
background-color: #FFE4B5;
margin: 50px auto;
box-shadow: 8px 8px 8px #696969;
}
.box .box1 {
width: 200px;
height: 580px;
border: 1px solid #696969;
margin-top: 10px;
margin-left: 10px;
text-align: center;
float: left;
}
.box .box1 ul {
margin: 0;
padding: 0;
overflow: hidden;
}
.box .box1 ul li {
list-style-type: none;
margin-top: 40px;
margin-left: 48px;
width: 100px;
height: 40px;
background-color:skyblue;
border-radius:8px;
}
.box .box1 ul li a {
display: block;
text-decoration:none;
color: white;
line-height: 40px;
}
.box .box2 {
width: 730px;
height: 580px;
border: 1px solid #696969;
float: left;
margin-top: 10px;
margin-left: 10px;
text-align: center;
}
.box .box2 .pic {
width: 680px;
height: 425px;
margin: 25px auto;
border: 1px solid #696969;
/*line-height: 1px;*/
}
.box .box2 .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
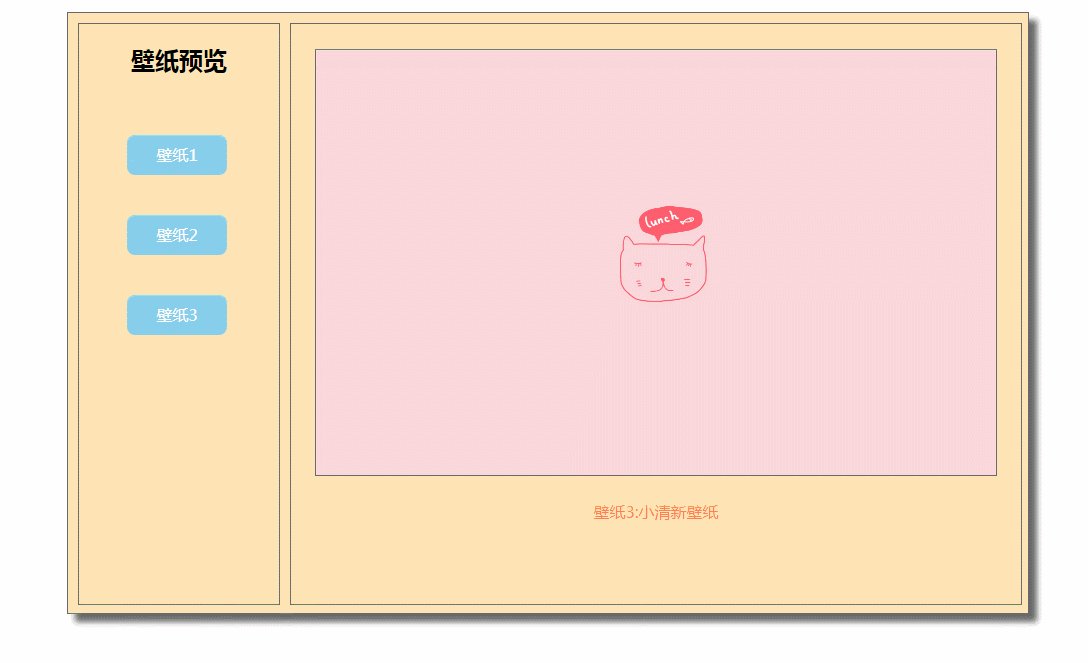
<h2>壁纸预览</h2>
<ul>
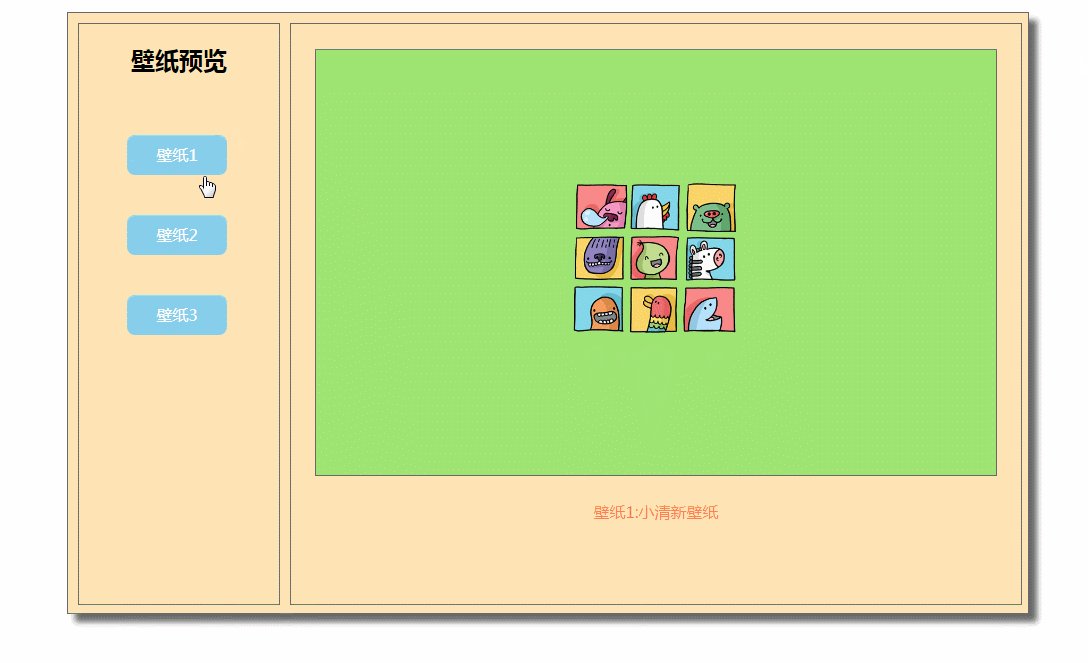
<li><a href="images/2.jpg" title="小清新壁纸" onclick="changePic(this); return false">壁纸1</a></li>
<li><a href="images/3.jpg" title="小清新壁纸" onclick="changePic(this); return false">壁纸2</a></li>
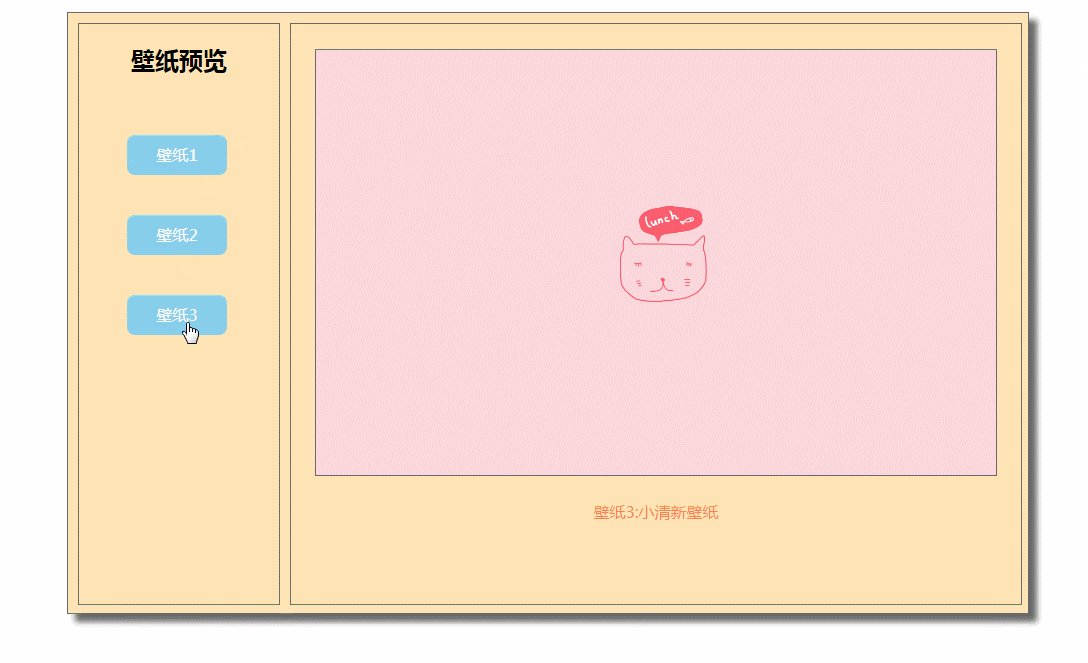
<li><a href="images/4.jpg" title="小清新壁纸" onclick="changePic(this); return false">壁纸3</a></li>
</ul>
</div>
<div class="box2">
<div class="pic"><img src="images/1.jpg" alt="" id="img"></div>
<p id="jieshao"></p>
</div>
</div>
<!-- 1.获取函数 -->
<!-- 2.绑定事件 -->
<!-- 3.书写逻辑 -->
<!-- <script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script> -->
<script type="text/javascript">
function changePic(pic) {
var picurl = pic.href
var picaaa = pic.title
var picname = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('jieshao')
img.src = picurl
p.innerHTML = picname+':'+picaaa
p.innerHTML = '<span style="color:coral">'+picname+':'+picaaa+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算机</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #FFE4E1;
border:1px solid lightskyblue;
text-align: center;
box-shadow: 8px 8px 8px #FF6A6A;
border-radius: 10px;
margin: auto;
margin: 100px auto;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>super计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

