1.js 相册
主要通过 document.getElementById() 来获取显示对应的 ID 值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>图片相册</title>
<style type="text/css" media="screen">
.main{
width: 500px;
height:500px;
margin: 0 auto;
background-color:#F5F5F5;
}
.main ul li{
margin-top:20px;
text-align: center;
list-style-type: none;
float: left;
width: 120px;
height:30px;
margin-left:10px;
line-height:30px;
background-color:#F09300;
}
.main ul li a{
display: block;
text-decoration:none;
}
.main .item{
margin-top:30px;
text-align: center;
}
.main .item img{
margin-top:30px;
width: 400px;
height:400px;
}
</style>
<script type="text/javascript">
function choose_pic(pic){
var pic_URL=pic //获取到点击的URL
//alert(pic_URL)
var show_pic = document.getElementById('dispPic'); //获取要设置值的ID
//alert(show_pic.src);
show_pic.src = pic_URL
var show_text = document.getElementById('text');
show_text.innerText=pic_URL.title
}
</script>
</head>
<body>
<div>
<ul>
<li><a href="images/1.jpg" title="1号美女" onclick="choose_pic(this); return false;">1号</a></li>
<li><a href="images/2.jpg" title="2号美女" onclick="choose_pic(this);return false;">2号</a></li>
<li><a href="images/3.jpg" title="3号美女" onclick="choose_pic(this);return false;">3号</a></li>
</ul>
<div>
<img src="images/default.jpg" id="dispPic"><br>
<span id="text"></span>
</div>
</div>
</body>
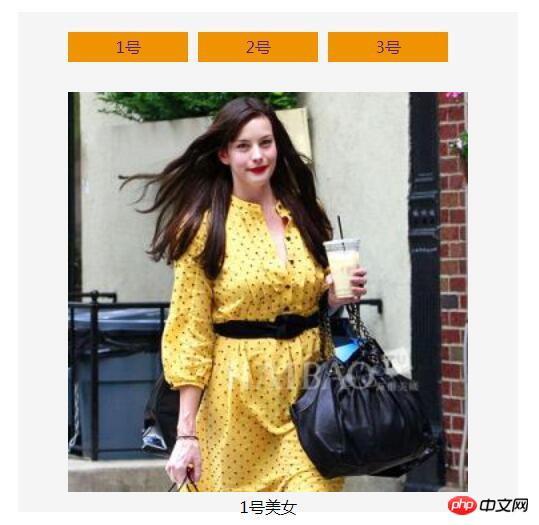
</html>运行图:

注意点:
HTML a标签调用 onClick 函数时必须在后面带有分号 跟 return false 分开
Js代码必须放在网页底部,即Body 的前面才能获取到值
2.简易计算器
主要通过 三种方式获取设置 HTML 值
document.getElementById('id') 取ID
getElementsByName('name') 取name
getElementsByTagName('button') 取标签
使用 getElementsByName('name') 跟 getElementsByTagName('button') 是获取的一组数据,如果要只取一第个值
则在后面加上[0],即 getElementsByTagName('name')[0] 取第一个为name的第1个值
其次使用了 isNaN 来判断输入的字符是否为数字,并使用parseFloat() 将数字转为 浮点型
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>计算器</title>
<style type="text/css" media="screen">
.cale{
margin: 0 auto;
width: 500px;
height:200px;
background-color:#F0F0F0;
}
.cale table{
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>第一个数</th>
<th>运算符</th>
<th>第二个数</th>
<th>操作</th>
</tr>
<tr>
<td><input type="text" name="num1" value="" placeholder="第一个数"></td>
<td>
<select name="choose">
<option value="null">请选择</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="num2" value="" placeholder="第二个数"></td>
<td><button type="">计算</button></td>
</tr>
<tr>
<td>计算结果:</td>
<td colspan="3" id="msgShow">
<!-- <span id="msgShow"></span> -->
</td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取操作数
var num1 = document.getElementsByName('num1')[0]
var num2 = document.getElementsByName('num2')[0]
var choose = document.getElementsByName('choose')[0]
// 获取按钮
var btn = document.getElementsByTagName('button')[0]
var msg = document.getElementById('msgShow')
// 开始事件
btn.onclick = function(){
// 判断操作数是否为空,是否为数字
if(num1.value=='' || num2.value==''){
alert('操作数不能为空!')
}else if(isNaN(num1.value) || isNaN(num2.value)){
alert('操作数必须为数字');
}else{
// 转换数值
var number1 = parseFloat(num1.value)
var number2 = parseFloat(num2.value)
}
// 获取操作数
var xuanze = choose.value
var result='' //用来接收结果
var flag = '' //用来标示操作符
// 使用 switch 进行循环判断操作
switch(xuanze){
case 'null':
alert('请选择操作数')
xuanze.focus()
return false
case 'add':
flag='+'
result = number1 + number2
break
case 'sub':
flag='-'
result = number1 - number2
break
case 'mul':
flag='*'
result = number1 * number2
break;
case 'div':
flag='/'
if(number2==0){
alert('除数不能为0!')
return false
}else{
result = number1 / number2
}
break
}
// 拼接字符串
var msgbox='<span style="color:#FFAA25;font-style:30;">'
msgbox += number1 +' '+flag+' '+number2+'='+result
msgbox +='</span>'
msg.innerHTML=msgbox //输出
}
</script>
</body>
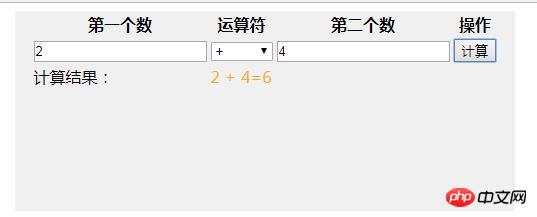
</html>运行截图:

手写: