图片切换:
写完后我感觉我的图片切换就是一个tab选项卡了 哈哈
计算机总结几点
计算前的判断必须要有,各种情况都要考虑
计算前定义空的变量 留作他用
计算时主要value的类型
图片切换实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站选择</title>
<style type="text/css">
*{
margin: 0;padding: 0;
text-decoration: none;
list-style: none;
}
.box{
width: 400px;
height: 325px;
background-color: #ccc;
border: 1px solid #ccc;
margin: 20px auto;
box-shadow: 2px 2px 3px #ccc;
text-align: center;
}
.box1{
width: 400px;
height: 50px;
}
.box ul li{
width: 198px;
height: 48px;
float: left;
line-height: 50px;
border: 1px solid #fff;
font-size: 36px;
}
.box ul li:hover{
cursor: pointer;
background-color: #fff;
}
.box-2{
margin-top: 51px;
width: 400px;
height: 225px;
background-color: #fff;
line-height: 400px;
font-size: 36px;
}
.box-3{
margin-top: 1px;
width: 400px;
height:48px;
background-color: #fff;
line-height: 48px;
font-size: 26px;
}
img{
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="box-1">
<ul>
<li><a href="https://img.php.cn/upload/course/000/000/003/5a5091db685e6482.jpg" title="独孤九贱(1)_HTML5视频教程" onclick="Dom(this);return false">HTML</a></li>
<li><a href="https://img.php.cn/upload/course/000/000/003/5a5099080616f758.jpg" title="独孤九贱(2)_CSS视频教程" onclick="Dom(this);return false;">CSS</a></li>
</ul>
</div>
<div class="box-2">
<img src="" id="bg">
</div>
<div class="box-3" id="ta"></div>
</div>
<script type="text/javascript">
function Dom(et){
document.getElementById('bg').src=et.href
document.getElementById('ta').innerHTML=et.title
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
他长这样

计算机实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数学计算</title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
#id1,#id2{
width: 300px;
height: 50px;
font-size: 34px;
border: 0;
}
#doc{
width: 100px;
height: 55px;
font-size: 34px;
border: 0;
}
#ys{
width: 50px;
height: 40px;
border: 0;
}
.box{
max-width: 800px;
margin: 20px auto
}
p{
text-align: center;line-height: 5em;font-size: 36px;
}
</style>
</head>
<body bgcolor="#ccc">
<div class="box">
<input type="text" name="" id="id1">
<select id="ys">
<option value="aa">加</option>
<option value="bb">减</option>
<option value="cc">乘</option>
<option value="dd">除</option>
</select>
<input type="text" name="" id="id2">
<input type="button" name="" value="=" id="doc">
<p>结果在这里显示</p>
</div>
<script type="text/javascript">
var id1=document.getElementById('id1')
var id2=document.getElementById('id2')
var Doc=document.getElementById('doc')
var opt=document.getElementById('ys')
Doc.onclick=function(){
var p=document.getElementsByTagName('p')[0]
//可能出现的问题1:没有输入
if(id1.value.length==0 || id2.value.length==0){
p.innerHTML="你还能不能好好的输入了???"
return false
}
//可能出现的问题1:不是数字
if(isNaN(id1.value) || isNaN(id2.value)){
p.innerHTML="你还能不能好好的算数了???"
return false
}
var id11 = parseInt(id1.value)
var id22 = parseInt(id2.value)
var option = opt.value
var num = 0
var flag = ''
switch (option){
case 'aa':
flag = '+'
num = id11 + id22
break
case 'bb':
flag = '-'
num = id11 - id22
break
case 'cc':
flag = '*'
num = id11 * id22
break
case 'dd':
flag = '/'
if (id22 == 0) {
p.innerHTML='大吼:除数不能为0,请重新输入'
return false
} else {
num = id11 / id22
}
break
}
p.innerHTML = id11 +' '+ flag +' '+ id22 + ' = ' + num
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
未输入数字时提示

未输入数字时提示

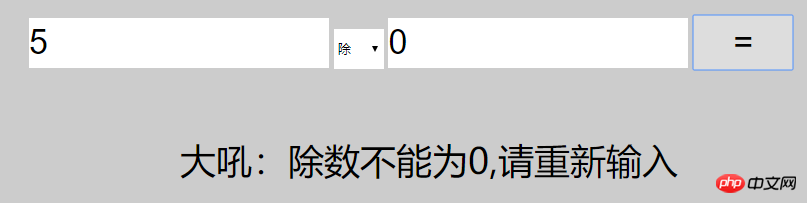
除数为零时提示

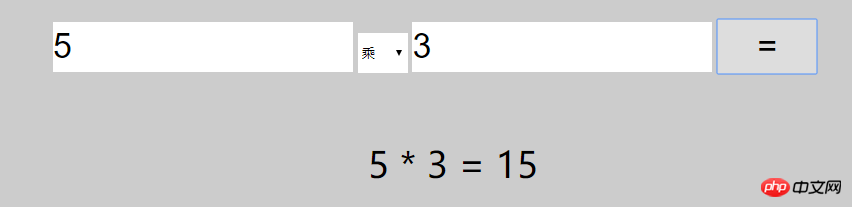
正常时

其他