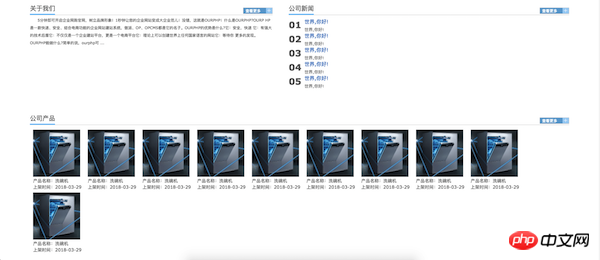
效果图



网站DOM结构
<div class="header"> <div class="header_top"> <a class="wx">关注微信</a> <a class="sj">手机官网</a> <a class="reg">-会员注册-</a> <a class="login">-手机官网-</a> </div> <div class="header_main"> <div class="header_main_logo"> <img src="Images/logo.png" alt=""> </div> <div class="header_main_img"> </div> </div> <div class="header_menu"> <div class="nav"> <ul> <li><a href="">网站首页</a></li> <li><a href="">企业商城</a></li> <li><a href="">公司新闻</a></li> <li><a href="">公司产品</a></li> <li><a href="">公司案例</a></li> <li><a href="">视频展示</a></li> <li><a href="">资料下载</a></li> <li><a href="">在线招聘</a></li> <li><a href="">关于我们</a></li> <li><a href="">在线留言</a></li> </ul> </div> </div> </div> <div class="main"> <div class="main_banner"> <img src="Images/1.png" alt=""> </div> <div class="main_notice"> <div class="main_notice_logo"> </div> <div class="main_notice_content"> <a>这里是公告</a> </div> </div> <div class="main_row"> <div class="main_row_left"> <div class="main_row_title"> <span>关于我们</span> <button>查看更多</button> </div> <div class="main_row_left_content"> <p> 5分钟即可开启企业网购官网,树立品牌形象!1秒钟让您的企业网站变成大企业范儿!没错,这就是OURPHP!什么是OURPHP?OURP HP是一款快速、安全、结合电商功能的企业网站建站系统,傲派、OP、OPCMS都是它的名子。OURPHP的优势是什么?它:安全,快速 它:有强大的技术后盾它:不仅仅是一个企业建站平台,更是一个电商平台它:理论上可以创建世界上任何国家语言的网站它:等待你 更多的发现。OURPHP能做什么?简单的说,ourphp可 ... </p> </div> </div> <div class="main_row_right"> <div class="main_row_title"> <span>公司新闻</span> <button>查看更多</button> </div> <div class="main_row_right_news"> <ul> <li> <h1>01</h1> <div class="main_row_right_news_des"> <p class="p1"><a href="">世界,你好!</a></p> <p class="p2"><a href="">世界,你好!</a></p> </div> </li> <li> <h1>02</h1> <div class="main_row_right_news_des"> <p class="p1"><a href="">世界,你好!</a></p> <p class="p2"><a href="">世界,你好!</a></p> </div> </li> <li> <h1>03</h1> <div class="main_row_right_news_des"> <p class="p1"><a href="">世界,你好!</a></p> <p class="p2"><a href="">世界,你好!</a></p> </div> </li> <li> <h1>04</h1> <div class="main_row_right_news_des"> <p class="p1"><a href="">世界,你好!</a></p> <p class="p2"><a href="">世界,你好!</a></p> </div> </li> <li> <h1>05</h1> <div class="main_row_right_news_des"> <p class="p1"><a href="">世界,你好!</a></p> <p class="p2"><a href="">世界,你好!</a></p> </div> </li> </ul> </div> </div> </div> <div class="main_product"> <div class="main_product_row"> <div class="main_row_title"> <span>公司产品</span> <button>查看更多</button> </div> <div class="main_product_list"> <ul> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> <li> <img src="Images/product.jpeg" alt=""> <p class="p1">产品名称:洗碗机</p> <p class="p1">上架时间:2018-03-29</p> </li> </ul> </div> </div> </div> </div> <div class="footer"> <div class="footer_logo"> <img src="Images/foot_logo.png" alt=""> </div> <div class="footer_info"> <p>电话:400-***-0451 手机:*********** 传真:0451-********</p> <p>地址:上海市浦东新区东方路989号中达广场 Email:77*****50@qq.com</p> <p>品版权所有 (C) 哈尔滨伟成科技有限公司 ICP备案编号:****** </p> </div> </div>
Index.css
.main{
width: 100%;
/*background-color: #666666;*/
}
.main .main_banner{
width: 100%;
height: 420px;
margin: auto;
background-color: white;
overflow: hidden;
}
.main .main_banner img{
width: 100%;
}
.main_notice{
width: 100%;
height:51px;
background-color: white;
margin: auto;
background-color: #f3f3f3;
}
.main_notice_logo{
background-color: #666666;
width: 25px;
height: 25px;
background-image: url("../Images/notice.gif");
background-repeat: no-repeat;
background-size: 25px 25px;
float: left;
margin-top: 14px;
margin-left: 40px;
}
.main_notice_content{
height: 51px;
width: 900px;
/*background-color: #666666;*/
/*距左边应该:喇叭图标的宽度(25px)+喇叭距左边距离(40px)+两个的间隔(10px)*/
margin-left: 75px;
text-align: left;
}
.main_notice_content a{
line-height: 51px;
}
.main_row{
width: 90%;
height: 340px;
margin-top: 20px;
/*background-color: #666666;*/
margin-bottom: 0;
margin-top: 10px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.main_row_left{
width:45%;
height: 340px;
float: left;
overflow: hidden;
}
.main_row_title{
width: 100%;
height:38px;
/*background-color: red;*/
border-bottom: 1px solid #cecece;
}
.main_row_title span{
font-size: 20px;
border-bottom: 3px solid deepskyblue;
line-height: 35px;
float: left;
}
.main_row_title button{
width: 94px;
height: 20px;
background-image: url("../Images/more.gif");
background-repeat: no-repeat;
background-position:right center;
text-align: left;
background-color: #68a7d4;
color: white;
float: right;
margin-top: 15px;
}
.main_row_left_content p{
font-size: 11px;
line-height: 2em;
text-indent:2em;
padding-top: 5px;
}
.main_row_right{
/*background-color: #666666;*/
width: 52%;
height: 340px;
float: right;
overflow: hidden;
}
.main_row_right_news{
margin-top: 5px;
}
.main_row_right_news ul,li{
list-style-type: none;
margin:10px 0px;
}
.main_row_right_news ul li h1{
width: 40px;
height:40px;
float: left;
margin-top: 4px;
}
/*rgb(28,70,109);*/
.main_row_right_news ul li:hover{
background-color:lightblue;
color: white;
}
.main_row_right_news_des{
margin-left: 50px;
}
.main_row_right_news_des .p1{
margin-bottom: 5px;
}
.main_row_right_news_des .p1 a{
font-size: 16px;
color: #0170bf;
}
.main_row_right_news_des .p2 a{
font-size: 13px;
color: gray;
}
.main_product{
width: 100%;
}
.main_product_row{
width: 90%;
height: 500px;
margin-top: 20px;
/*background-color: #666666;*/
margin-bottom: 0;
margin-top: 10px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.main_product_list{
width: 100%;
margin: 10px auto;
}
.main_product_list ul{
height: 100%;
}
.main_product_list ul,li{
list-style-type: none;
margin: 0;
}
.main_product_list ul li{
height: 190px;
float:left;
margin: 5px 10px;
}
.main_product_list ul li:hover{
background-color: lightblue;
}
.main_product_list ul li img{
width: 150px;
height: 150px;
}通用CSS样式
.header{
width: 100%;
min-width: 1004px;
height: 227px;
}
.header_top{
width: 100%;
height: 35px;
background-color: rgb(246,246,246);
text-align: right;
}
.wx ,.sj{
margin-right: 10px;
background-repeat: no-repeat;
padding-left: 22px;
line-height: 35px;
}
.wx{
background-image: url("../Images/wx.png");
}
.sj{
background-image: url("../Images/sj.png");
}
.reg,.login{
margin-right: 10px;
}
.header_main{
/*background-color: #666666;*/
width: 1000px;
height: 135px;
margin: auto;
/*防止高度塌陷*/
overflow: hidden;
}
.header_main_logo{
/*262*38*/
width: 262px;
height: 38px;
background-color: white;
float: left;
margin-top: 47px;
}
.header_main_img{
background-color: white;
width: 738px;
height: 135px;
text-align: center;
float: right;
background-image: url("../Images/indexabout.jpg");
background-repeat: no-repeat;
background-size: cover;
}
.header_main_search .searchBtn{
/*55 28*/
width: 55px;
height: 28px;
background-color: #68a7d4;
color: white;
}
.header_menu{
margin-top: 0px;
width: 100%;
height: 57px;
background-image: url("../Images/menu.png");
overflow: hidden;
}
.header_menu .nav{
width: 1004px;
height: 57px;
margin: auto;
}
.header_menu ul li{
height: 57px;
width: 100px;
float: left;
list-style-type: none;
text-align: center;
cursor: pointer;
}
.header_menu ul li:hover{
background-color: rgb(28,70,109);
}
.header_menu ul li a{
line-height: 57px;
color: white;
}
.footer{
height: 200px;
width: 100%;
background-color: #666666;
margin-top: 30px;
overflow: hidden;
vertical-align: middle;
}
.footer p{
color: white;
}
.footer_logo{
height: 130px;
float: left;
display: block;
margin-top: 35px;
margin-left: 100px;
}
.footer_info{
width: 800px;
height: 64px;
/*background-color: red;*/
margin: auto;
text-align: center;
margin-top: 68px;
}清除冗余CSS
html{
/*关闭水平滚动条
垂直滚动条自动*/
overflow-x: hidden;
overflow-y: auto;
}
body,h1,h2,h3,ul,li,p{
margin: 0;
padding: 0;
font-family: 'microsoft yehei',Verdana, Arial;
color: #666;
}
ul,li{
list-style-type: none;
}
p,li,a{
font-size: 14px;
}
a:link,a:visited,a:active{
color: #666;
text-decoration: none;
}
a:hover{
text-decoration: none;
color: red;
}
