利用所学知识仿站
首页html代码
实例
<!-- 3.28作业 仿站 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>首页</title> <link rel=stylesheet href="css/style.css"> <link rel=stylesheet href="css/common.css"> <link rel=stylesheet href="css/reset.css"> </head> <body> <!-- header --> <div class="welcome"> <div class="container"> <span class="welcome1">欢迎访问某某汽车销售公司网站!</span> <span class="tel">400-1234-567</span> </div> </div> <div class="header"> <div class="head"> <div class="logo"><img src="images/logo.png" alt="" /></div> <div class="search"><input type="text" name="name" placeholder="请输入关键字" /> <button type="">搜索</button></div> </div> <div class="nav"> <ul> <li><a href="" title=""><img src="images/icon0.png" />网站首页</a></li> <li><a href="" title=""><img src="images/icon1.png" />关于我们</a></li> <li><a href="" title=""><img src="images/icon2.png" />产品展示</a></li> <li><a href="" title=""><img src="images/icon3.png" />新闻资讯</a></li> <li><a href="" title=""><img src="images/icon4.png" />案例展示</a></li> <li><a href="" title=""><img src="images/icon5.png" />在线留言</a></li> <li><a href="" title=""><img src="images/icon6.png" />人才招聘</a></li> <li><a href="" title=""><img src="images/icon7.png" />联系我们</a></li> </ul> </div> </div> <!-- banner --> <div class="banner"> <img src="images/banner.jpg" alt=""> </div> <!-- 优势 --> <div class="youshi"> <div class="na_youshi"> <ul> <li><img src="images/nav1.png"/><em>闪电发货</em></li> <li><img src="images/nav2.png"/><em>无忧退换货</em></li> <li><img src="images/nav3.png"/><em>正品保障</em></li> <li><img src="images/nav4.png"/><em>售后服务</em></li> <li class="lastli"><img src="images/nav5.png"/><em>进口保税</em></li> </ul> </div> </div> <!-- 产品列表 --> <div class="product"> <div class="protitle"> 产品中心 </div> <div class="prolist"> <ul> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <br> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> <li><a href=""><img src="images/1541_big.jpg" alt="" /></a><p><a href="">产品展示名称</a></p></li> </ul> </div> </div> <!-- 新闻列表 --> <div class="news"> <div class="newstitle"> 新闻资讯 </div> <div class="newsmain"> <div class="left"> <div class="bt"><h3>昆仑大酒店追求自然最高境界</h3><p>成都国际金融中心藤制家具项目完工</p></div> <img src="images/1536_big.jpg" alt="" /> <p>播种前精选种子,淘汰弱种,因弱种发芽率低,而且往往是病害的初侵染源。用0.5%的福尔马林液喷洒种子,拌匀后覆盖堆焖2小时,然后摊开,待福...</p> <a href="#"><button>查看详情</button></a> </div> <div class="right"> <ul> <li><span><h2>29</h2><b>2018-03</b></span> <a href="">昆仑大酒店追求自然最高境界</a> <p>播种前精选种子,淘汰弱种,因弱种发芽率低,而且往往是病害的初侵染源。用0.5%的福尔马林液喷洒种子,拌匀后覆盖堆焖2小时,然后摊开,待福...</p> </li> <li><span><h2>29</h2><b>2018-03</b></span> <a href="">昆仑大酒店追求自然最高境界</a> <p>播种前精选种子,淘汰弱种,因弱种发芽率低,而且往往是病害的初侵染源。用0.5%的福尔马林液喷洒种子,拌匀后覆盖堆焖2小时,然后摊开,待福...</p> </li> <li><span><h2>29</h2><b>2018-03</b></span> <a href="">昆仑大酒店追求自然最高境界</a> <p>播种前精选种子,淘汰弱种,因弱种发芽率低,而且往往是病害的初侵染源。用0.5%的福尔马林液喷洒种子,拌匀后覆盖堆焖2小时,然后摊开,待福...</p> </li> <li><span><h2>29</h2><b>2018-03</b></span> <a href="">昆仑大酒店追求自然最高境界</a> <p>播种前精选种子,淘汰弱种,因弱种发芽率低,而且往往是病害的初侵染源。用0.5%的福尔马林液喷洒种子,拌匀后覆盖堆焖2小时,然后摊开,待福...</p> </li> </ul> </div> </div> </div> <!-- 关于我们 --> <div class="about"> <div class="abouttitle"></div> <div class="aboutus"> <a href=""><img src="images/pic01.jpg" alt="" /></a> <div class="right"><p>公司是指一般依法设立的,有独立的法人财产,以营利为目的的企业法人。根据现行中国公司法(2005),其两种主要形式为有限责任公司和股份有限公司。两类公司均为法人(民法通则36条),投资者可受到有限责任保护。</p> <p>根据方流芳教授的考证,公司曾被称为“公班衙”,是对英国东印度公司的专属称呼。在百多年的历史中,中文“公司”词义在不断地误读和重新诠释中逐渐明确为现在的含义。 在公司出现以前,个人独资企业是最典型的企业形式;与独资企业并存的是各种合伙组织,当时的合伙组织中最典型的就是家族经营团体。</p> <p>在公司产生以前,合伙组织都没有取得法人的地位,但是却有其他的一些法人团体出现。这种情况最早可以追溯至古罗马时期。在古罗马,国家、地方自治团体、寺院等宗教团体、养老院等公益慈善团体都取得了法人的地位.......</p> <a href="#"><button>查看详情</button></a></div> </div> </div> <!-- footer --> <div class="footer"><p>Copyright © 2013-2017 xxxxx.com 某某科技有限公司 版权所有</p></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
公共样式表 common.css
实例
/* 公用样式 */
.welcome {
width: 100%;
height: auto;
background-color: #666;
}
.container {
width: 1100px;
height: 36px;
color: #fff;
line-height: 36px;
font-size:12px;
margin:auto;
}
.welcome1 {
float: left;
overflow: hidden;
}
.tel {
float: right;
overflow: hidden;
background: url(img/phone.png)left no-repeat;
padding-left: 35px;
font-size: 15px;
}
.header {
width: 100%;
height: auto;
background-color: #000;
}
.head {
width: 1100px;
height: 110px;
margin:auto;
}
.logo {
width: 600px;
height: 70px;
float: left;
margin-top: 20px;
}
.search {
float: right;
height: 70px;
margin-top:40px;
margin-right: 10px;
}
.search input {
width: 190px;
height: 26px;
border:0;
}
.search button {
width: 45px;
height: 28px;
border:0;
background-color: #cc3300;
color: #fff;
border:none;
}
.nav {
width: 100%;
height: 60px;
background-color: #bf3131;
}
.nav ul {
display: block; /* 样式块 */
width: 1096px;
height: 60px;
margin: auto;
border-right: 1px solid #962828;
}
.nav ul li {
float: left;
width: 136px;
text-align: center;
line-height: 60px;
border-left: 1px solid #962828;
}
.nav ul li a {
color: #fff;
}
.nav ul li a:hover {
color: #ffffcc;
}
.nav ul li img {
margin-right: 5px;
}
.footer {
width: 100%;
height: 50px;
background-color: #333;
}
.footer p {
text-align: center;
line-height: 50px;
color: #fff;
font-size: 14px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
样式重置
实例
/* 样式重置 */
html {
overflow-y: auto;
overflow-x: hidden;
}
body, div, ul, ol, li, h1, h2, h3, h4, p {
margin:0;
padding: 0;
font-family: '微软雅黑';
/* color:#666; */
}
/* p,li,a,span {
font-size: 14px;
} */
ol, ul, li {
list-style: none;
}
a {
outline: 0;
}
a {
color: #808380;
text-decoration: none;
}
a:hover {
color: #dd4250;
text-decoration: none;
outline: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
首页样式
实例
/* 首页样式 */
.banner {
width: 100%;
}
.banner img {
width: 100%;
margin:auto;
vertical-align: middle; /* 消除图片下边框 */
text-align: center;
}
.youshi {
width: 100%;
height: 125px;
background-color: #ededed;
padding: 40px 0 20px 0;
}
.na_youshi {
width: 1200px;
margin:auto;
}
.youshi .na_youshi li {
float: left;
width: 120px;
padding: 0 50px;
background: url(img/line1.jpg) no-repeat right top;
overflow: hidden;
}
.youshi .na_youshi img {
width: 72px;
padding: 0 24px;
}
.youshi .na_youshi em {
text-align: center;
font-size: 14px;
color: #333333;
padding-top: 10px;
margin-left: 30px;
}
.youshi .na_youshi .lastli {
background: none;
}
.product {
width: 100%;
height: 530px;
}
.product .protitle {
font-size: 30px;
color: #df2f25;
text-align: center;
margin-top: 40px;
padding-bottom: 20px;
background: url(img/bor1.png) no-repeat center bottom;
}
.prolist {
width: 1110px;
height: 254px;
margin:auto;
margin-top:30px;
}
.prolist ul li {
float: left;
overflow: hidden;
padding: 10px;
text-align: center;
/* border:1px solid #ccc; */
overflow: hidden;
}
.prolist ul li img {
width: 257px;
height: 180px;
}
.prolist ul li img:hover {
opacity: 0.8;
}
.prolist ul li p {
margin-top: 10px;
}
.news {
width: 100%;
height: 600px;
background-color: #f2f2f2;
margin-top: 50px;
}
.news .newstitle {
font-size: 30px;
color: #df2f25;
text-align: center;
padding-top: 30px;
padding-bottom: 20px;
background: url(img/bor1.png) no-repeat center bottom;
}
.newsmain {
width: 1100px;
margin:auto;
margin-top: 50px;
}
.news .newsmain .left {
float: left;
width: 330px;
height: 434px;
border-bottom: 4px solid #cc3333;
overflow: hidden;
}
.news .newsmain .left .bt {
background-color: #c03333;
width: 330px;
height: 90px;
}
.news .newsmain .left .bt h3 {
color: #fff;
padding:20px 0 0 20px;
}
.news .newsmain .left .bt p {
color: #fff;
font-size: 14px;
padding:5px 0 0 20px;
}
.news .newsmain .left img {
width: 330px;
height: 172px;
}
.news .newsmain .left img:hover {
opacity: 0.8;
}
.news .newsmain .left p {
font-size: 14px;
line-height: 2em;
color: #666;
}
.news .newsmain .left button {
width: 98px;
height: 29px;
border:2px solid #cc3333;
background-color: #fff;
color: #cc3333;
margin-top: 25px;
}
.news .newsmain .left button:hover {
background-color: #cc3333;
color: #fff;
}
.news .newsmain .right {
float: right;
overflow: hidden;
width: 742px;
height: 635px;
}
.news .newsmain .right li {
width: 742px;
height: 95px;
border-bottom: 1px solid #ccc;
margin-bottom: 17px;
}
.news .newsmain .right li a {
font-size: 18px;
color: #5b5b5b;
}
.news .newsmain .right li a:hover {
font-size: 19px;
color: #cc3333;
}
.news .newsmain .right li p {
font-size: 14px;
line-height: 2em;
margin-top:10px;
color: #5b5b5b;
}
.news .newsmain .right span {
float: right;
overflow: hidden;
width: 90px;
height: 90px;
background-color: #cc3333;
text-align: center;
margin-left: 20px;
}
.news .newsmain .right span * {
color: #fff;
}
.news .newsmain .right span h2 {
margin-top: 10px;
}
.about {
width: 100%;
height: 500px;
margin-top: 10px;
}
.about .abouttitle {
margin:auto;
color: #df2f25;
text-align: center;
padding-top: 40px;
padding-bottom: 20px;
background: url(img/bor2.png) no-repeat center bottom;
margin-top: 20px;
}
.about .aboutus {
width: 1100px;
height: 482px;
margin:auto;
}
.about .aboutus img {
width: 360px;
float: left;
overflow: hidden;
}
.about .aboutus img:hover {
opacity: 0.8;
}
.about .aboutus .right {
float: right;
width: 720px;
height: 273px;
line-height: 1.6em;
}
.about .aboutus .right p {
color: #5b5b5b;
text-indent: 2.5em;
font-size: 14px;
}
.about .aboutus .right button {
width: 98px;
height: 29px;
border:2px solid #cc3333;
background-color: #fff;
color: #cc3333;
margin-top: 25px;
margin-left: 25px;
}
.about .aboutus .right button:hover {
background-color: #cc3333;
color: #fff;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
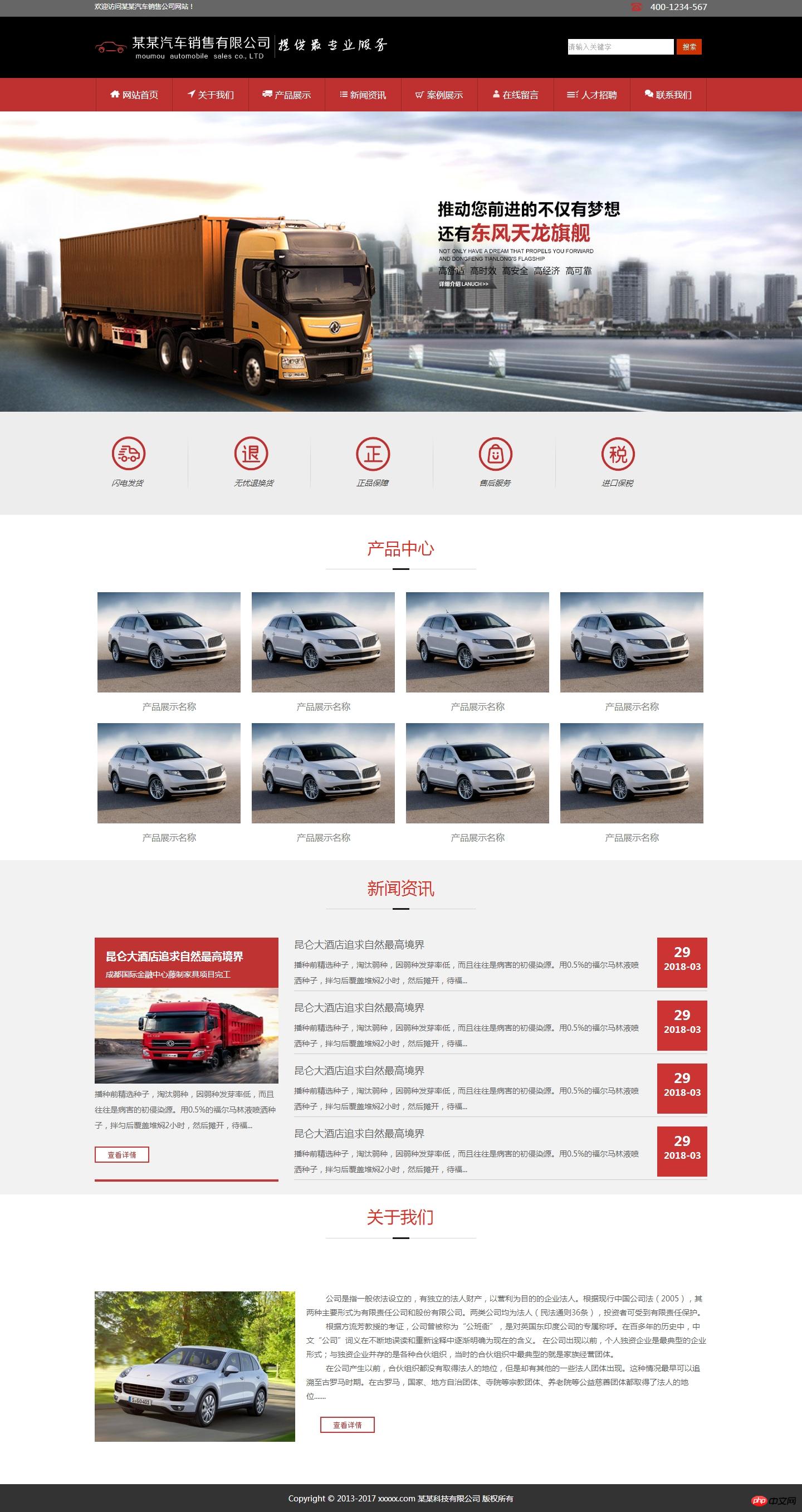
整体效果