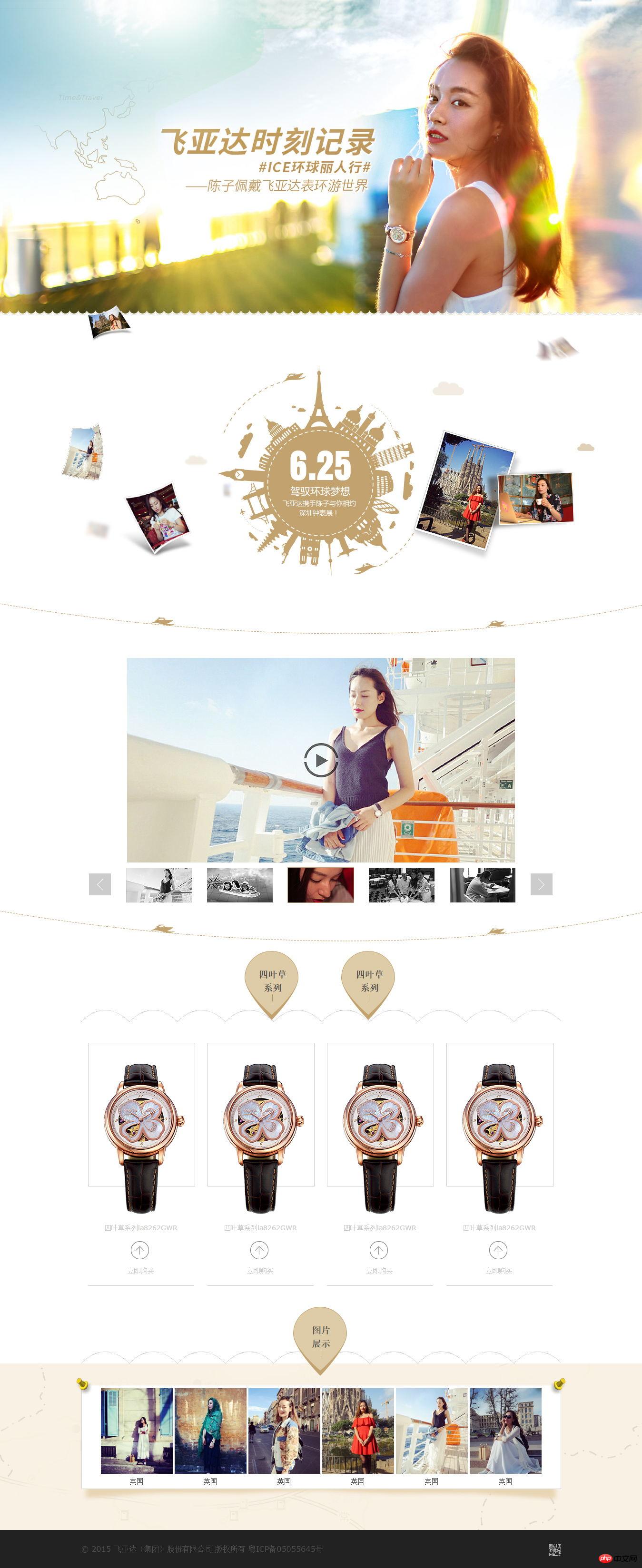
这里是网站链接,可以对比一下,点击我
总结:
代码需要常写,一日不写就忘记
一些思路以及技巧,就是多日的练习以及模仿积攒出来的
还是得多写
下面来看代码吧
文件夹放置

先看dom布局吧
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 重置样式 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 公共样式 --> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 本页样式 --> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!-- top --> <!-- 网站高仿 目标位置:http://fashion.le.com/pzt/fiyta/index.shtml--> <div class="top"></div> <!-- 视频区 --> <div class="video"> <div class="video-lg"></div> <div class="video-sm"> <ul> <li class="ll1"><img src=""></li> <li class="lll"><img src="http://fashion.le.com/pzt/fiyta/images/video/v0.jpg"></li> <li class="lll"><img src="http://fashion.le.com/pzt/fiyta/images/video/v1.jpg"></li> <li class="lll" style="filter: grayscale(0); border-color: #c2a26e;"><img src="http://fashion.le.com/pzt/fiyta/images/video/v2.jpg"></li> <li class="lll"><img src="http://fashion.le.com/pzt/fiyta/images/video/v3.jpg"></li> <li class="lll"><img src="http://fashion.le.com/pzt/fiyta/images/video/v4.jpg"></li> <li class="ll2"></li> </ul> </div> </div> <!-- 公共背景 --> <div class="bg"></div> <!-- 叶子 --> <div class="yezi"> <div class="span">四叶草<br>系列</div> <div class="span">四叶草<br>系列</div> </div> <!-- 四个手表 --> <div class="show"> <ul> <li><small></small><img src="http://fashion.le.com/pzt/fiyta/images/watch/LA8262.GWR.png" alt="" class="aaa">四叶草系列la8262GWR<br><span></span> <br>立即购买</li> <li><small></small><img src="http://fashion.le.com/pzt/fiyta/images/watch/LA8262.GWR.png" alt="" class="aaa">四叶草系列la8262GWR<br><span></span> <br>立即购买</li> <li><small></small><img src="http://fashion.le.com/pzt/fiyta/images/watch/LA8262.GWR.png" alt="" class="aaa">四叶草系列la8262GWR<br><span></span> <br>立即购买</li> <li><small></small><img src="http://fashion.le.com/pzt/fiyta/images/watch/LA8262.GWR.png" alt="" class="aaa">四叶草系列la8262GWR<br><span></span> <br>立即购买</li> </ul> </div> <!-- 叶子 --> <div class="yezi2"> <div class="span">图片<br>展示</div> </div> <!-- 照片墙 --> <div class="photo"> <div class="photo-bg"> <ul> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m0.jpg"><br>英国</li> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m1.jpg"><br>英国</li> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m2.jpg"><br>英国</li> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m3.jpg"><br>英国</li> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m4.jpg"><br>英国</li> <li><img src="http://fashion.le.com/pzt/fiyta/images/model/m5.jpg"><br>英国</li> </ul> </div> </div> <!-- footer --> <!-- 现在是午夜1:03 早知道不写这个了,非得换个 zzzzz。。。--> <div class="footer"> <div class="black"> <span>© 2015 飞亚达(集团)股份有限公司 版权所有 粤ICP备05055645号</span><img src="http://fashion.le.com/pzt/fiyta/images/code.jpg"> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例 运行不起来的需要保存下来
下面是css代码
每一个网站都会有一个重置样式的css
reset.css
实例
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
以及通用css 常是一些公共样式
commom.css
实例
.bg{
width: 100%;
height:146px;
background-image: url(http://fashion.le.com/pzt/fiyta/images/video_bg.jpg);
background-repeat: no-repeat;
background-position: center;
margin: 20px auto;
}
.footer{
width: 100%;
background-color: #222;
line-height: 80px;
}
.footer .black{
width: 1008px;
height: 80px;
margin: auto;
}
.footer img{
float: right;
margin-top: 30px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
以及咱本页面的css
index.css
实例
.top{
width: 100%;
height:1333px;
background-image: url(http://fashion.le.com/pzt/fiyta/images/banner.jpg);
background-repeat: no-repeat;
background-position: center;
}
/*视频*/
.video{
width: 100%;
}
.video-lg{
width: 815px;
height:430px;
background-image: url(http://fashion.le.com/pzt/fiyta/images/video/001.jpg);
background-repeat: no-repeat;
margin: 50px auto 0;
}
.video-sm{
width: 1008px;
margin: auto;
}
.video ul li{
display: inline;
line-height: 73px;
width: 138px;
height: 73px;
filter: grayscale(100%);
border: 1px solid #fff;
float:left;
overflow: hidden;
margin: 10px 15px;
}
.video ul .ll1{
margin-top:22px;
width: 46px;
height: 46px;
background-color: #ccc;
background-image: url(http://fashion.le.com/pzt/fiyta/images/lt.png);
background-repeat: no-repeat;
background-position: center;
}
.video ul .ll2 {
margin-top:22px;
width: 46px;
height: 46px;
background-color: #ccc;
background-image: url(http://fashion.le.com/pzt/fiyta/images/gt.png);
background-repeat: no-repeat;
background-position: center;
}
.video ul li:hover{
border-color: #c2a26e;
filter: grayscale(0);
}
/*两个叶子*/
.yezi{
width: 1008px;
height: 147px;
background: url(http://fashion.le.com/pzt/fiyta/images/wbg.png) repeat-x 0 bottom;
text-align: center;
padding-bottom: 2px;
margin-top: 61px;
margin: auto;
clear: both;
}
.yezi .span{
margin: 0 40px;
width: 118px;
height: 143px;
display: inline-block;
background: url(http://fashion.le.com/pzt/fiyta/images/n.png) no-repeat -113px 0 ;
text-align: center;
line-height: 1.5em;
padding-top:35px;
font-size: 19px;
font-weight: bold;
}
/*手表出来了*/
.show {
width: 1008px;
margin:30px auto;
}
.show ul li{
margin:14px;
width: 223px;
height: 510px;
float: left;
border-bottom:1px solid #ccc;
color: #ccc;
text-align: center;
}
.show ul li small{
display: block;
width: 223px;
height: 300px;
border: 1px solid #ccc;
}
.show ul li:hover small{
display: block;
width: 223px;
height: 300px;
background-color: #c2a26e;
border: 1px solid #c2a26e;
}
.show ul li img{
margin-top:-290px;
}
.show ul li span{
width: 38px;
height: 50px;
margin-top: 20px;
display: inline-block;
background: url(http://fashion.le.com/pzt/fiyta/images/buy.png) no-repeat 0 0 ;
text-align: center;
line-height: 1.5em;
}
.show ul li:hover{
border-bottom:4px solid #c2a26e;
height: 507px;
color: #c2a26e;
}
.show ul li:hover span{
width: 38px;
height: 50px;
margin-top: 20px;
display: inline-block;
background: url(http://fashion.le.com/pzt/fiyta/images/buy.png) no-repeat -38px 0 ;
text-align: center;
line-height: 1.5em;
}
/*一个叶子*/
.yezi2{
width: 1008px;
height: 147px;
background: url(http://fashion.le.com/pzt/fiyta/images/wbg.png) repeat-x 0 bottom;
text-align: center;
padding-bottom: 2px;
margin-top: 61px;
margin: auto;
clear: both;
}
.yezi2 .span{
position: relative;
top:30px;
width: 118px;
height: 143px;
display: inline-block;
background: url(http://fashion.le.com/pzt/fiyta/images/n.png) no-repeat -113px 0 ;
text-align: center;
line-height: 1.5em;
padding-top:35px;
font-size: 19px;
font-weight: bold;
}
/*照片墙*/
.photo{
width: 100%;
height:350px;
background: url(http://fashion.le.com/pzt/fiyta/images/photo_bg.jpg) no-repeat center;
}
.photo-bg{
position: relative;
top: 30px;
width: 1030px;
height: 263px;
background: url(http://fashion.le.com/pzt/fiyta/images/photo_list.png) no-repeat 0 0;
margin: 0 auto 0;
}
.photo-bg ul{
width: 930px;
height: 210px;
margin: auto;
position: relative;
top: 20px;
}
.photo-bg ul li{
float: left;
text-align: center;
line-height: 1.5em;
margin: 2px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
我再放个效果图吧!