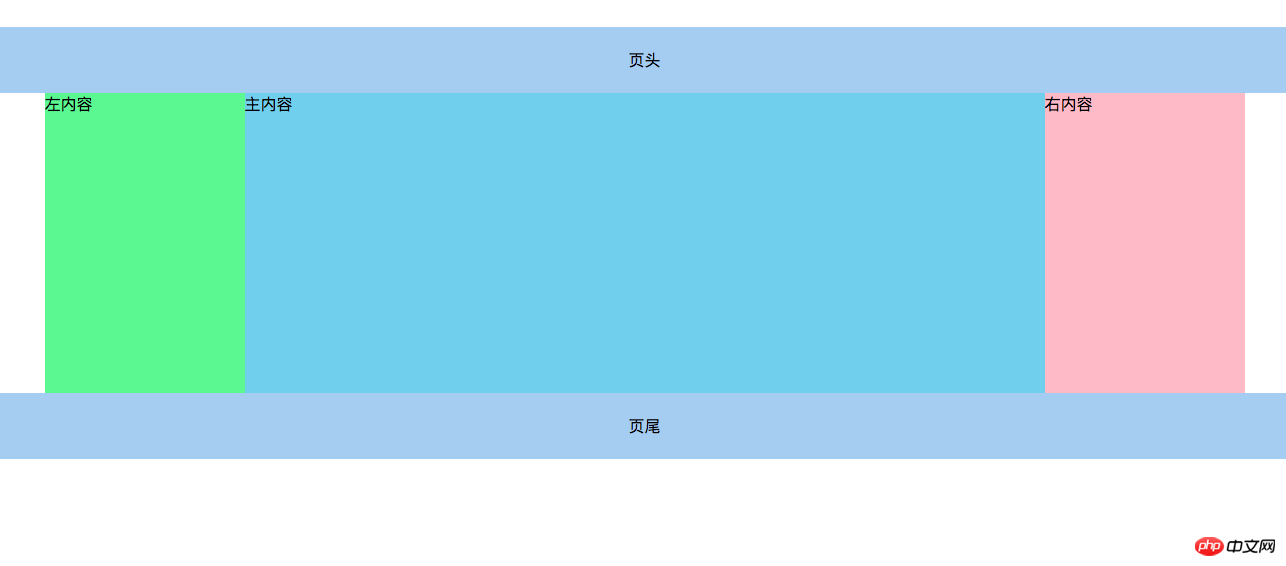
圣杯布局是典型的三列布局,中间内容先渲染,另外两个子元素的宽度刚对应父元素的左右内边距。
代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
html{
overflow-x: hidden;
}
body{
margin: 0;
padding: 0;
}
.head,.foot{
height: 66px;
line-height: 66px;
text-align: center;
background: #abcdef;
}
.wrap{
width: 1200px;
margin: auto;
background: red;
}
.box{
background: wheat;
padding: 0 200px;
overflow: hidden;
}
.main{
width: 100%;
height: 300px;
float: left;
background: skyblue;
}
.left{
float: left;
height: 300px;
width: 200px;
background: lightgreen;
position: relative;
margin-left: -100%;
left: -200px;
}
.right{
float: left;
height: 300px;
width: 200px;
background: pink;
position: relative;
margin-left: -200px;
right: -200px;
}
</style>
</head>
<body>
<div class="head">
<div class="wrap">页头</div>
</div>
<div class="wrap">
<div class="box">
<div class="main">主内容</div>
<div class="left">左内容</div>
<div class="right">右内容</div>
</div>
</div>
<div class="foot">
<div class="wrap">页尾</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写图片:

运行图片: