css布局中双飞翼和圣杯经典布局实例,效果是一样的:左右两栏固定宽度,中间部分自适应。实现方法不一样。
双飞翼布局
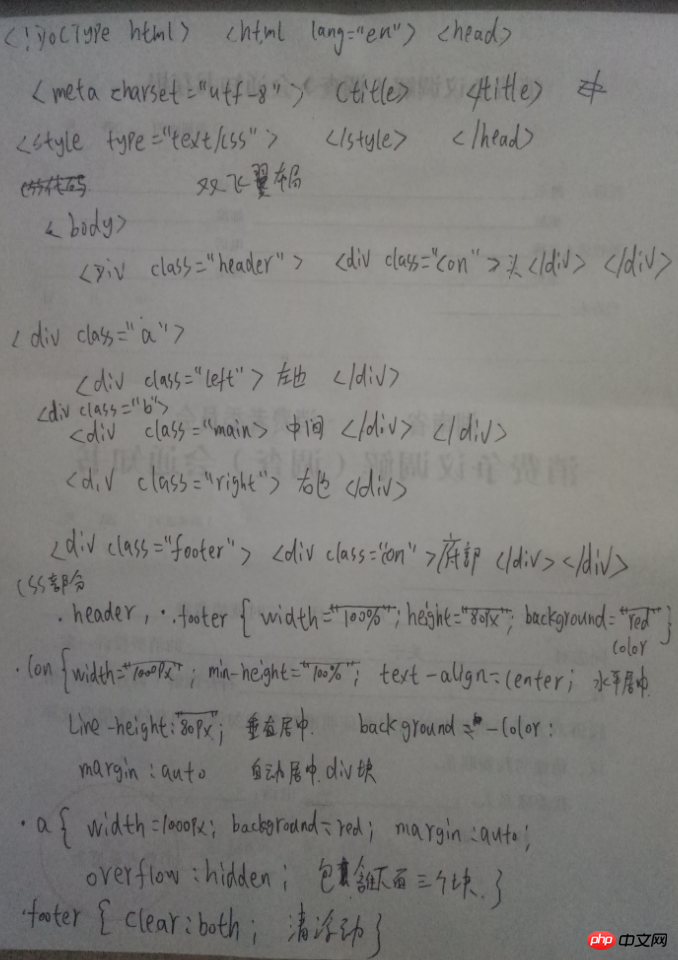
思路
1.先创建三个大的div块将整个html页面分割上.主体.下三大部分
2.在上下二个div块分别建立一个子块装内容,统一设置宽高,通过外边距margin:auto居中显示并且将行内元素水平垂直居中显示
3将主体部分分割成三块,左右二边固定,中间自适应!注意要先将中间部分写在左右的前面,并且宽度设置为100%,因为只有这样中间才会自适应,然后套一个父块,后面用外边距的时候回用到,如果你没有套父块,到时候会将整个盒子撑大!
4.将主体三个div块全部浮动起来,底部清除浮动,将三个div块包裹起来,overflow: hidden;
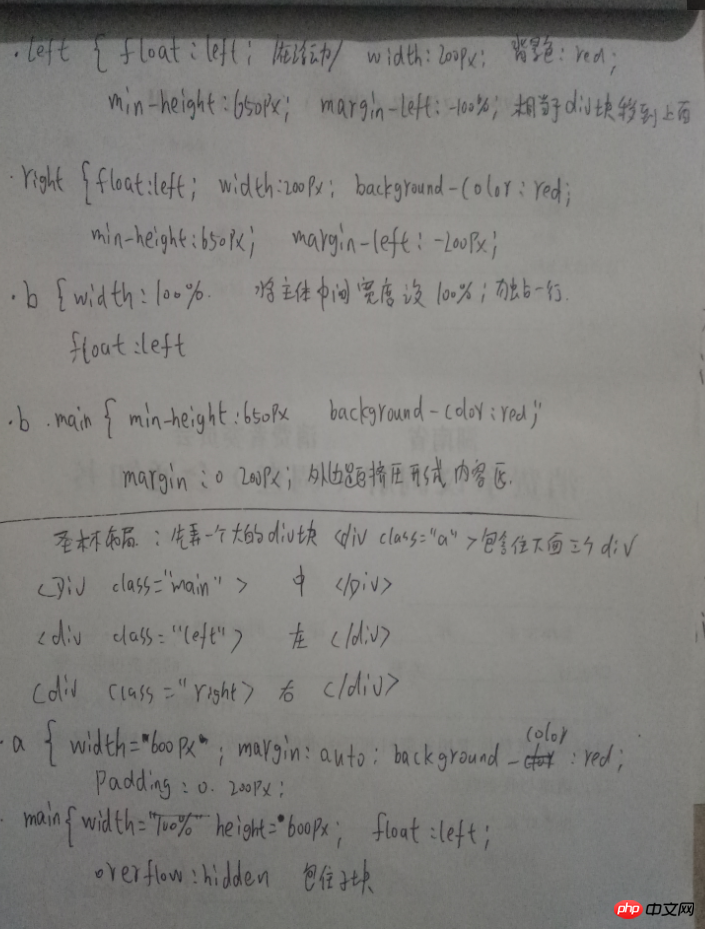
5.利用外边距把左右二边复位,margin可以为负值 复位之后左右二边会遮挡中间二边的位值
6.主体中间部分通过外边距将遮挡的位置挤压出来形成自适应内容区
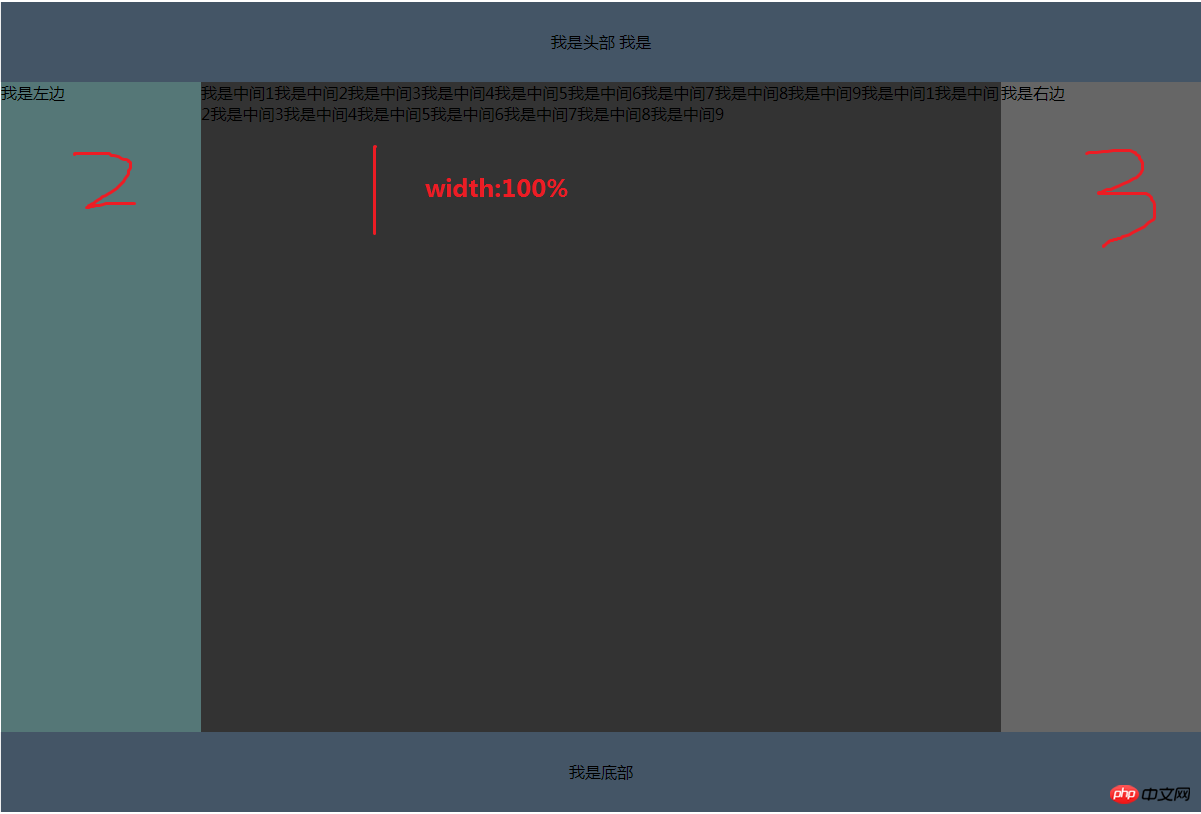
实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
.heared , .footer{
/*统一设置页面头部尾部的宽,高,背景色*/
width: 100%; /*宽度自适应*/
height: 80px;
background-color: #efefef; /*背景色*/
}
.centent {
/*设置头部尾部宽高,背景色,*/
width: 1200px;
min-height: 100%;
text-align: center; /*内联元素水平居中*/
line-height: 80px; /*内联元素垂直居中,设置行高与父元素等高*/
background-color: #456;
margin: auto;/*div块外边距自动居中*/
}
.footer{
clear: both; /*清楚浮动*/
}
.body{
width: 1200px;
background-color:#888;
margin: auto;
overflow: hidden;
}
.ke {
width: 100%;
float: left;
}
.ke .main{
min-height: 650px;
background-color: #333;
/* margin-left: 200px;
margin-right: 200px;*/
margin: 0 200px; /*简写上面二行 上下 ,左右*/
}
.left{
float: left;
width: 200px;
min-height: 650px;
background-color: #577;
margin-left: -100%;
}
.right{
float: left;
width: 200px;
min-height: 650px;
background-color: #666;
margin-left: -200px;
}
</style>
</head>
<body>
<!-- 双飞翼布局思路
1.先创建三个大的div块将页面分割上.主体.下三大部分
2.在上下二个div块分别建立一个子块装内容,统一设置宽高,通过外边距margin aoto居中显示并且将行内元素水平垂直居中显示
3将主体部分分割成三块,左右二边固定,中间自适应!注意要先将中间部分写在左右的前面,并且宽度设置为100%,因为只有这样中间才会自适应,然后套一个父块,后面用外边距的时候回用到,如果你没有套父块,到时候会将整个盒子撑大!
4.将主体三个div块全部浮动起来,底部清除浮动,将三个div块包裹起来,overflow: hidden;
5.利用外边距把左右二边复位,margin可以为负值 复位之后左右二边会遮挡中间二边的位值
6.主体中间部分通过外边距将遮挡的位置挤压出来形成自适应内容区 -->
<div class="heared">
<div class="centent">我是头部 我是</div>
</div>
<div class="body">
<div class="ke">
<div class="main">我是中间1我是中间2我是中间3我是中间4我是中间5我是中间6我是中间7我是中间8我是中间9我是中间1我是中间2我是中间3我是中间4我是中间5我是中间6我是中间7我是中间8我是中间9</div>
</div>
<div class="left">我是左边</div>
<div class="right">我是右边</div>
</div>
<div class="footer">
<div class="centent">我是底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

中间部分放在左右二边之前,宽度100%,并用父块包裹,浮动-然后左右二边通过外边距复位-复位后左右二边遮住了中间的左右二边的位置,主体中间部分通过外边距将遮挡的位置挤压出来形成自适应内容区
圣杯布局
思路
1.先创建三个大的div块将页面分割上.主体.下三大部分
2.在上下二个div块分别建立一个子块装内容,统一设置宽高,通过外边距margin aoto居中显示并且将行内元素水平垂直居中显示
3将主体部分分割成三块,左右二边固定,中间自适应!然后三个一起浮动,然后通过外边距将其复位,复位之后左右二边会遮挡中间二边的位值
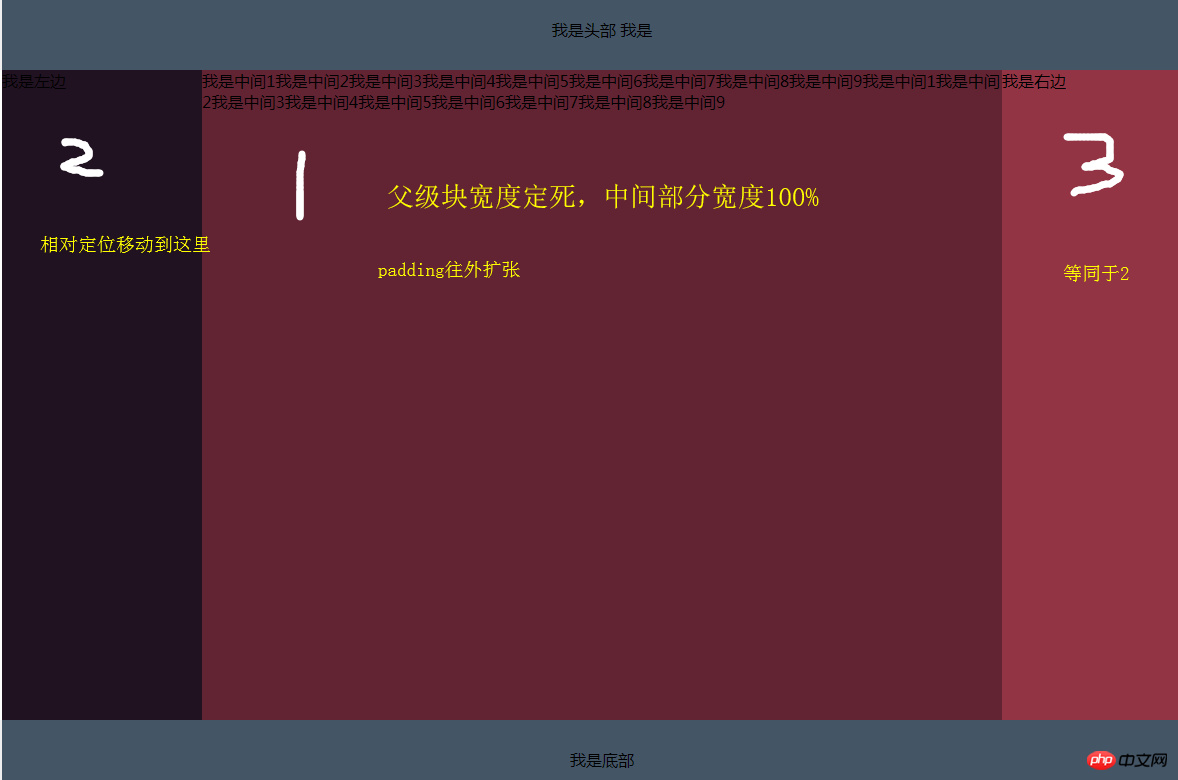
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
.heared , .footer{
width: 100%;
height: 80px;
background-color: #efefef;
}
.centent {
width: 1200px;
min-height: 100%;
text-align: center; /*内联元素水平居中*/
line-height: 80px; /*内联元素垂直居中,设置行高与父元素等高*/
background-color: #456;
margin: auto; /*div块自动居中*/
}
.footer{
clear: both; /*清除浮动*/
}
.body {
width: 800px;
margin: auto;
background-color: pink;
overflow: hidden; /*包裹子块*/
padding: 0 200px; /*左右二边增加内边距*/
}
.body .left{
width: 200px;
height: 650px;
float: left; /*浮动块*/
background-color: #211222;
margin-left: -100%; /*归为*/
position: relative; /*相对定位*/
left: -200px
}
.body .main{
width: 100%;
height: 650px;
float: left;
background-color: #622333;
}
.body .right{
width: 200px;
height: 650px;
float: left;
background-color: #933444;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<!-- 圣杯布局思路
1.先创建三个大的div块将页面分割上.主体.下三大部分
2.在上下二个div块分别建立一个子块装内容,统一设置宽高,通过外边距margin aoto居中显示并且将行内元素水平垂直居中显示
3将主体部分分割成三块,左右二边固定,中间自适应!然后三个一起浮动,然后通过外边距将其复位,复位之后左右二边会遮挡中间二边的位值 -->
<div class="heared">
<div class="centent">我是头部 我是</div>
</div>
<div class="body">
<div class="main">我是中间1我是中间2我是中间3我是中间4我是中间5我是中间6我是中间7我是中间8我是中间9我是中间1我是中间2我是中间3我是中间4我是中间5我是中间6我是中间7我是中间8我是中间9</div>
<div class="left">我是左边</div>
<div class="right">我是右边</div>
</div>
<div class="footer">
<div class="centent">我是底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




总结:
圣杯布局跟双飞翼布局都是左右两栏固定宽度,中间部分自适应。但在这里二者有很多相同之处和不同之处
相同点:都是通过浮动去实现,并且中间部分的宽度都是100%
不同点:DOM结果不一样,圣杯不需要再中间部分嵌套一个div父块。而且二者浮动之后,中间部分处理的方式不一样,双飞翼是通过外边距margin ,圣杯则是通过padding,然后在相对定位

