一.下面是三列布局的双飞翼示例:
主要用到了定位,浮动和边距等实现常见的三列布局效果,代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font-family: microsoft yahei;
}
.top, .footer {
width: 100%;
height: 60px;
background-color: lightgray;
}
.content {
width: 800px;
min-height: 100%;
margin: auto;
background-color: gray;
text-align: center;
line-height: 60px;
color: #fff;
}
.footer{
clear: both;
}
.container{
width: 800px;
margin:auto;/*内部区块水平居中*/
background-color: lightyellow;
overflow: hidden;
}
.middle{
width: 100%;
float: left;
background-color: cyan;
}
.middle .main{
min-height: 600px;
background-color: #F0E68C;
margin:0 150px;
text-align: center;
line-height: 600px;
}
.left{
width: 150px;
min-height: 600px;
float: left;
margin-left: -100%;
background-color: #CD853F;
text-align: center;
line-height: 600px;
}
.right{
width: 150px;
min-height: 600px;
float: left;
margin-left: -150px;
background-color: #D19275;
text-align: center;
line-height: 600px;
}
</style>
</head>
<body>
<div class="top">
<div class="content">head</div>
</div>
<div class="container">
<div class="middle">
<div class="main">middle</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
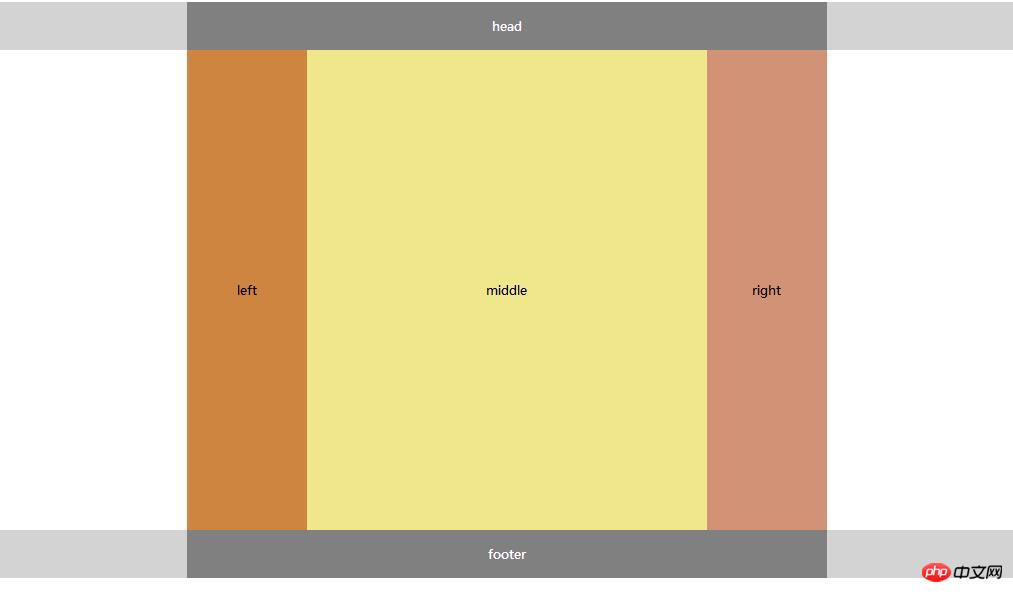
代码执行结果如图所示:

点评:顶部head和底部footer 宽度为100%适应浏览器窗口,高度固定,父容器固定宽度800px,水平居中,left浮动后向左移动100%,right浮动后向左移动150px,然后middle向左右边距各150px.
二.下面是三列布局的圣杯示例:
使用的技术跟上面的双飞翼一样,也用到了浮动,定位和边距等,主要是思路不同,同样实现了三列布局效果,代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font-family: microsoft yahei;
}
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgray;
}
.content {
width: 800px;
min-height: 100%;
margin: auto;
background-color: gray;
text-align: center;
line-height: 60px;
color: #fff;
}
.footer{
clear: both;
}
.container{
width: 500px;
margin:auto;
background-color: yellow;
padding: 0 150px;
overflow: hidden;
}
.container .main{
width: 100%;
min-height: 600px;
float: left;
background-color: wheat;
text-align: center;
line-height: 600px;
}
.container .left{
width: 150px;
min-height: 600px;
float: left;
margin-left: -100%;
position: relative;
left: -150px;
background-color: blue;
text-align: center;
line-height: 600px;
}
.container .right{
width: 150px;
min-height: 600px;
float: left;
margin-left: -150px;
position: relative;
left:150px;
background-color: green;
text-align: center;
line-height: 600px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">head</div>
</div>
<div class="container">
<div class="main">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
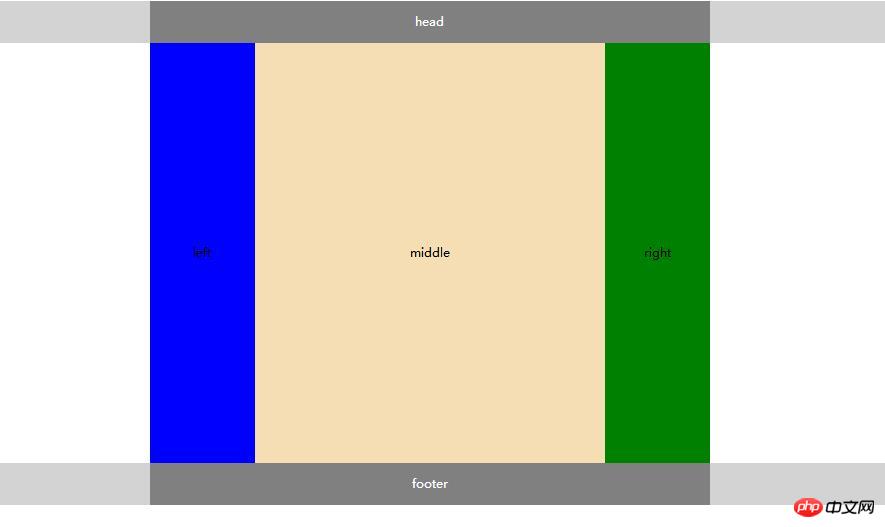
代码执行结果如图所示:

点评:顶部head和底部footer 宽度为100%适应浏览器窗口,高度固定,父容器固定宽度500px,left浮动后向左移动100%,right浮动后向左移动150px,之后各自相对定位后向左右再移动150px。
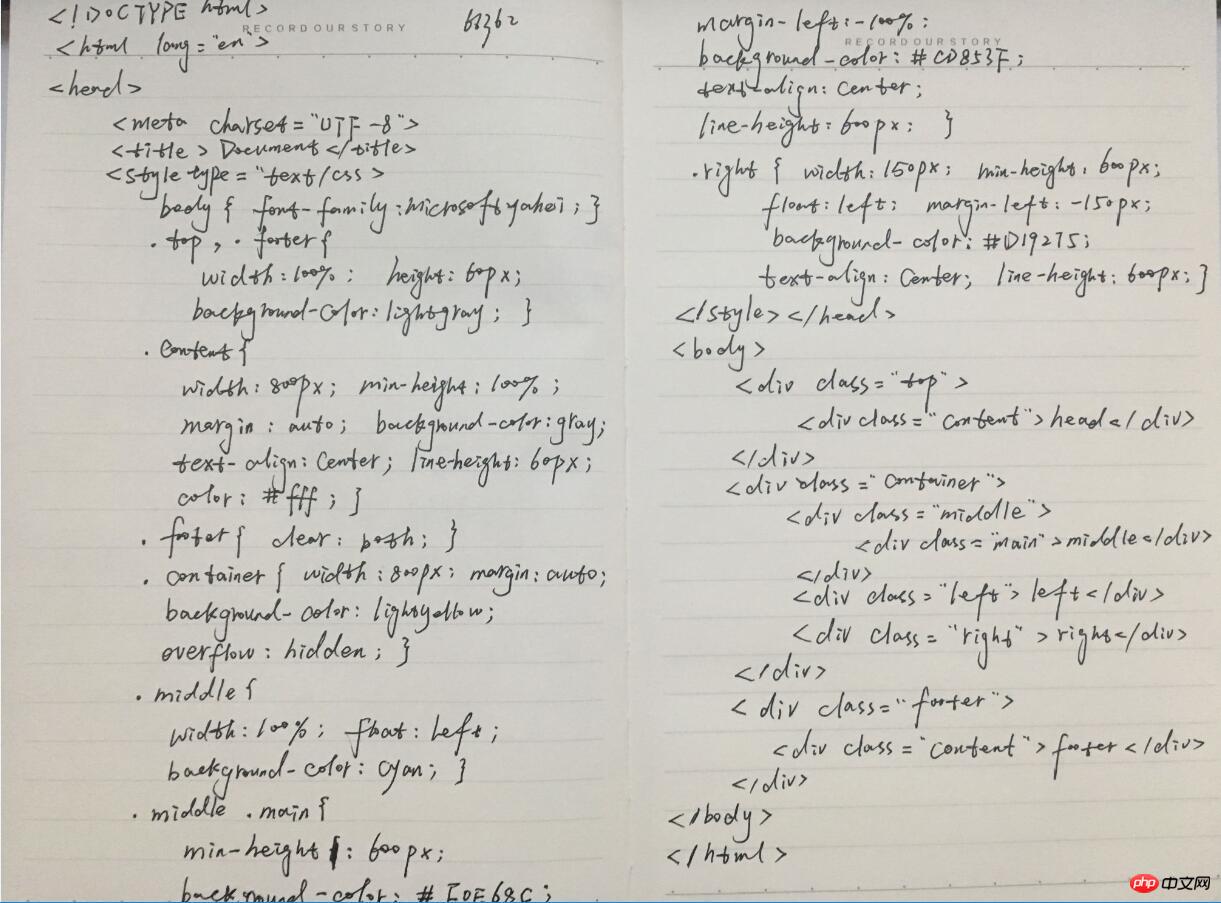
三.手写代码:
如图所示为双飞翼的手写代码:点评已经说明

四.总结:
三列布局常见的方法可以用绝对定位完成,即在相对定位的父级容器里,左右侧均使用绝对定位,中间的内容区域可以使用margin-left和margin-right来挤压实现,相应的宽度为左右侧栏的width,中间的显示内容会随浏览器宽度自动适应,如果父级容器是定宽的,显示区域则也是定宽的。
DOM树的顺序很重要,不然显示会杂乱。
使用浮动后 需要给父级添加 overflow:hidden属性,否则会出现高度塌陷。
元素浮动后,脱离文档流依旧可以使用相对定位。即相对元素原来的位置重新定位

