1、双飞翼布局
听说双飞翼布局是玉伯大大提出来的,始于淘宝UED
如果把三栏布局比作一只大鸟,可以把con看成是鸟的身体,left和right则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方.
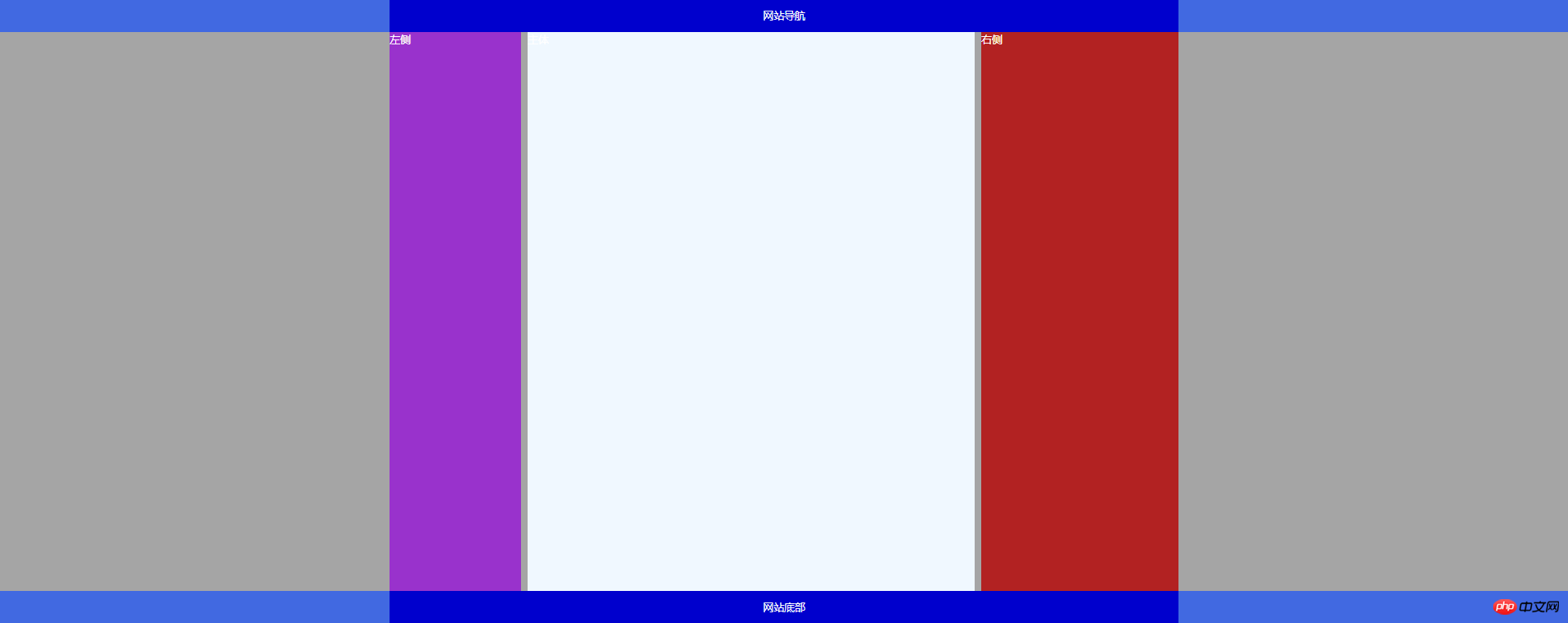
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
</head>
<body>
<style type="text/css">
body{background-color: #a5a5a5;color: #fff;}
.head, .foot { width: 100%; height: 50px;background-color: #4169E1;}
.nav { width: 1200px; min-height: 100%;background-color: #0000CD;margin: auto;text-align: center;line-height: 50px;}
.main {width: 1200px;margin:auto;overflow: hidden;background-color: #A5A5A5;}
.con {width: 100%;float: left;}
.center {min-height:850px;margin: 0 310px 0 210px;background-color: #F0F8FF;}
.left {width: 200px;min-height:850px;float:left;margin-left:-100%;background-color: #9932CC;}
.right {width: 300px;min-height:850px;float:left;margin-left:-300px;background-color:#B22222;
}
.foot{clear: both;}
</style>
<div class="head"><div class="nav">网站导航</div></div>
<div class="main">
<div class="con"><div class="center">主体</div></div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="foot"><div class="nav">网站底部</div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

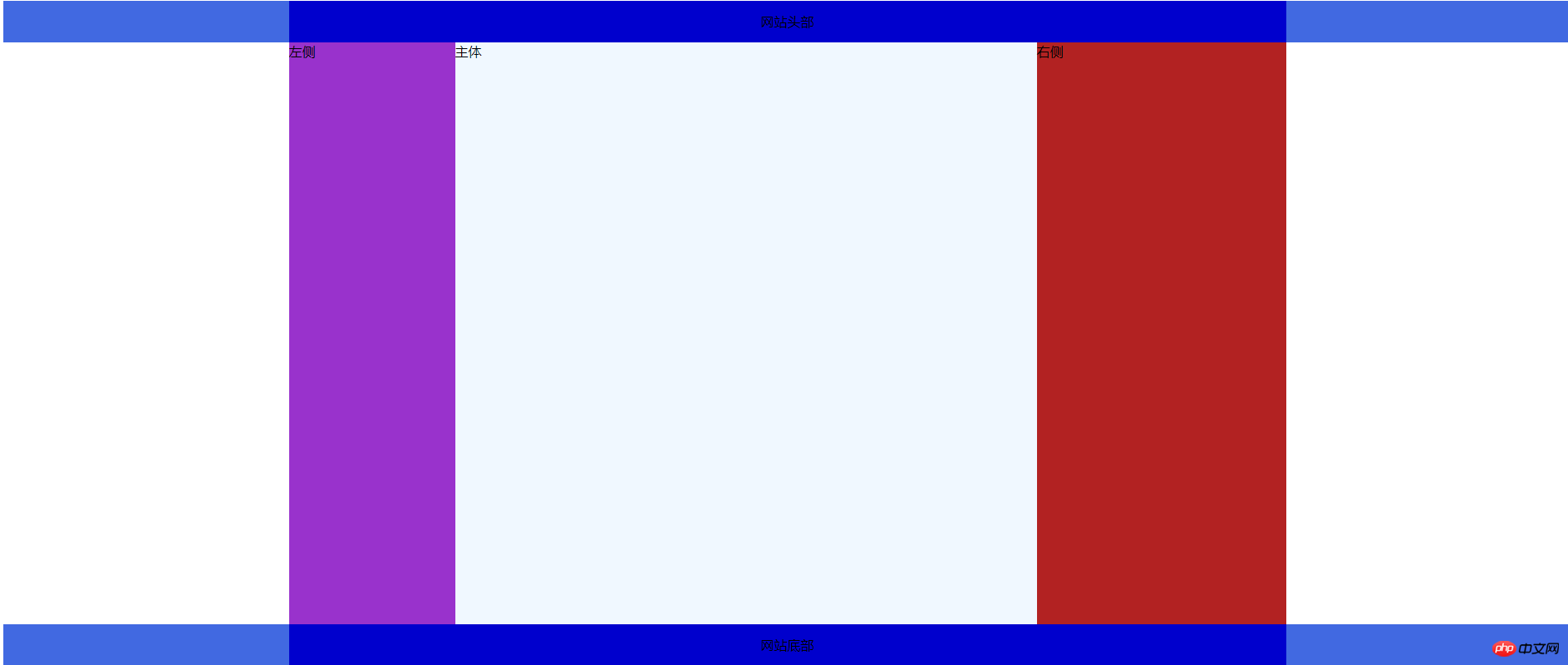
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
.head, .foot {width: 100%;height: 50px;background-color: #4169E1;}
.nav { width: 1200px; min-height: 100%;background-color: #0000CD;margin: auto;text-align: center;line-height: 50px;}
.main {width: 700px;background-color: #A5A5A5;margin:auto;overflow: hidden; padding:0 300px 0 200px;}
.main .center {min-height: 700px;width: 100%;float:left;background-color: #F0F8FF; }
.main .left {width: 200px;min-height: 700px;float:left;margin-left: -100%;position: relative; left: -200px; background-color: #9932CC }
.main .right {width: 300px;min-height: 700px;float:left;margin-left:-300px;position: relative;right:-300px;background-color: #B22222;}
.foot {clear: both;}
</style>
</head>
<body>
<div class="head">
<div class="nav">网站头部</div>
</div>
<div class="main">
<div class="center">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="foot">
<div class="nav">网站底部</div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯布局的基本思路与实现步骤:
-------------------------
1.DOM结构的特点:
1.1: 必须一个父级容器container
1.2内部的三列,主体main必须在最前面,确保优先渲染,其次是left和right
---------------------------------------------------------------------
2.区块宽度和高度的特点:
2.1: main+left+right = 总宽度
2.2: 父区块container宽度 = main宽度
2.3: 宜先设置container宽度,如600px,main的width:100%即可;
2.4: 因为暂时无内容填充,需要设置一个最小高度min-height才可以看到效果,例如650px;
---------------------------------------------------------------------
3.三个区块必须全部左浮动:
3.1: 因为main区块占据了100%宽度,后面的left和right必须要被换行显示
3.2: left,right都是浮动元素,所以按浮动的顺序显示,left在前right在后
--------------------------------------------------------------------
4.将浮动区块left和right上移到main区块的指定位置
4.1: 通过给left和right设置负的左外边距margin-left来实现浮动区块的反向移动;
4.2: left必须跨越整个main区块才可以到达定位的起点: margin-left:-100%;
4.3: right区块是在右边显示,所以只要跨过自己的宽度就可以: margin-left:200px;
---------------------------------------------------------------------------
5. 给container添加内边距,进行挤压完成布局,这也是圣杯布局的精妙之处
5.1: 添加左右内边距padding,宽度等于left和right
5.2: 添加的左右边距其实就是后面的left和right的实际位置
---------------------------------------------------------------------------------
5. 将main区块的内容完整的显示出来
5.1: left和right占据了main区块的位置,覆盖掉了main区块的部分内容
5.2: 可以对left和right进行相对定位,让他们把占据的main空间的位置腾出来
5.3: 那么问题来了? left和right都是浮动元素,都是脱离了当前文档流的,可以使用相对定位吗?
5.4: 答案是肯定的,为什么呢? 相对定位的原则是:相对该元素原来的位置进行重新定位,元素处于文档流中只是一种
特殊情况,浮动元素可以看作处在一个特殊的由浮动元素组成的一个文档流中,是另一个世界.
5.5. 那么相对移动多少呢? 只要移动它们自身的宽度就可以了:
left: relative; left: -200px;(距离左边-200px)反向移动
right: relative; right: -200px;(距离右边-200px)反向移动