布局有很多种实现方式,今天学习到两种牛逼的布局方式,思维上要复杂点,需要多练习才能熟练掌握。
双飞翼和圣杯布局都需要先将中间主体部位放在前面优先站好位,然后通过外边框或内边框与相对定位将左右部分进行布局
DOM结构很重要,布局时一定要先想好用什么布局方式
先贴双飞翼布局代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0327页面布局方式——双飞翼布局</title>
</head>
<style type="text/css">
/*先把边框初始化*/
*{margin:0;padding:0;}
/*把头部和底部高度定义了,宽度自适应*/
.header,.footer{
height:60px;
background: #eee;
}
/*头部和底部的内容区居中显示,定义宽度*/
.box{
width:1000px;
margin:0 auto;
background: #ddd;
text-align: center;
line-height: 60px
}
/*中间部分定义宽高并居中*/
.container{
width:1000px;
margin:0 auto ;
background: lightyellow;
height:600px;
}
/*给主体部分加个壳,防止主体布局加padding后撑大父元素*/
/*中间3个部分全部居左浮动*/
.wrap{
width:100%;
height:100%;
background: pink;
float: left;
}
.left,.right{
height:600px;
width:200px;
float: left;
background: lightgreen
}
/*左右各加外边框使其到达指定位置*/
.left{
margin-left: -100%
}
.right{
margin-left: -200px
}
/*加内边距让隐藏部分释放出来*/
.main{
padding:0 200px;
}
</style>
<body>
<div class="header">
<div class="box">头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="box">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
再贴圣杯布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0327布局方式之圣杯布局</title>
</head>
<style type="text/css">
/*先把边框初始化*/
*{margin:0;padding:0;}
/*把头部和底部高度定义了,宽度自适应*/
.header,.footer{
height:60px;
background: #eee;
}
/*头部和底部的内容区居中显示,定义宽度*/
.box{
width:1000px;
margin:0 auto;
background: #ddd;
text-align: center;
line-height: 60px
}
.wrap{
width:600px;
margin: 0 auto;
background: lightyellow;
overflow: hidden;
padding: 0 200px;/*给父容器一个内边距,撑到1000宽,左右两部分便可通过相对定位占用两边*/
}
.main{
width: 100%;
height:600px;
background: pink;
float: left;
}
.left,.right{
width:200px;
height: 600px;
background:lightgreen;
float: left
}
/*相对定位让左右两块到达指定位置*/
.left{
margin-left: -100%;
position: relative;
top:0;
left:-200px;
}
.right{
margin-left: -200px;
position: relative;
top:0;
right:-200px;
}
.footer{
clear:both;
}
</style>
<body>
<div class="header">
<div class="box">头部</div>
</div>
<div class="wrap">
<div class="main">中间</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="box">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
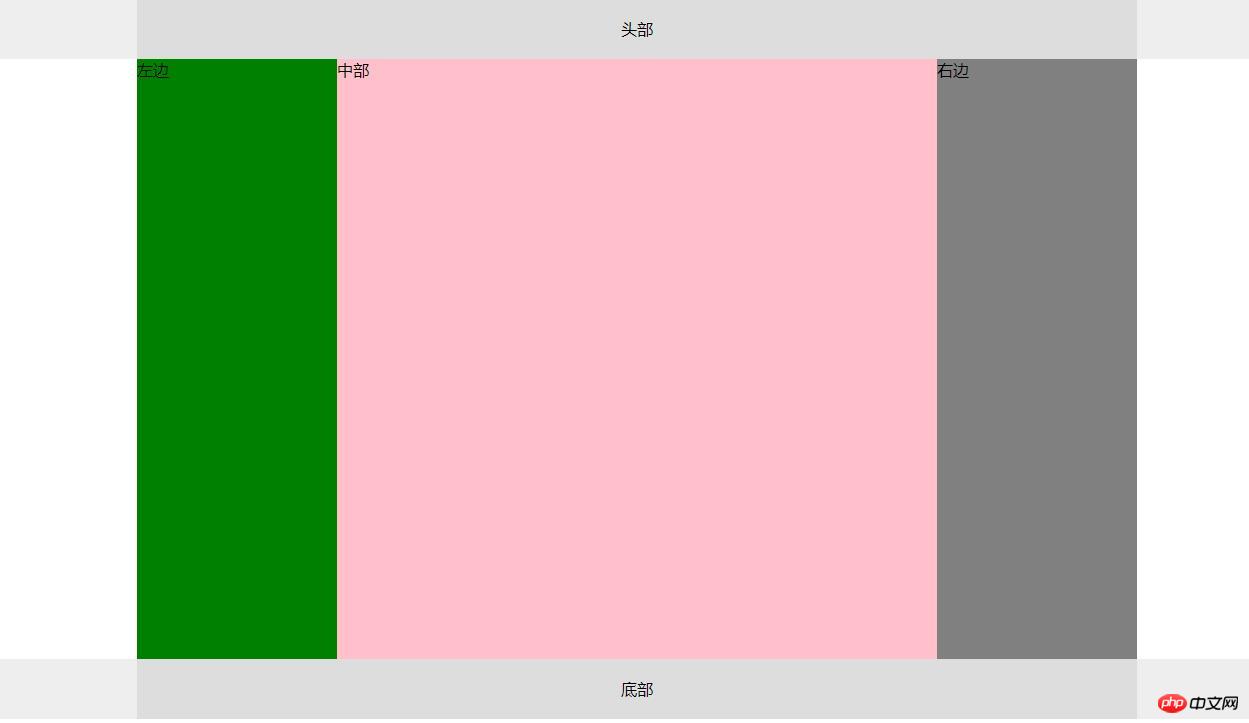
运行效果:

手抄代码: