<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.基本选择器</title>
<style type="text/css">
/*元素选择器*/
ul {
padding: 0;
margin: 0;
width: 450px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px; /*设置宽度*/
height: 40px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 50%; /*设置边框圆角*/
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
#item1 {
background-color: red;
}
.green {
/*background-color: lightgreen;*/
}
ul li { /*层级关系用空格表示*/
color: white;
}
ul * {
border: 1px solid black;
}
ul > li { /*等价于: ul > * {} */
/*background-color: blue;*/
}
#item2 + li {
/*background-color: black; /*只有第7个小球变黑*/*/
}
#item2 ~ li {
/*background-color: coral; /*亮橙色*/*/
}
</style>
</head>
<body>
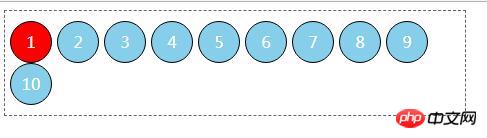
<ul>
<li id="item1">1</li>
<li>2</li>
<li>3</li>
<li class="">4</li>
<li>5</li>
<li id="item2">6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>