1、列表多级管理。2、管理组列表。3、添加管理组。4、修改管理组。5、删除管理组。
列表多级管理
#
public function MenuList(){$data= Db::table('bew_admin_sys_menu')->where(['status'=>1])->order('parent_id')->select()->toArray();$tmp = [];if(!empty($data)){foreach ($data as &$data_v){if($data_v['status']==1){$data_v['status_v'] = '开启';}else{$data_v['status_v'] = '关闭';}if($data_v['type']==0){$data_v['type_v'] = '分组';}elseif ($data_v['type']==1){$data_v['type_v'] = '内部链接';}elseif ($data_v['type']==2){$data_v['type_v'] = '外部链接';}if($data_v['parent_id'] == 0){$tmp[$data_v['mid']] = $data_v;}else{$tmp[$data_v['parent_id']]['son'][] = $data_v;}}}$arr =['code'=>0,'msg'=>'成功','data'=> array_merge($tmp),];echo json_encode($arr);}
<el-table :data="tableData.lists" border style="width: 100%" size="large"><el-table-column type="expand"><template #default="scope"><el-table :data="scope.row.son" border style="width: 100%" size="large"><el-table-column prop="sort" label="排序" /><el-table-column prop="mid" label="ID" /><el-table-column prop="label" label="菜单名"/><el-table-column prop="type_v" label="类型" /><el-table-column prop="src" label="跳转链接" /><el-table-column prop="icon_class" label="图标" /><el-table-column prop="status_v" label="状态" /><el-table-column label="操作"><template #default="scope"><el-button size="small" type="primary" @click="add(scope.row)">修改</el-button><el-popconfirm title="确认删除吗?" @confirm="del(scope.row)"><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template></el-table-column></el-table></template></el-table-column><el-table-column prop="sort" label="排序" /><el-table-column prop="mid" label="ID" /><el-table-column prop="label" label="菜单名"/><el-table-column prop="type_v" label="类型" /><el-table-column prop="src" label="跳转链接" /><el-table-column prop="icon_class" label="图标" /><el-table-column prop="status_v" label="状态" /><el-table-column label="操作"><template #default="scope"><el-button size="small" type="primary" @click="add(scope.row)">修改</el-button><el-popconfirm title="确认删除吗?" @confirm="del(scope.row)"><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template></el-table-column></el-table>
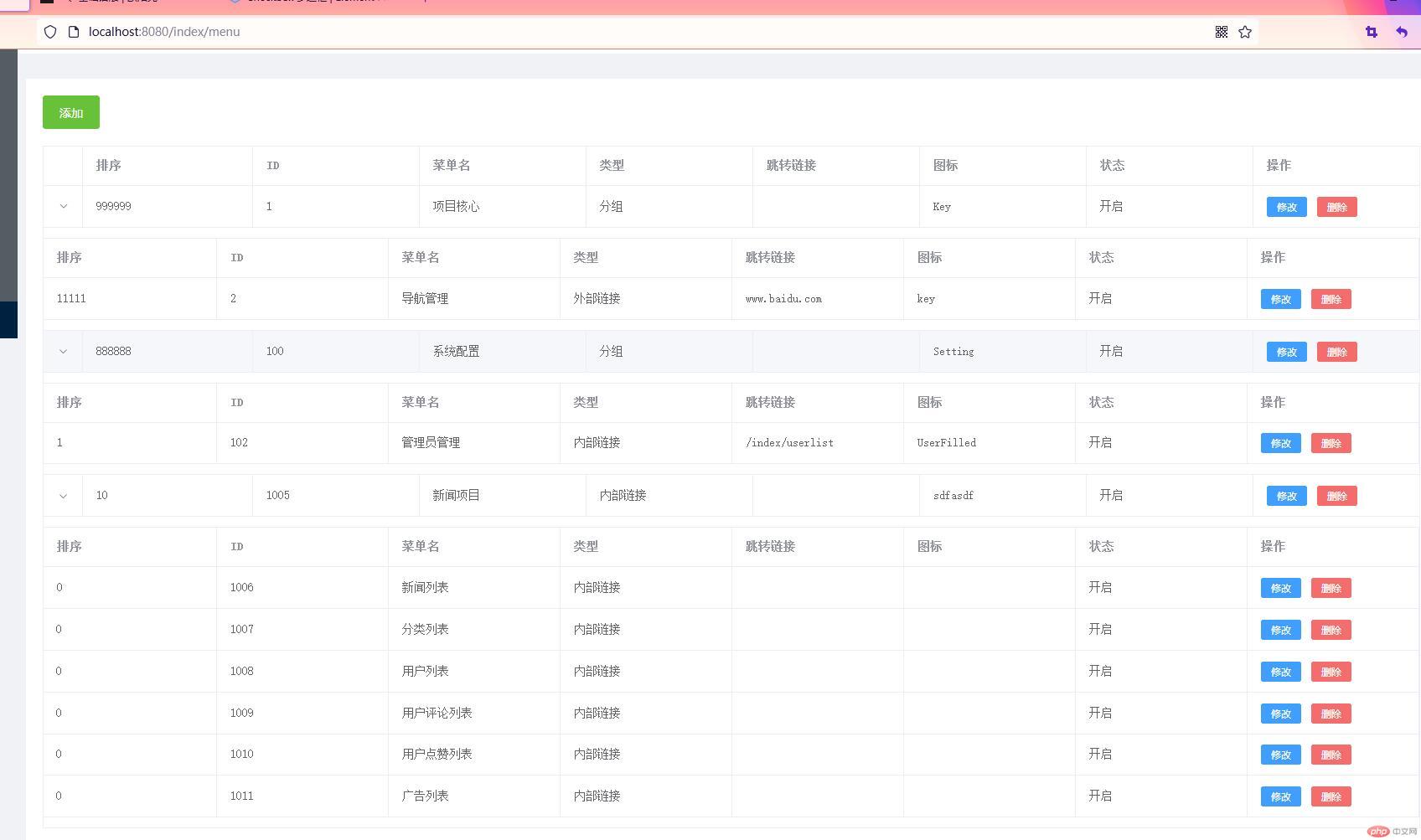
效果如下

管理组vue引用方法如下
import { MenuList,GroupList,GrouAdd,GroupDel } from "../../network/admin.js";
管理组列表
#
public function GroupList(){$group= Db::table('bew_user_group')->where(['status'=>1])->select()->toArray();if(!empty($group)){foreach ($group as &$group_v){if($group_v['status']==1){$group_v['status_v'] = '开启';}else{$group_v['status_v'] = '关闭';}if(!empty($group_v['qx'])){$group_v['qx_s'] = json_decode($group_v['qx'],true);}else{$group_v['qx_s'] = [];}}}$arr =['code'=>0,'msg'=>'成功','data'=>$group,];echo json_encode($arr);}
//循环列表<el-table :data="tableData.lists" border size="large"><el-table-column prop="gid" label="ID" /><el-table-column prop="name" label="部门名" /><el-table-column prop="status_v" label="状态" /><el-table-column label="操作"><template #default="scope"><el-button size="small" @click="add(scope.row)">编辑</el-button><el-popconfirm title="确认删除吗?" @confirm="del(scope.row)"><template #reference><el-button size="small" type="danger" >删除</el-button></template></el-popconfirm></template></el-table-column></el-table>//查询方法GroupList().then(res=>{console.log(res.data);tableData.lists = res.data})
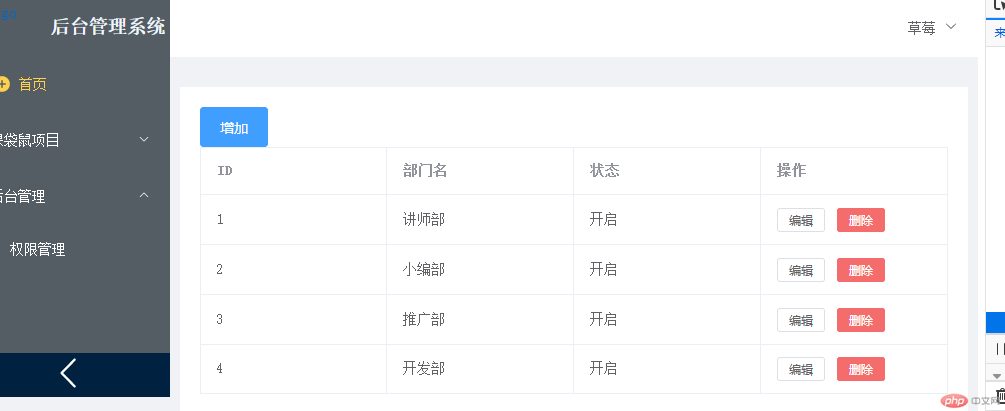
效果如下

添加管理组和修改
#
public function GroupSave(){if(Request::isPost()){$data = Request::param();//提交值$datalist = ['name'=>$data['name'],'status'=>$data['status'],'qx'=>json_encode($data['qx_s']),];if(!empty($data['gid'])){$datalist['gid'] =$data['gid'];}//修改与提交方法$res = Db::name('bew_user_group')->save($datalist);if (!empty($res)){$rest = ['code'=>0,'msg'=>"操作成功"];echo json_encode($rest);}else{$rest = ['code'=>1,'msg'=>"操作失败"];echo json_encode($rest);exit;}}else{$rest = ['code'=>1,'msg'=>"非法请求"];echo json_encode($rest);exit;}}
//表单处理<el-dialog v-model="data.is_form" :title="data.title" ><!-- 表单 --><el-form :model="fromData" label-width="120px" size="large" ><el-form-item label="部门名"><el-input v-model="fromData.name" placeholder="请输入部门名" /></el-form-item><el-form-item label="权限"><el-checkbox-group v-model="fromData.qx_s"><template v-for="(item,index,key) in tableData.menu" ><el-checkbox size="large" :label="item.mid">{{item.label}}</el-checkbox><br/><template v-if="item.son"><el-checkbox size="large" v-for="(items,indexs,keys) in item.son" :label="items.mid">{{items.label}}</el-checkbox></template><hr/></template></el-checkbox-group></el-form-item><el-form-item label="状态"><el-select v-model="fromData.status" placeholder="请选择状态"><el-option label="开启" :value="1" /><el-option label="关闭" :value="0" /></el-select></el-form-item><el-button type="success" @click="fun()" size="large">确定</el-button></el-form><!-- 表单 --></el-dialog>//参数接收const fromData = reactive({gid :'',name : '',status : 1,qx : [],qx_s : [],})
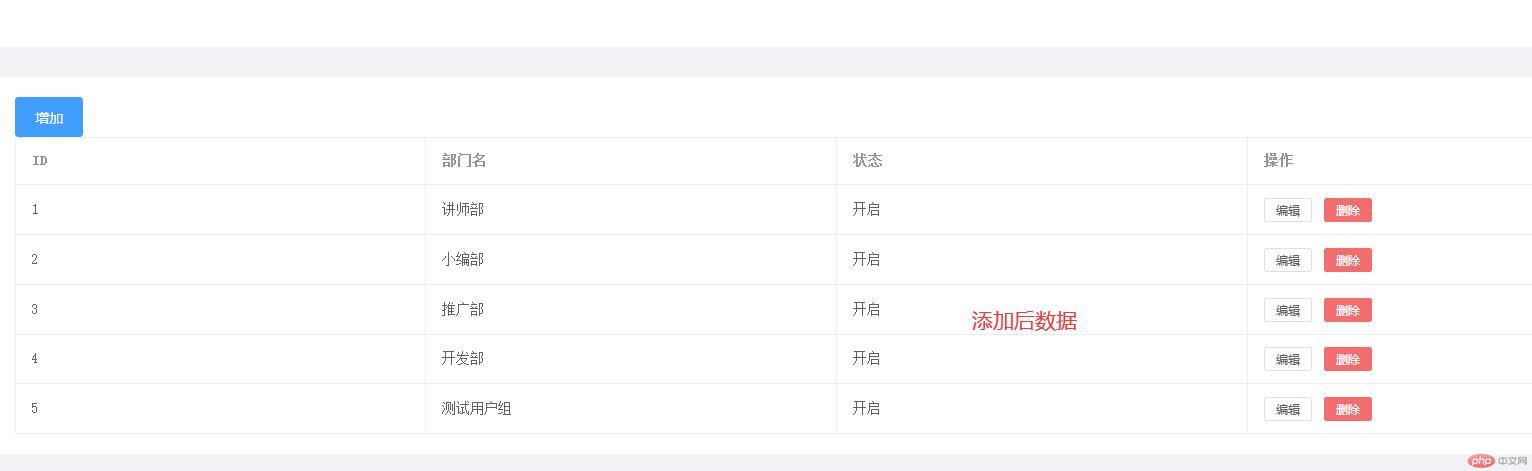
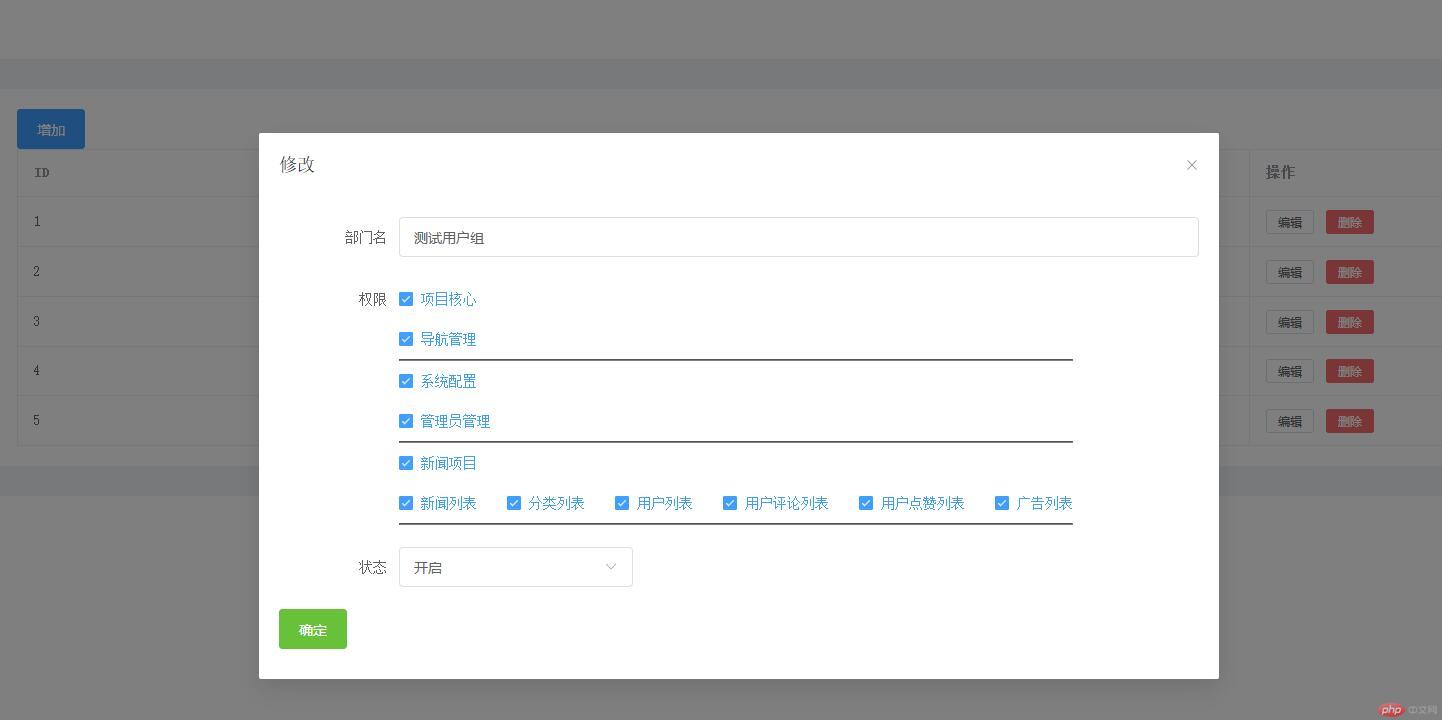
效果如下
添加成功数据

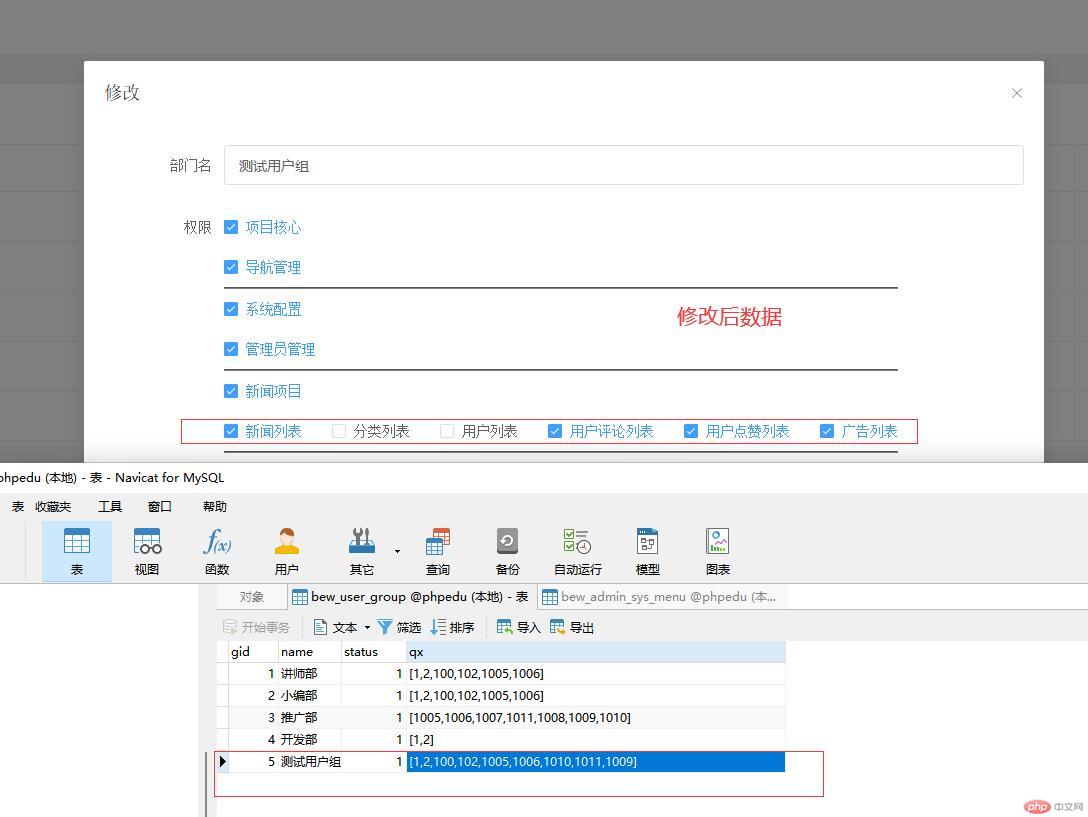
修改前后对比
修改前

修改后

效果如下
删除管理组
#
public function GroupDel(){if(Request::isPost()){$gid = Request::param();if(empty($gid['gid'])){$rest = ['code'=>1,'msg'=>"删除不存在数据"];echo json_encode($rest);exit;}$del = Db::table('bew_user_group')->where('gid', $gid['gid'])->update(['status' => 0]);if (!empty($del)){$rest = ['code'=>0,'msg'=>"操作成功"];echo json_encode($rest);}else{$rest = ['code'=>1,'msg'=>"操作失败"];echo json_encode($rest);exit;}}else{$rest = ['code'=>1,'msg'=>"非法请求"];echo json_encode($rest);exit;}}
const del = (e)=>{console.log(e.gid);GroupDel({gid:e.gid}).then(e =>{console.log(e.code);console.log(e.msg);if(e.code == 0){ElMessage({message: e.msg,type: 'success'});}else{ElMessage({message: e.msg,type: 'error'});}GroupList().then(res=>{console.log(res);tableData.lists = res;})})}
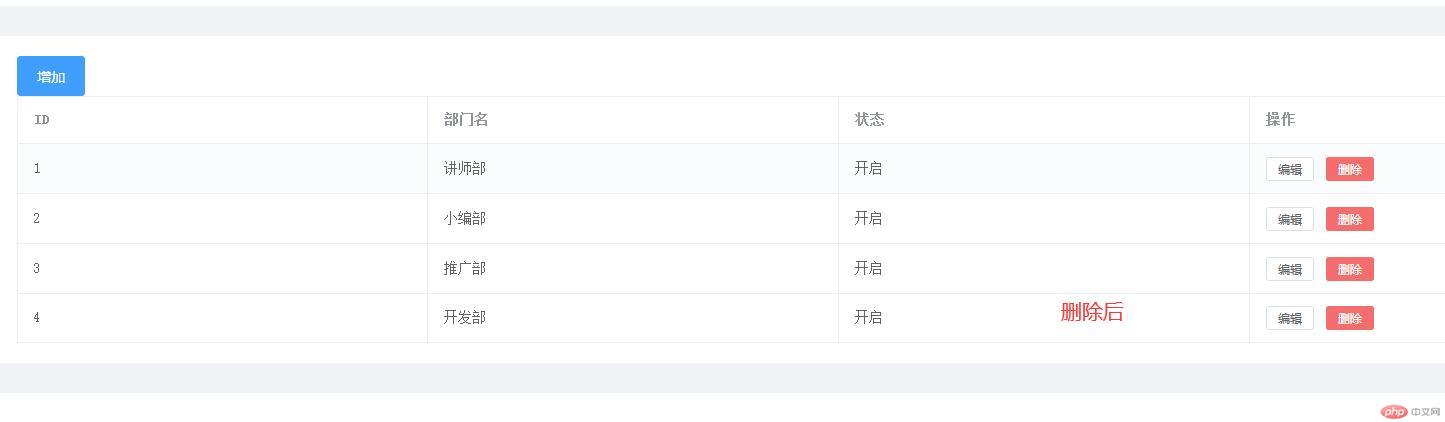
效果如下
删除前

删除后