调整后台二级路由 把登录页面单独显示

菜单列表(增删查改)
php代码如下
查询public function MenuList(){$data= Db::table('bew_admin_sys_menu')->where(['status'=>1])->select()->toArray();if(!empty($data)){foreach ($data as &$data_v){if($data_v['status']==1){$data_v['status_v'] = '开启';}else{$data_v['status_v'] = '关闭';}if($data_v['type']==0){$data_v['type_v'] = '分组';}elseif ($data_v['type']==1){$data_v['type_v'] = '内部链接';}elseif ($data_v['type']==2){$data_v['type_v'] = '外部链接';}}}$arr =['code'=>0,'msg'=>'成功','data'=>$data,];echo json_encode($arr);}//删除与修改代码public function MenuSave(){if(Request::isPost()){$data = Request::param();//提交值$datalist = ['label'=>$data['label'],'sort'=>$data['sort'],'type'=>$data['type'],'icon_class' => $data['icon_class'],'status'=>$data['status'],];//判断了是否有主键if($data['mid'] !=0){$datalist['mid'] = $data['mid'];}else{$datalist['parent_id']=0;}if($data['type'] ==0){$datalist['src'] = '';}else{$datalist['src'] = $data['src'];}//修改与提交方法$res = Db::name('bew_admin_sys_menu')->save($datalist);if (!empty($res)){$rest = ['code'=>0,'msg'=>"操作成功"];echo json_encode($rest);}else{$rest = ['code'=>1,'msg'=>"操作失败"];echo json_encode($rest);exit;}}}//删除方法public function MenuDel(){if(Request::isPost()){$uid = Request::param();if(empty($uid['mid'])){$rest = ['code'=>1,'msg'=>"删除不存在数据"];echo json_encode($rest);exit;}$del = Db::table('bew_admin_sys_menu')->where('mid', $uid['mid'])->update(['status' => 0]);if (!empty($del)){$rest = ['code'=>0,'msg'=>"操作成功"];echo json_encode($rest);}else{$rest = ['code'=>1,'msg'=>"操作失败"];echo json_encode($rest);exit;}}else{$rest = ['code'=>1,'msg'=>"非法请求"];echo json_encode($rest);exit;}}
引入接口文件
import { MenuList ,MenuAdd,MenuDel } from "../../network/admin.js";
//查询MenuList().then( (e)=>{console.log(e);tableData.lists = e.data;} )//添加与修改MenuAdd(fromData).then( (e)=>{if(e.code == 0){ElMessage({message: e.msg,type: 'success'});data.is_form = false;MenuList().then( (e)=>{tableData.lists = e.data;} )}else{ElMessage({message: e.msg,type: 'error'});}} )//删除MenuDel({mid:e.mid}).then( (e)=>{if(e.code == 0){ElMessage({message: e.msg,type: 'success'});MenuList().then( (e)=>{tableData.lists = e.data;} )}else{ElMessage({message: e.msg,type: 'error'});}} )
查询与添加

修改


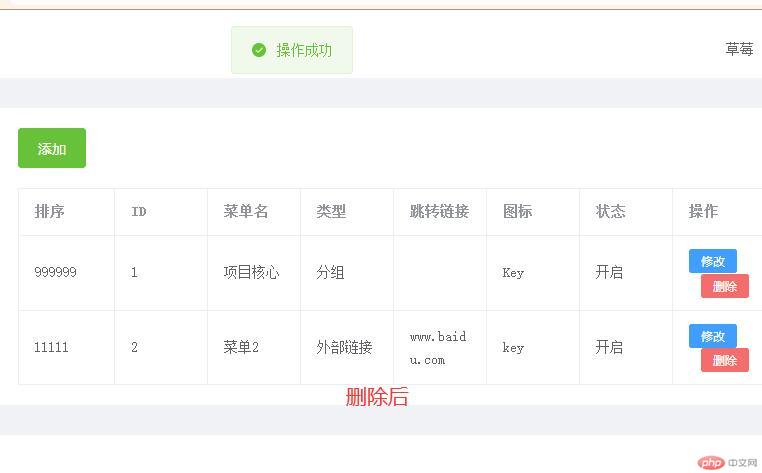
删除