编辑
代码如下
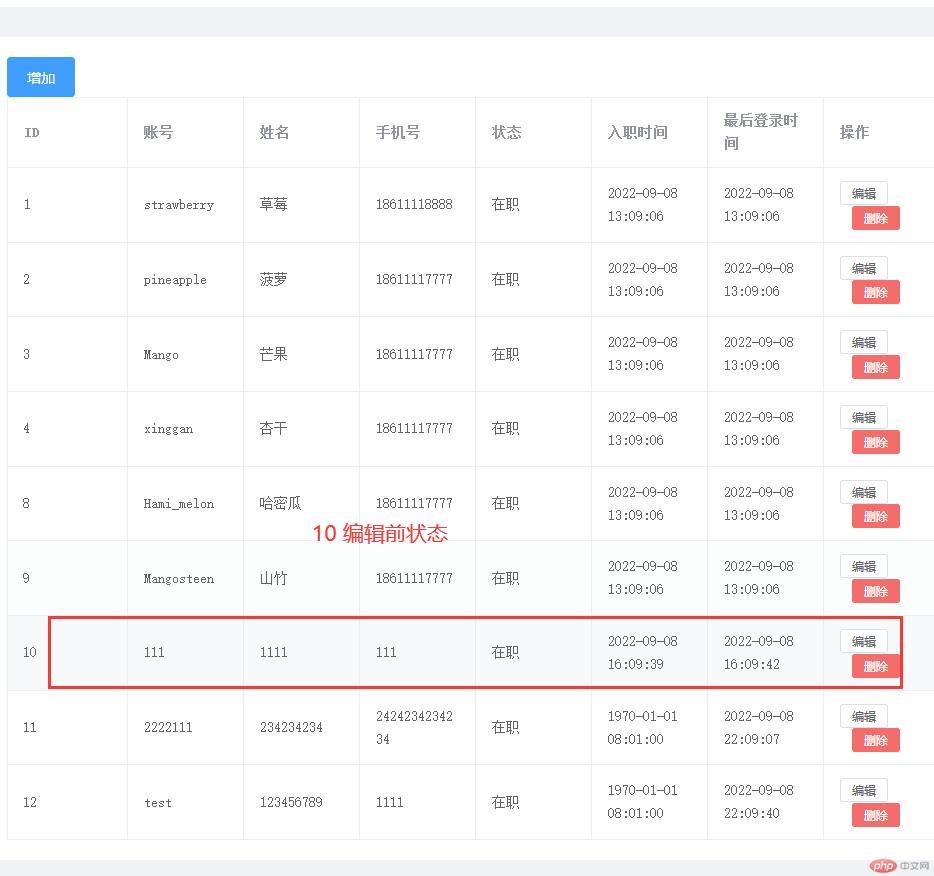
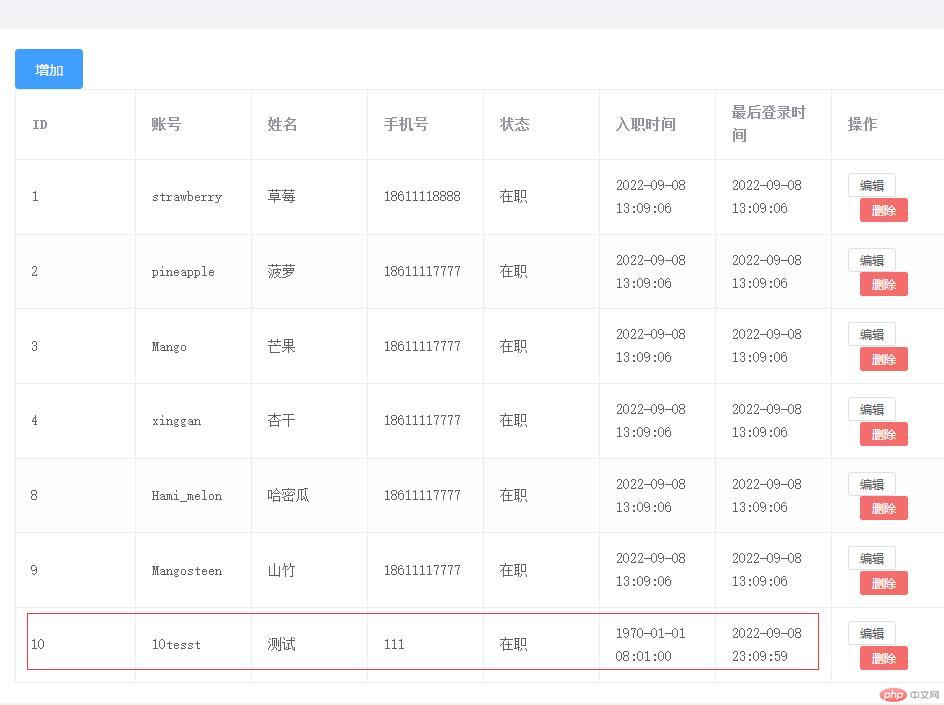
编辑和修改方法
public function save(){ if(Request::isPost()){ $data = Request::param(); //提交值 $datalist = [ 'account'=>$data['account'], 'name'=>$data['name'], 'phone'=>$data['phone'], 'status'=>$data['status'], 'add_time'=>strtotime($data['add_time']), 'last_time'=>time(), ]; //判断了是否有主键 if($data['uid'] !=0){ $datalist['uid'] = $data['uid']; }else{ $datalist['uid'] = ''; } //判断是否填写了密码 if(!empty($data['password'])){ $datalist['password']=md5($data['password']); }else{ $list= Db::table('bew_users')->field('password')->where(['uid'=>$data['uid']])->find(); $datalist['password'] = $list['password']; } //修改与提交方法 $res = Db::name('bew_users')->save($datalist); if (!empty($res)){ $rest = ['code'=>0,'msg'=>"操作成功"]; }else{ $rest = ['code'=>1,'msg'=>"操作失败"]; } echo json_encode($rest); } }`
const fun = ()=>{ console.log(fromData); Save(fromData).then( (e)=>{ if(e.code == 0){ ElMessage({ message: e.msg, type: 'success' }); }else{ ElMessage({ message: e.msg, type: 'error' }); } console.log(e); } ) //刷新页面 // location.reload(); getHome().then(res=>{ console.log(res); tableData.lists = res; }) data.is_form= false;}
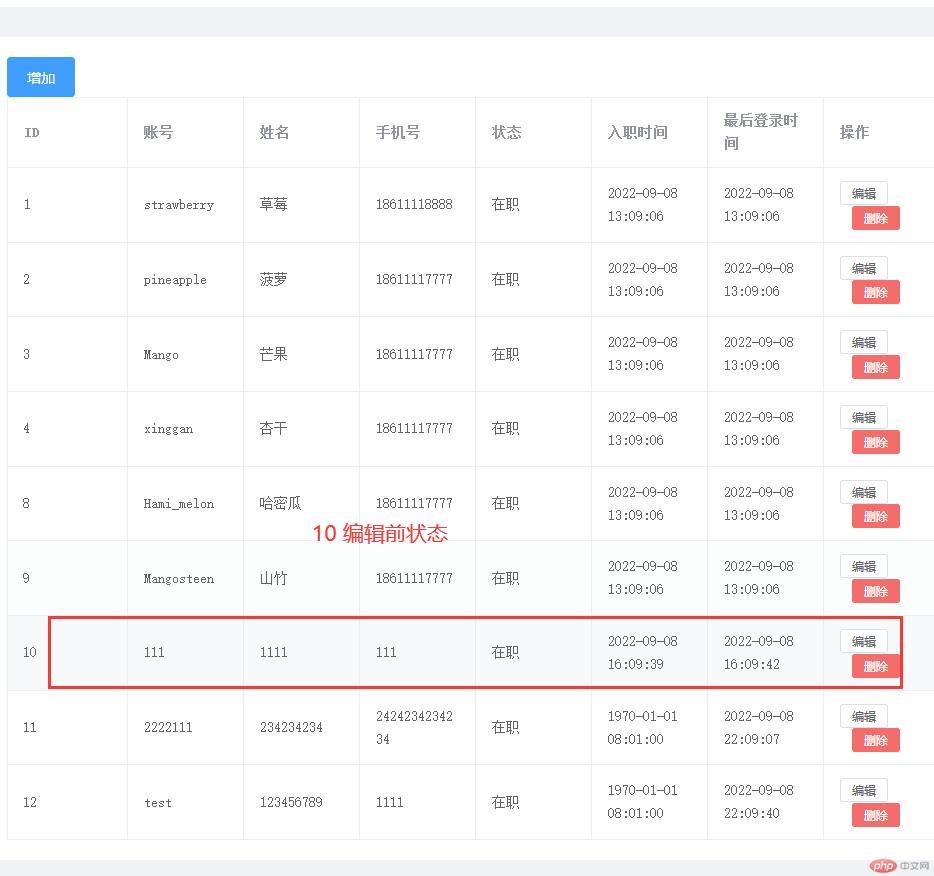
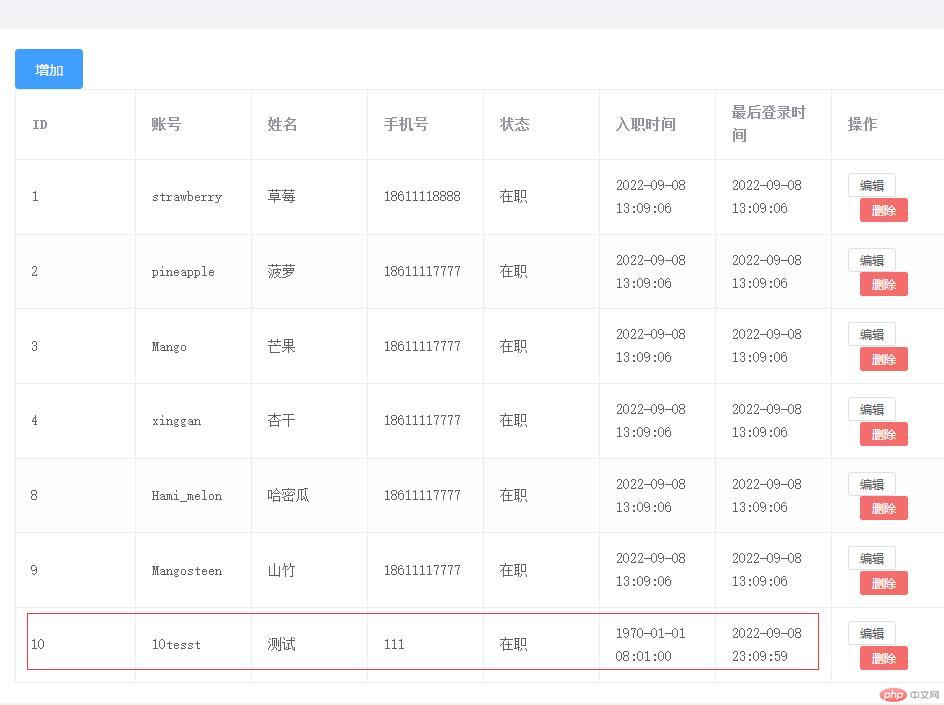
效果如下


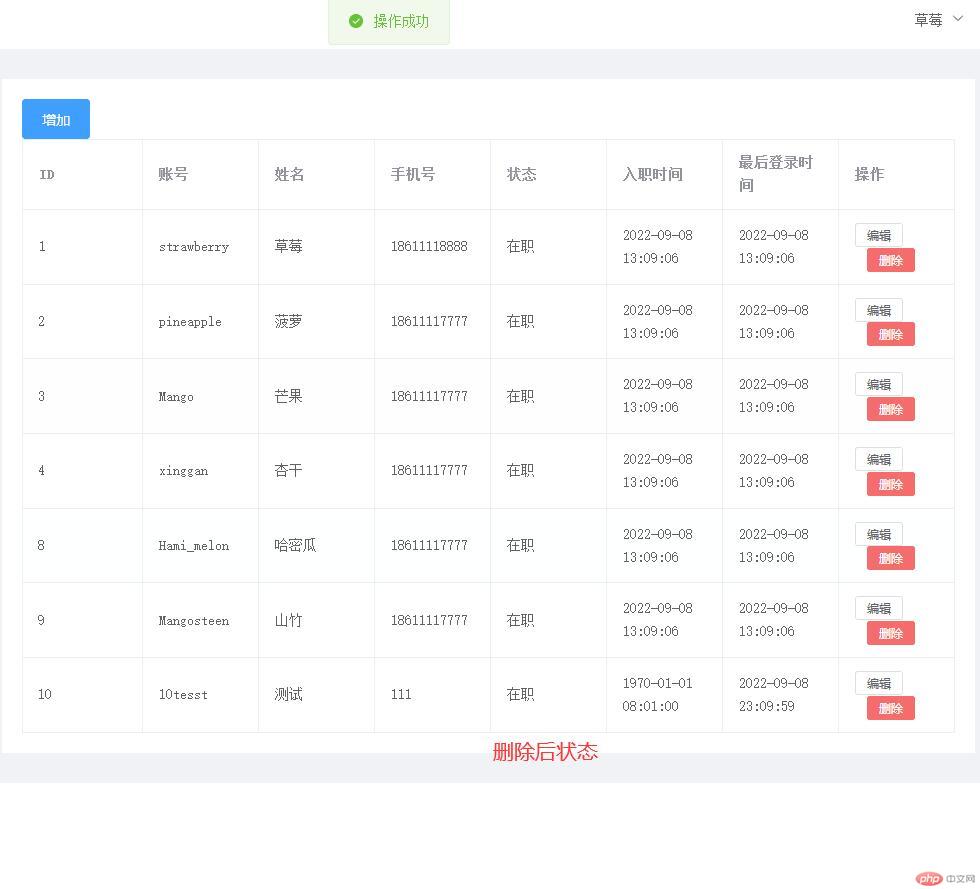
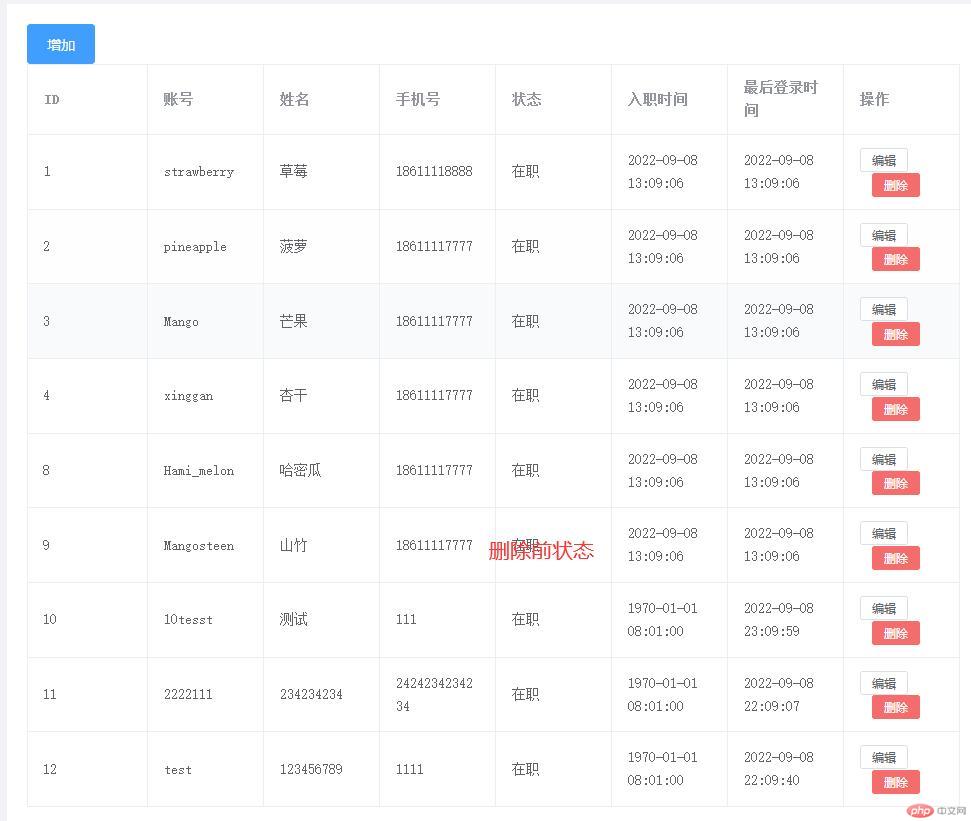
删除操作
代码如下
//删除方法 public function del(){ if(Request::isPost()){ $uid = Request::param(); if(empty($uid['uid'])){ $rest = ['code'=>1,'msg'=>"操作失败"]; echo json_encode($rest); exit; } $del = Db::name('bew_users')->where('uid', $uid['uid'])->update(['status' => 0]); if (!empty($del)){ $rest = ['code'=>0,'msg'=>"操作成功"]; echo json_encode($rest); }else{ $rest = ['code'=>1,'msg'=>"操作失败"]; echo json_encode($rest); exit; } } }
const del = (e)=>{ console.log(e.uid); Del({uid:e.uid}).then(e =>{ console.log(e.code); console.log(e.msg); if(e.code == 0){ ElMessage({ message: e.msg, type: 'success' }); }else{ ElMessage({ message: e.msg, type: 'error' }); } getHome().then(res=>{ console.log(res); tableData.lists = res; }) })}
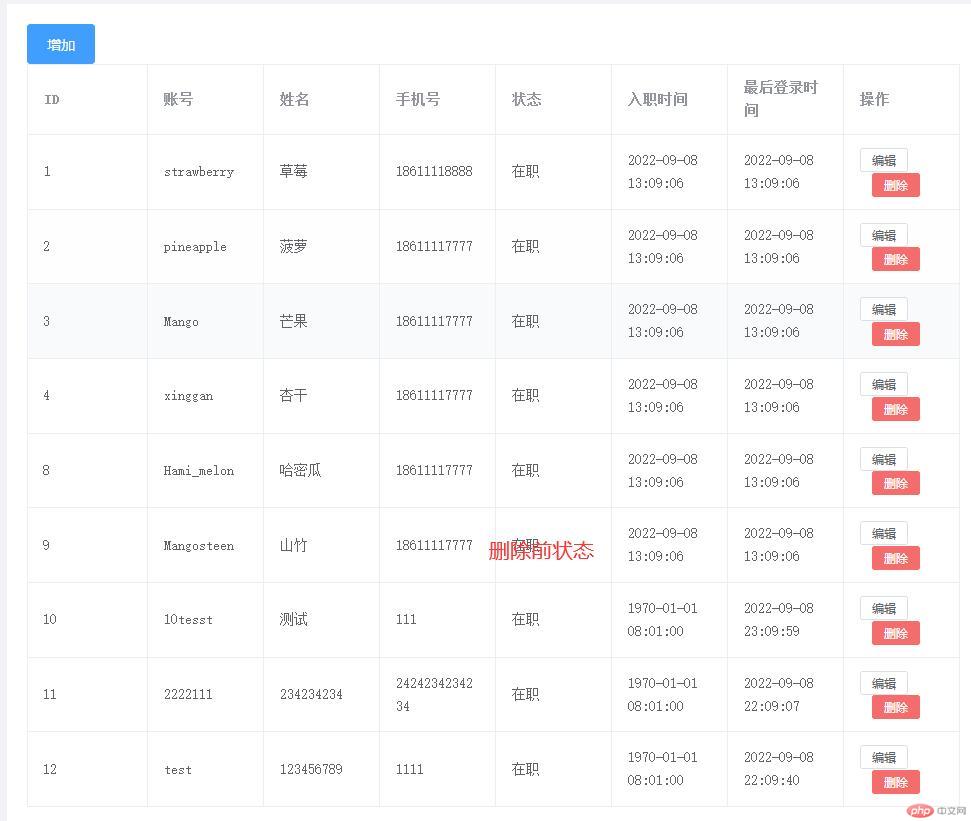
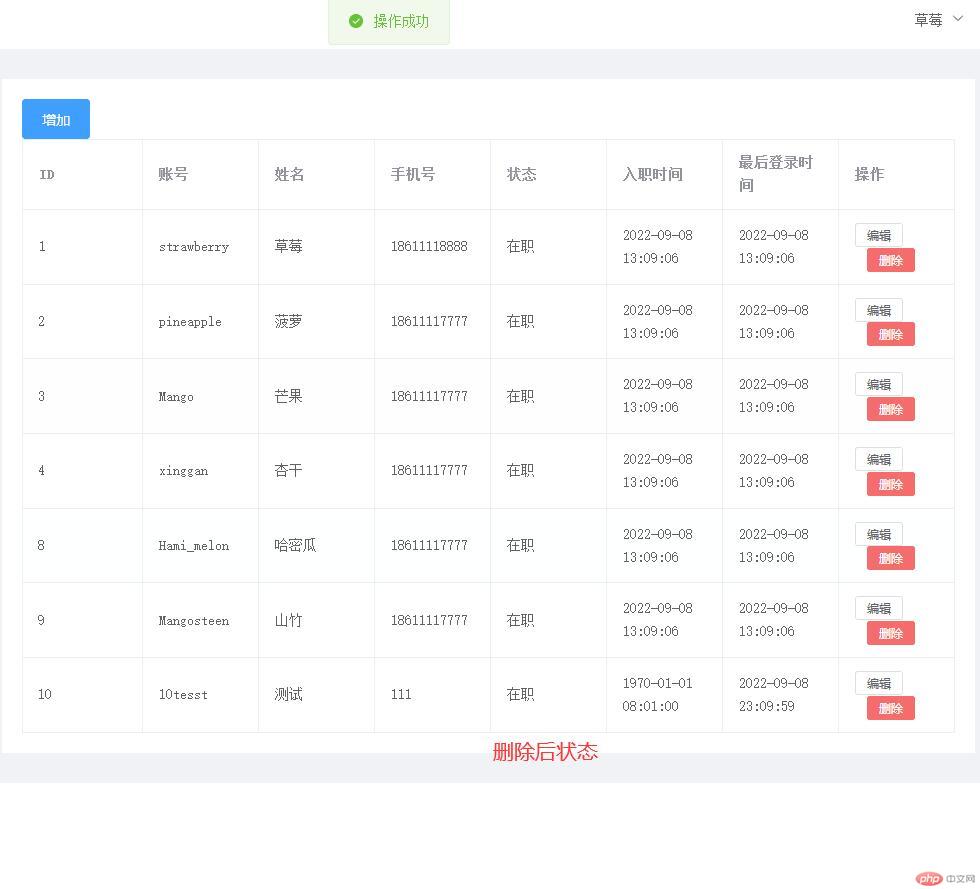
效果如下


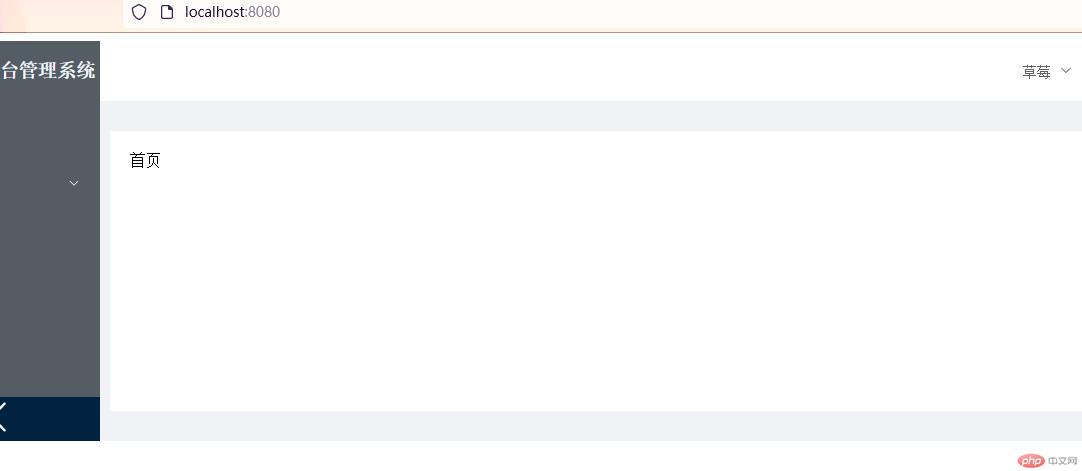
登录操作与token加密
php代码如下
//登录方法 public function login(){ if(Request::isPost()){ $data =Request::param(); if(empty($data['account'])){ $rest = ['code'=>1,'msg'=>"用户名不能为空"]; echo json_encode($rest); exit; } if(empty($data['password'])){ $rest = ['code'=>1,'msg'=>"密码必须输入"]; echo json_encode($rest); exit; } $user = Db::name('bew_users')->field('uid,name,password')->where(['account'=>$data['account']])->find(); if(!empty($user)){ if($user['password']== md5($data['password'])){ //使用token加密方式 $ticket = Ticket::create($user['uid'],'phpcn'); $user['ticket'] = $ticket; unset($user['password'],$user['uid']); $rest = ['code'=>0,'data'=>$user,'msg'=>"登录成功"]; echo json_encode($rest); }else{ $rest = ['code'=>1,'msg'=>"密码错误"]; echo json_encode($rest); exit; } }else{ $rest = ['code'=>1,'msg'=>"用户不存在"]; echo json_encode($rest); exit; } } }
//引入文件 import {Login} from '../network/admin.js';const ticket = window.localStorage.getItem("ticket");//写判断if(ticket){ ElMessage({ message: '您已登录', type: 'success' }); router.push("/");}const onSubmit = ()=>{ Login(state).then( (e)=>{ console.log(e.data); if(e.code == 0){ ElMessage({ message: e.msg, type: 'success' }); // 登录完成以后 window.localStorage.setItem("ticket",e.data.ticket); window.localStorage.setItem("name",e.data.name); router.push("/"); }else{ ElMessage({ message: e.msg, type: 'error' }); } } )}
最后效果如下(写上登录用户名)