安装前要首先安装好vue (具体教程看安装vue教程)
使用yarn命令 来element
yarn add element-plus
在vue项目中的main.js文件添加如下代码
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'//这是element 添加的必须要代码import ElementPlus from "element-plus";import "element-plus/dist/index.css";import * as ElementPlusIconsVue from "@element-plus/icons-vue";const app = createApp(App);for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component);}//.use(ElementPlus, { size: "small", zIndex: 3000 }) 这也是必须要写入,不然在使用elemenui会没有样式的 一定要添加createApp(App).use(store).use(router).use(ElementPlus, { size: "small", zIndex: 3000 }).mount('#app')
使用element安装后的效果-后台管理系统首页搭建

后台管理系统 列表页搭建



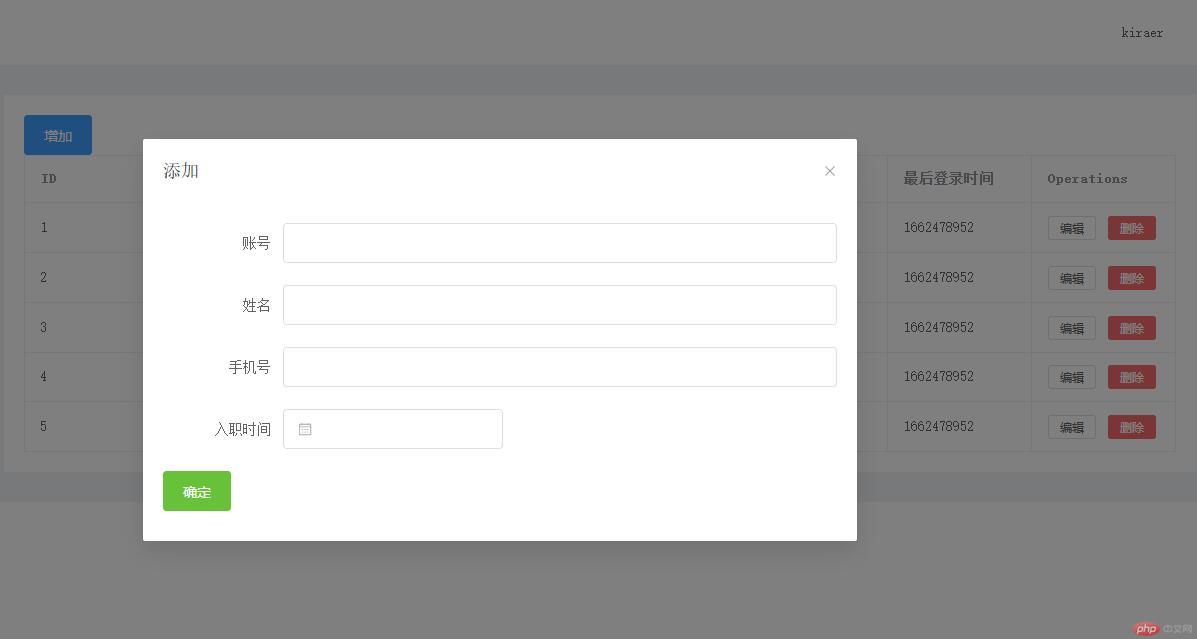
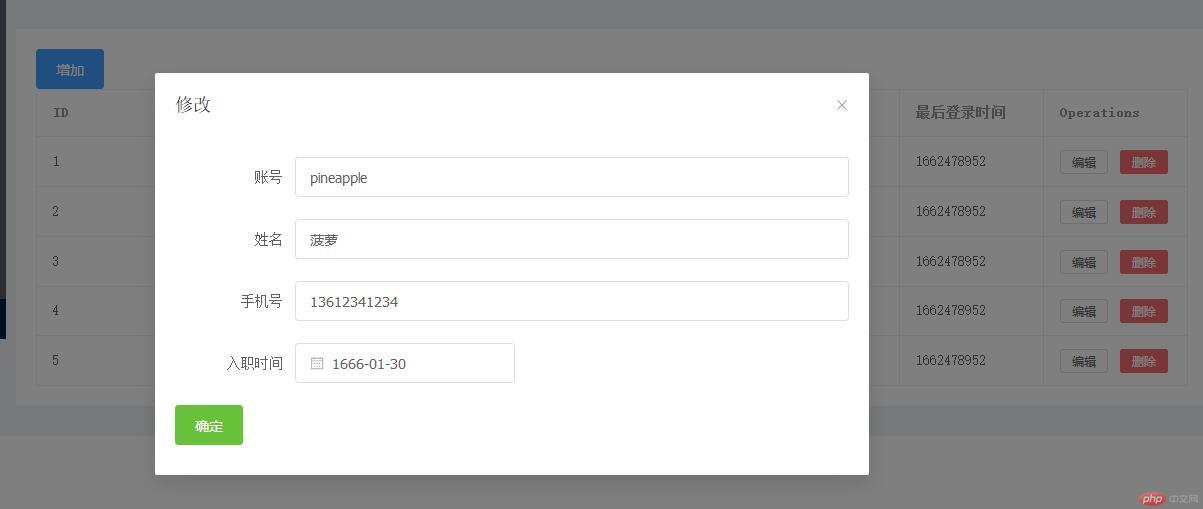
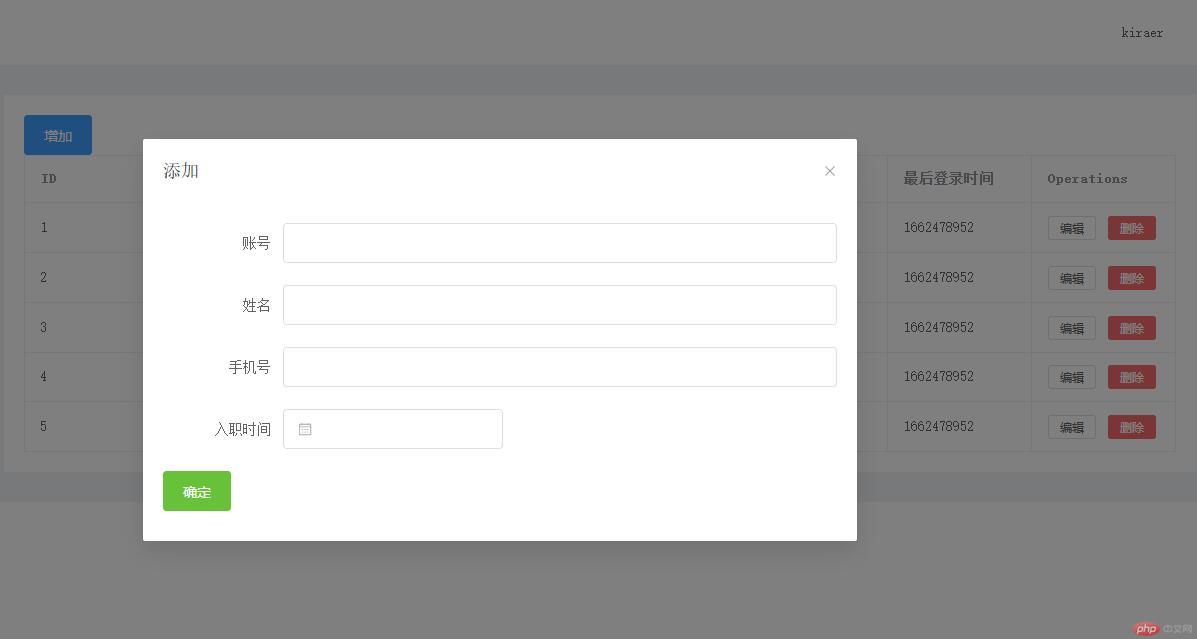
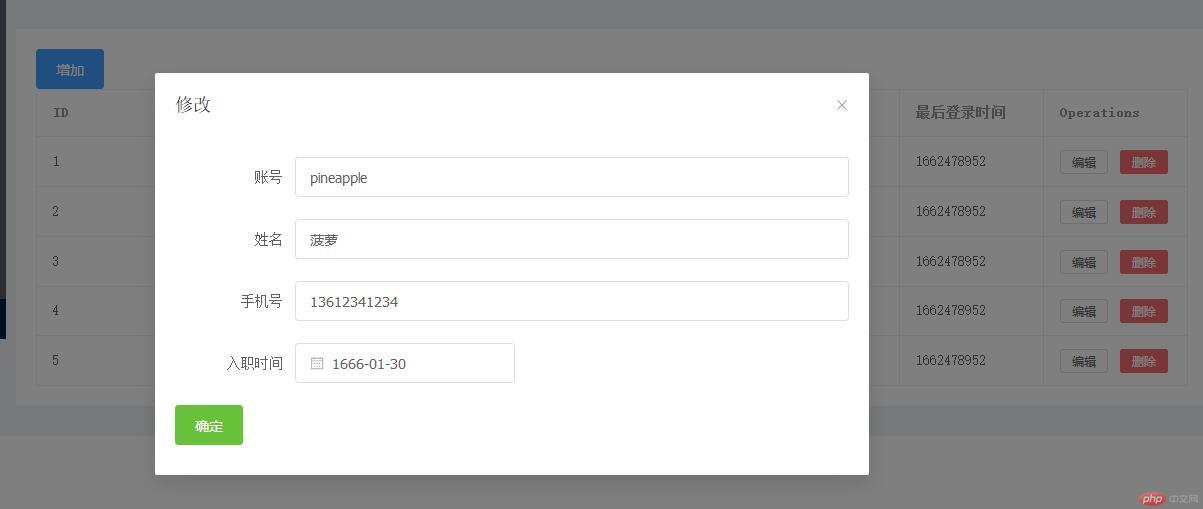
添加和编辑