VUE组件
代码
<template><div>组件</div><!-- 自定义的标签 --><hello></hello></template><script>import hello from './components/HelloWorld.vue';export default{components :{//后面的值,是引入的文件//前面的key ,是给这个文件下标的名称hello: hello,},data(){return{}},//methods 配置项json格式methods : {//配置项里的方法}}</script><style></style>
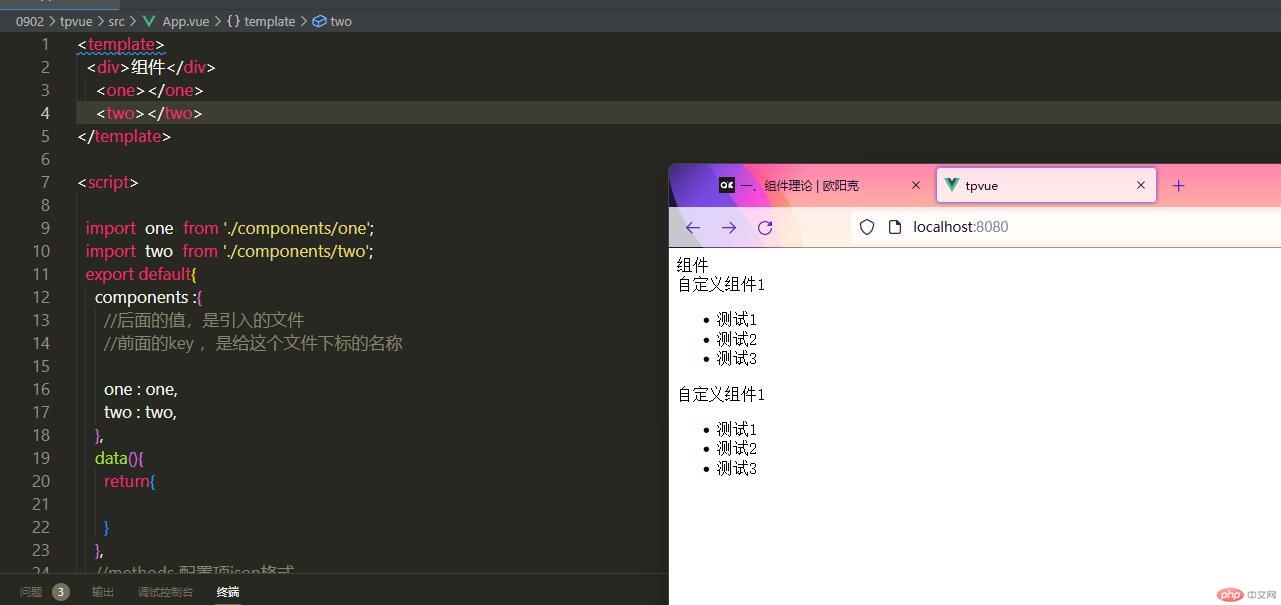
效果
自定义组件基本写法
一个vue文件引入多个自定义组件
组件中引入组件
组件传值
组件固定传值与动态传值的对比
组件向页面传值
VUE路由
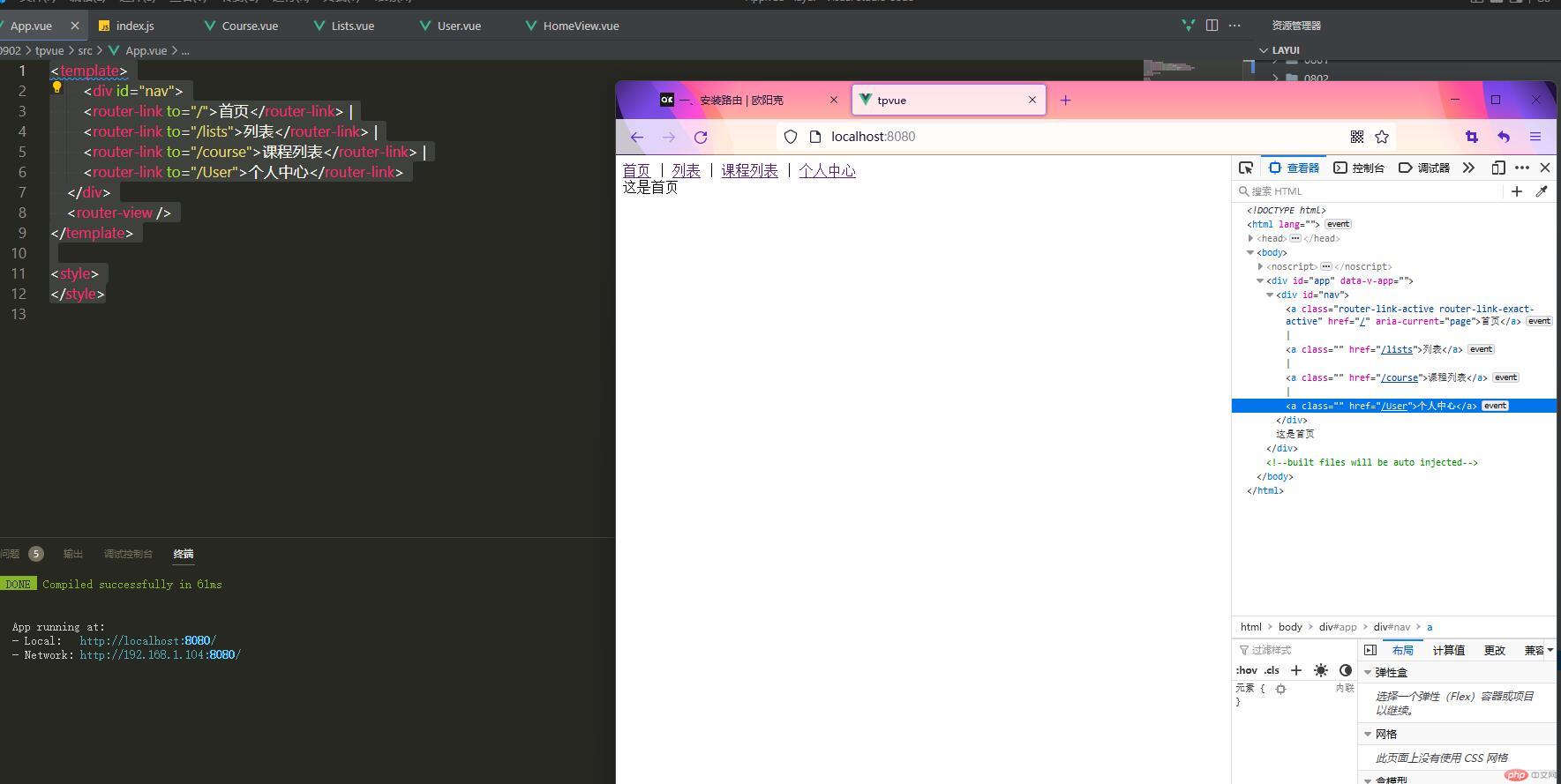
代码 app.vue
<template><div id="nav"><router-link to="/">首页</router-link> |<router-link to="/lists">列表</router-link> |<router-link to="/course">课程列表</router-link> |<router-link to="/User">个人中心</router-link></div><router-view /></template><style></style>
index.js
import { createRouter, createWebHistory } from 'vue-router'//引入页面方式import index from '../views/Index.vue'import Lists from '../views/Lists.vue'import Course from '../views/Course.vue'import User from '../views/User.vue'const routes = [{path: '/',name: 'home',component: index},{path: '/Lists',name: 'Lists',component: Lists},{path: '/Course',name: 'Course',component: Course},{path: '/User',name: 'User',component: User},]const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes})export default router
效果