代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: pink;
text-align: center;
display: table-cell;
/*底部垂直居中*/
vertical-align:bottom;
/*垂直居中*/
/*vertical-align:middle;*/
}
.box ol {
padding: 0;
/*line-height: 200px; */
}
.box li {
list-style: none;
display: inline;
}
.box1 {
width: 200px;
height: 200px;
background-color: #ff6699;
margin-top: 20px;
margin-bottom: 20px;
/*单行文本水平居中*/
text-align: center;
}
.box1 a {
line-height: 200px; /*垂直居中,将子元素的行高与父元素行高相等*/
font-size: 28px;
}
.box2 {
width: 200px;
height: 200px;
background-color: #6666cc;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.box3 {
width: 200px;
height: 200px;
background-color: #40E0D0;
display: table-cell;
vertical-align: middle;
}
.box3 .box31 {
width: 100px;
height: 100px;
background-color: #228B22;
margin: auto;
text-align: center;
}
.box3 .box31 span {
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<ol>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ol>
</div>
<div class="box1">
<p><a href="">php中文网</a></p>
</div>
<div class="box2">
<a href="">php中文网</a><br>
<p>php.cn</p>
</div>
<hr>
<div class="box3">
<div class="box31"><span>你好不</span></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
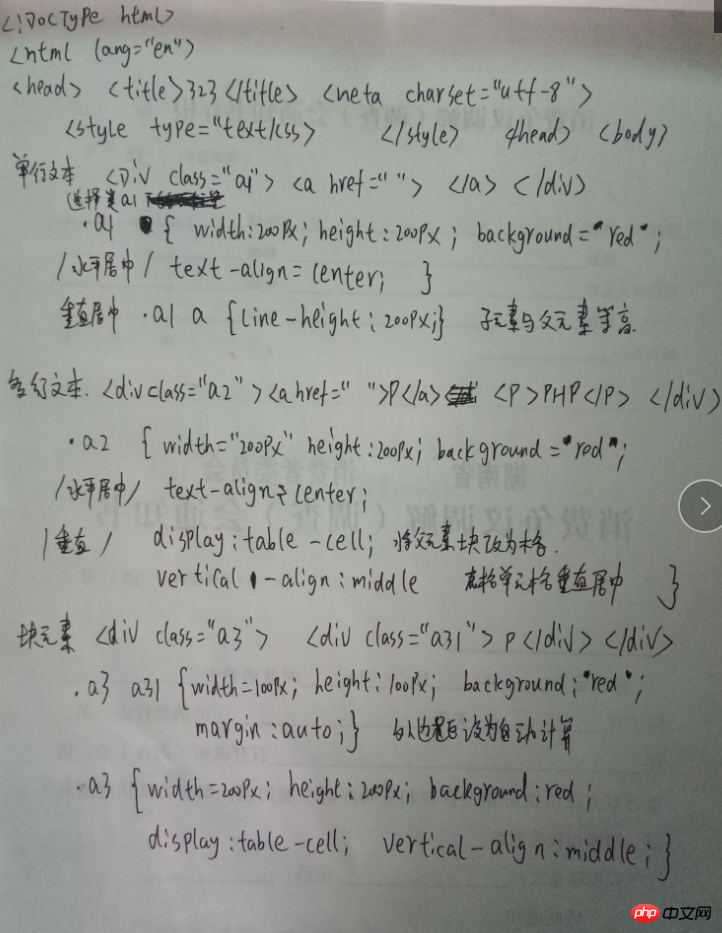
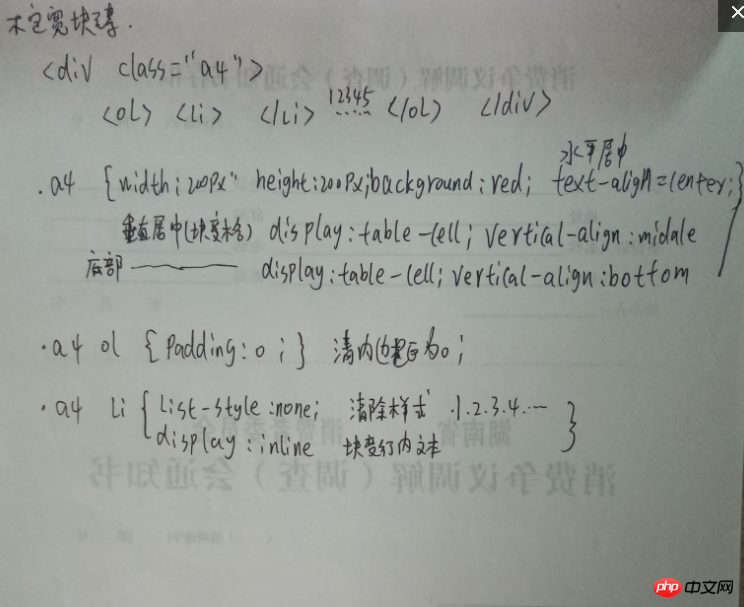
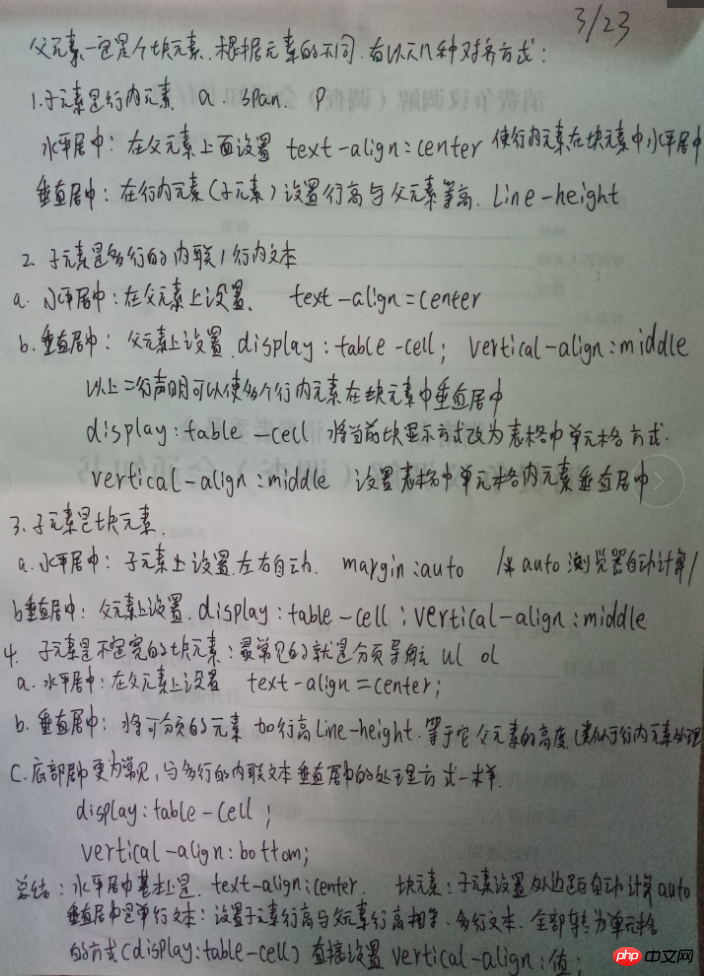
手抄