flex小案例,导航
html部分代码:<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>felx小案例</title><link rel="stylesheet" href="css/header.css"></head><body><header><nav class="menu"><a href=""><img src="php123.png" alt=""></a><a href="" class="active">首页</a><a href="">教学视频</a><a href="">学习路径</a><a href="">社区问答</a><div class="login"><a href="">登录</a><a href="">注册</a></div></nav></header></body></html>
css部分代码:@import url(reset.css);body header .menu {height: 60px;background-color:#fff;box-shadow: 0px 4px 8px rgba(red, green, blue, alpha);display: flex;}header .menu > a:first-of-type{width: 120px;}header .menu img{width: 100%;height: 100%;}header .menu > a:not(:first-of-type) {padding: 20px;}header .menu > a.active,header .menu > a:hover,header .menu .login a:hover {color: #f40b0b;}header .menu .login {margin-left: auto;display: flex;}header .menu .login a {color: #afafaf;padding: 20px;}

grid的9个布局属性:
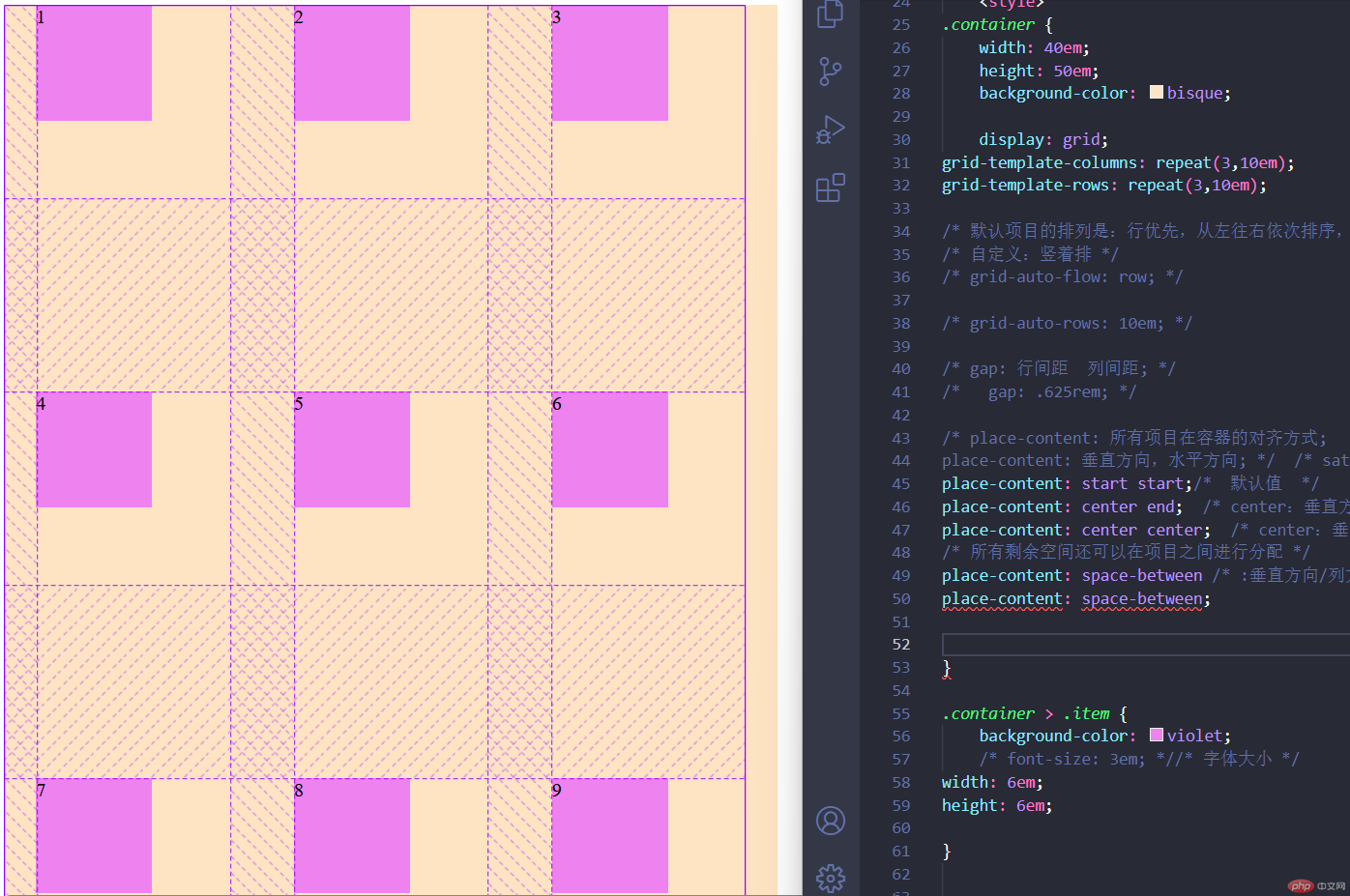
/* 第一步:创建grid容器 */display: grid;先创建一个grid容器<style>.container {width: 30em;height: 30em;background-color: wheat;/* 创建grid容器 */display: grid;
/* 第二步:/* 画格子,划分网格单元 *//* 三列,每列宽度10em */然后划格子,划分单元网格:grid:是grid容器,是一个网格布局属性template:模板columns:列,创建几列;rows:行grid-template-columns:10em 10em 10em :创建一个三列,每列宽高10emgrid-template-rows:10em 10em 10em :创建一个三行,每行宽高10em/* 简化: */grid-template-columns: repeat(3, 10em);grid-template-rows:repeat(3, 10em);
/* 第三步:将项目放到指定的格子中项目是容器的:直接子元素 */.container > .item {background-color: violet;/* 默认将项目放到容器的左上角开始的第一个网格中项目的位置可以自定义,可以自定义项目位置,显示在任何位置grid-column: 列;放到第几行第几行之间grid-row:行;放到第几行第几行之间 */grid-row: 2/3;grid-column: 2/3;

```/* 网格区域:就是由一个或者多个单元构成空间网格单元其实就是“网格区域”的一个特例(只有一个单元格的场景下)网格单元----> 网格区域:网格单元 PLUS++ */grid-row: 2/4;grid-column: 2/4;/* span 关键字:可以指定跨越的行\列 *//* grid-area: 直接定义网格区域;grid-area:行开始/列开始/行结束/列结束 */grid-area: 2 / 2 / span 2 / span 2;

grid-auto-column:
/* 默认项目的排列是:行优先,从左往右依次排序,一行排不下就换行 *//* 自定义:竖着排 */grid-auto-flow: row;

gap:用于设置项目之间的间距
/* gap: 行间距 列间距; */gap: .625rem;}

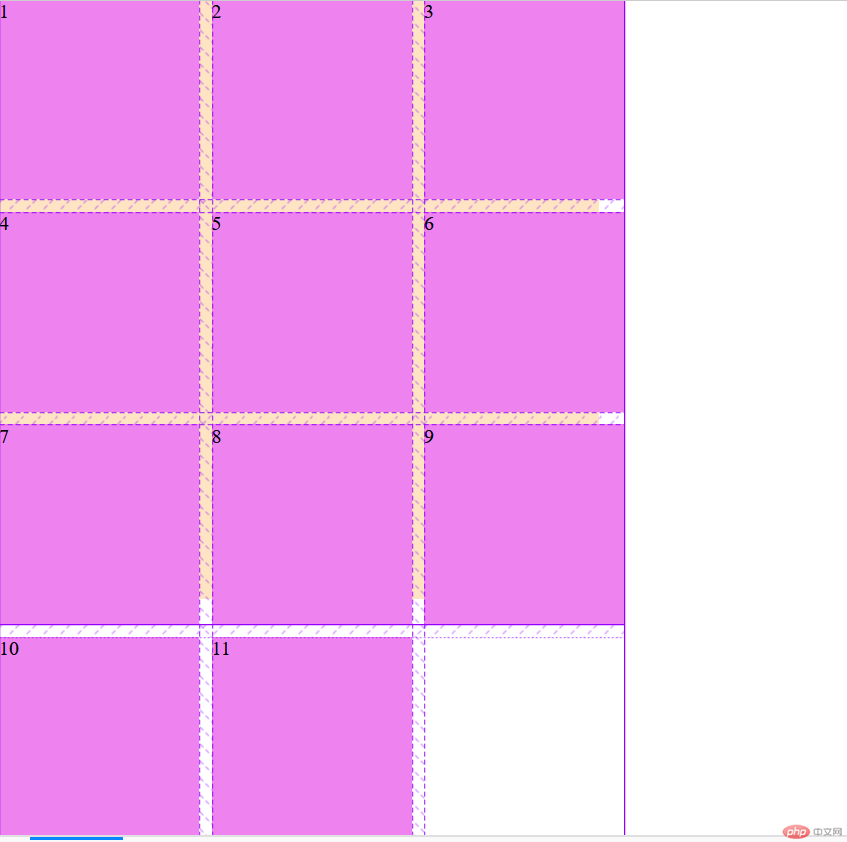
place-content :所有项目在容器的对齐方式;
place-content: 垂直方向,水平方向; */ /* satrt:默认值; end:靠右; center:居中 */place-content: start start;/* 默认值 */place-content: center end; /* center:垂直方向居中; end:水平方向靠右 */place-content: center center; /* center:垂直方向居中;水平方向居中 */}

所有剩余空间还可以在项目之间进行分配:between:两端对齐/around:分散对齐注意:不要看项目里,看单元格! */place-content: space-between space-around;/*space-between :垂直方向/列方向 两端对齐space-around :水平方向/行方向 分散对齐*/place-content:space-between;/*垂直/水平方向都居中对齐*/


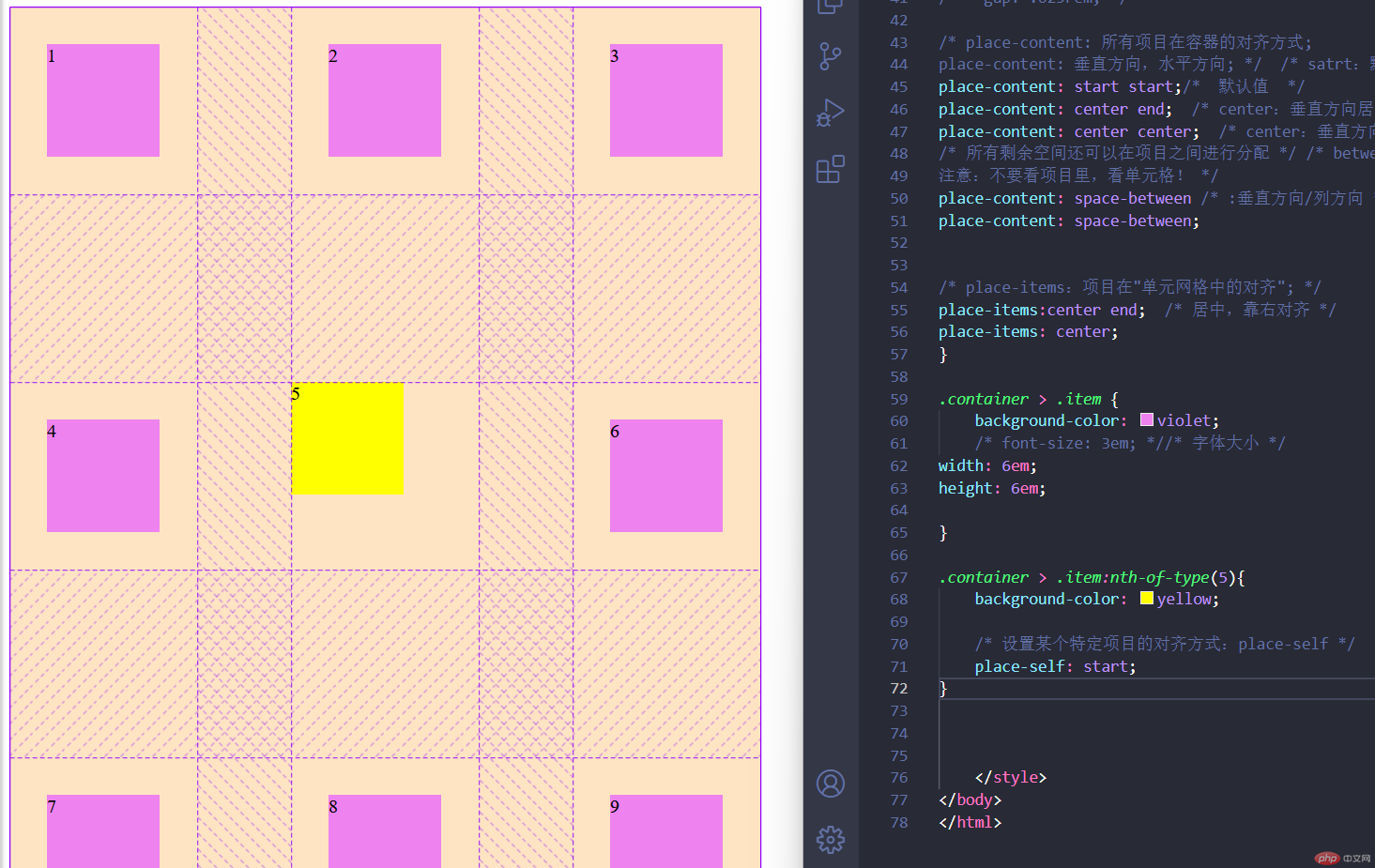
place-self设置某个特定项目的对齐方式
代码演示:.container > .item:nth-of-type(5){background-color: yellow;place-self:start}

| grid的9个布局属性 | 作用 |
|---|---|
| grid | 创建grid容器 |
| grid-template-columns/rows | 显示生成网格单元 |
| grid | 将项目放到指定的网格单元中 |
| grid-auto-flow | 行与列的排序规则 |
| grid-auto-row/column | 隐式网格的行/列的大小 |
| place-content | 项目在”容器”中的对齐方式 |
| place-items | 所有项目在”网格单元”中的对齐方式 |
| place-self | 某个项目在特定的”网格单元”中的对齐方式 |
| gap | 行间间距 |

