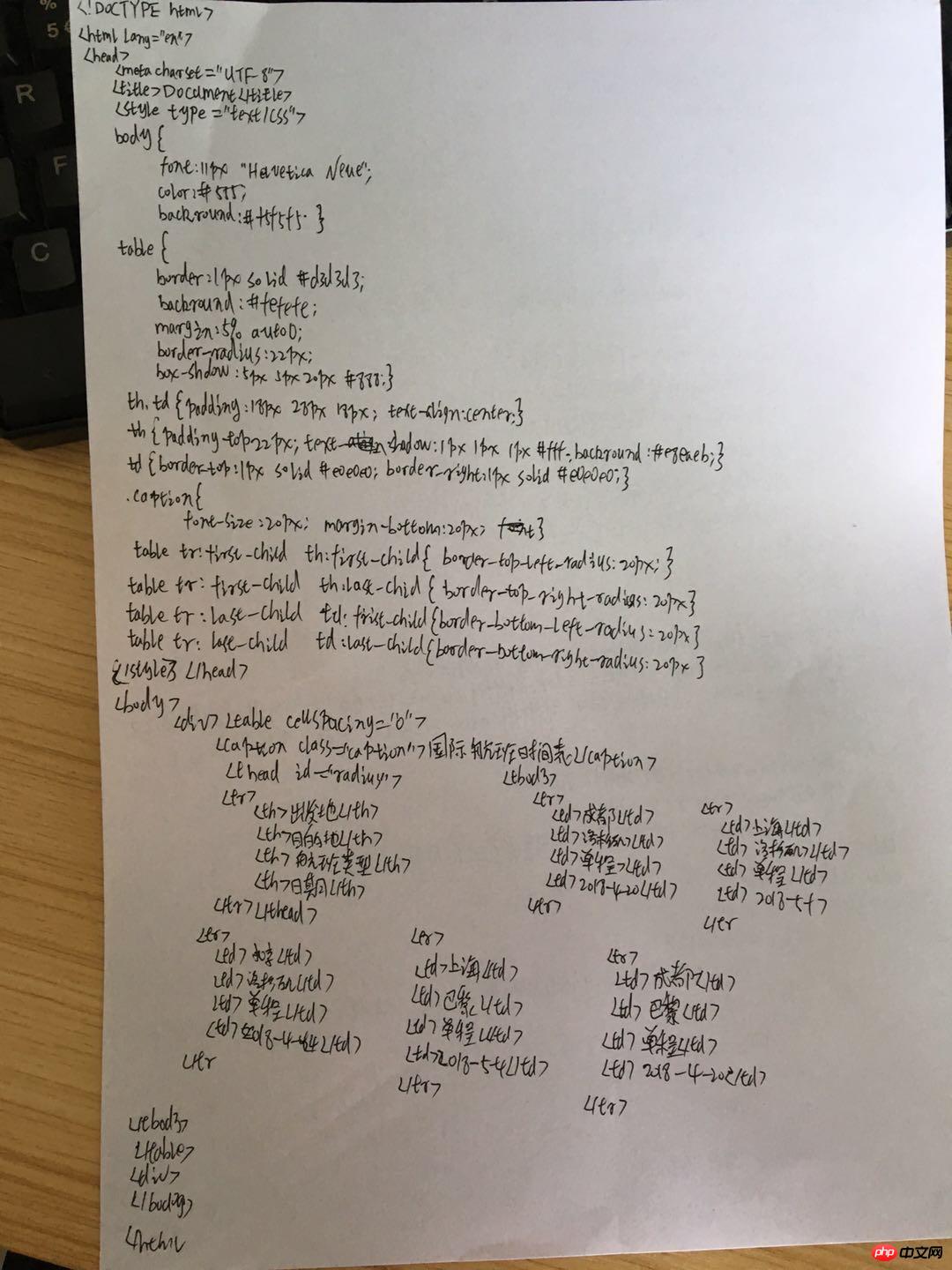
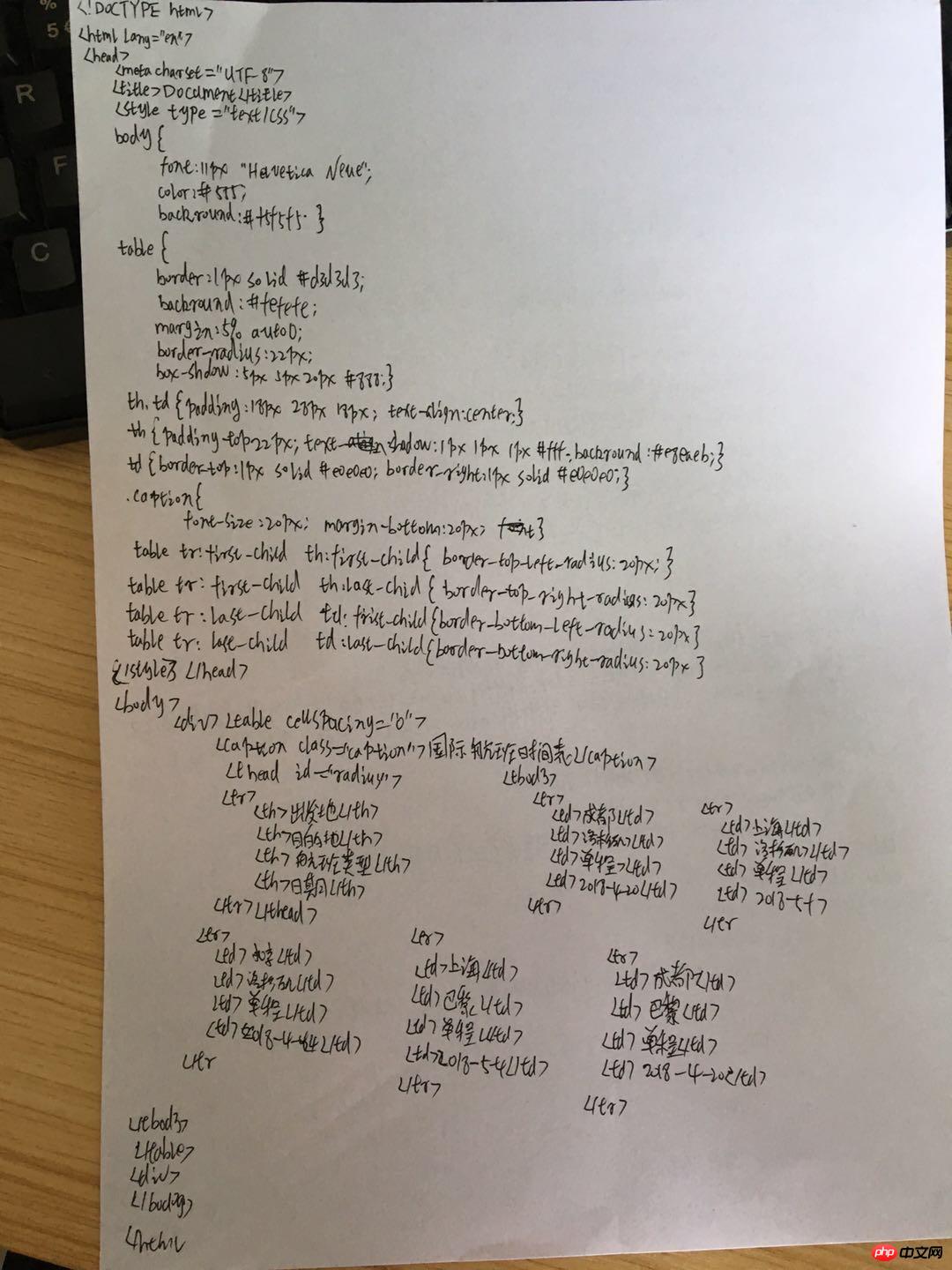
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font:11px "Helvetica Neue";
color: #555;
background:#f5f5f5
}
table {
border:1px solid #d3d3d3;
background:#fefefe;
margin:5% auto 0;
border-radius:22px;
box-shadow: 5px 5px 20px #888;
}
th, td {padding:18px 28px 18px; text-align:center;}
th {padding-top:22px; text-shadow: 1px 1px 1px #fff;background:#e8eaeb;}
td {border-top:1px solid #e0e0e0; border-right:1px solid #e0e0e0;}
.caption{
font-size: 20px;
margin-bottom: 20px;
}
table tr:first-child th:first-child {
border-top-left-radius: 20px;
}
table tr:first-child th:last-child {
border-top-right-radius: 20px;
}
table tr:last-child td:first-child {
border-bottom-left-radius: 20px;
}
table tr:last-child td:last-child {
border-bottom-right-radius: 20px;
}
</style>
</head>
<body>
<div>
<table cellspacing="0">
<caption>国际航班时间表</caption>
<thead id="radius">
<tr>
<th>出发地</th>
<th>目的地</th>
<th>航班类型</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td>成都</td>
<td>洛杉矶</td>
<td>单程</td>
<td>2018-4-20</td>
</tr>
<tr>
<td>上海</td>
<td>洛杉矶</td>
<td>单程</td>
<td>2018-5-1</td>
</tr>
<tr>
<td>北京</td>
<td>洛杉矶</td>
<td>单程</td>
<td>2018-4-24</td>
</tr>
<tr>
<td>上海</td>
<td>巴黎</td>
<td>单程</td>
<td>2018-5-4</td>
</tr>
<tr>
<td>成都</td>
<td>巴黎</td>
<td>单程</td>
<td>2018-4-20</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>