以下将展示微信小程序之基础内容button源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
按钮。
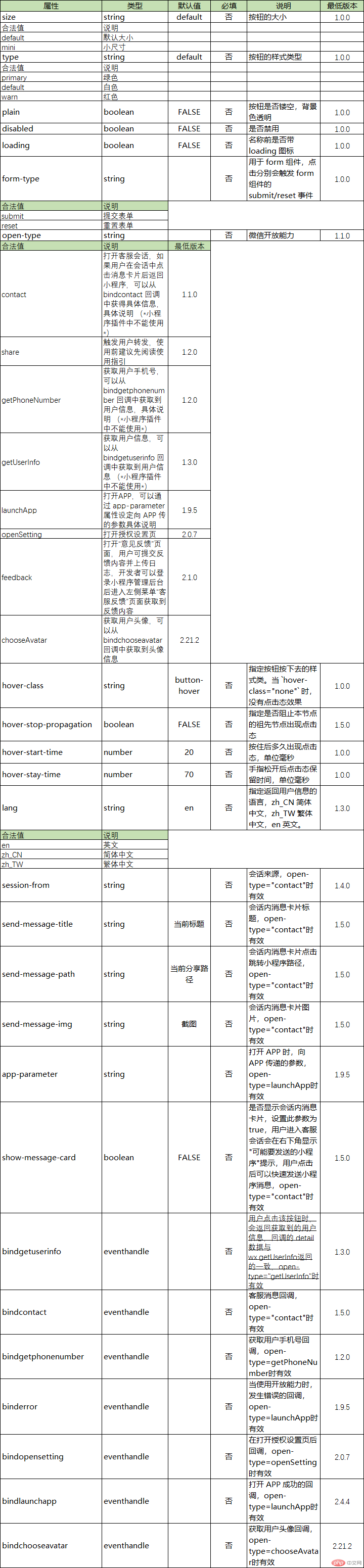
属性说明:
WebView:
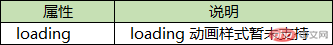
Skyline:
Bug & Tip
1.tip: button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}
2.tip: bindgetphonenumber 从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。
3.tip: 在bindgetphonenumber 等返回加密信息的回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。
4.tip: 从 2.21.2 起,对getPhoneNumber接口进行了安全升级,bindgetphonenumber 返回的信息中增加code参数,code是一个动态的令牌,开发者拿到code后需调用微信后台接口换取手机号。详情新版接口使用指南
5.tip: 从 2.1.0 起,button 可作为原生组件的子节点嵌入,以便在原生组件上使用 open-type 的能力。
6.tip: 目前设置了 form-type 的 button 只会对当前组件中的 form 有效。因而,将 button 封装在自定义组件中,而 form 在自定义组件外,将会使这个 button 的 form-type 失效。
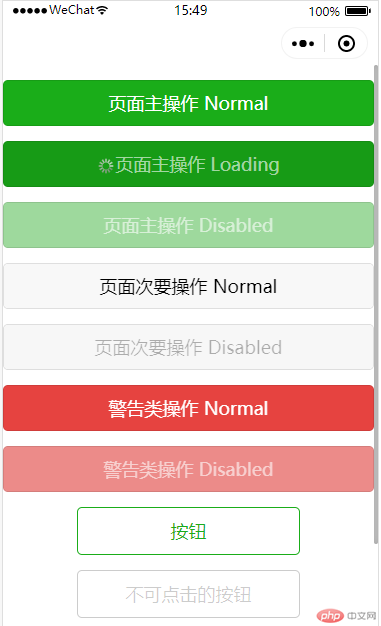
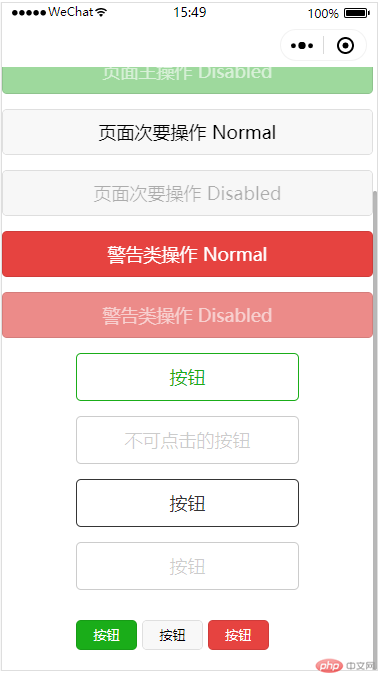
示例代码:
JAVASCRIPT:
const types = ['default', 'primary', 'warn']const pageObject = {data: {defaultSize: 'default',primarySize: 'default',warnSize: 'default',disabled: false,plain: false,loading: false},onShareAppMessage() {return {title: 'button',path: 'page/component/pages/button/button'}},setDisabled() {this.setData({disabled: !this.data.disabled})},setPlain() {this.setData({plain: !this.data.plain})},setLoading() {this.setData({loading: !this.data.loading})},handleContact(e) {console.log(e.detail)},handleGetPhoneNumber(e) {console.log(e.detail)},handleGetUserInfo(e) {console.log(e.detail)},handleOpenSetting(e) {console.log(e.detail.authSetting)},handleGetUserInfo(e) {console.log(e.detail.userInfo)}}for (let i = 0; i < types.length; ++i) {(function (type) {pageObject[type] = function () {const key = type + 'Size'const changedData = {}changedData[key] =this.data[key] === 'default' ? 'mini' : 'default'this.setData(changedData)}}(types[i]))}Page(pageObject)
WXML:
<view class="page-body"><view class="btn-area" id="buttonContainer"><button type="primary">页面主操作 Normal</button><button type="primary" loading="true">页面主操作 Loading</button><button type="primary" disabled="true">页面主操作 Disabled</button><button type="default">页面次要操作 Normal</button><button type="default" disabled="true">页面次要操作 Disabled</button><button type="warn">警告类操作 Normal</button><button type="warn" disabled="true">警告类操作 Disabled</button><view class="button-sp-area"><button type="primary" plain="true">按钮</button><button type="primary" disabled="true" plain="true">不可点击的按钮</button><button type="default" plain="true">按钮</button><button type="default" disabled="true" plain="true">按钮</button><button class="mini-btn" type="primary" size="mini">按钮</button><button class="mini-btn" type="default" size="mini">按钮</button><button class="mini-btn" type="warn" size="mini">按钮</button></view></view></view>
WXSS :
button{margin-top: 30rpx;margin-bottom: 30rpx;}.button-sp-area{margin: 0 auto;width: 60%;}.mini-btn{margin-right: 10rpx;}


版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/button.html

