我们就以 crmeb-pro 版为例:后面附带打通版的附件,希望对你的互联网生涯有所帮助和启发,有不懂之处可以留言
下面是详细教程
diy 主要相关组件路径:
src/components/mobileConfig (右边配置文件)
src/components/mobileConfigRight (右边配置文件的小组件存放位置)
src/components/mobilePage (中间页面显示模块)
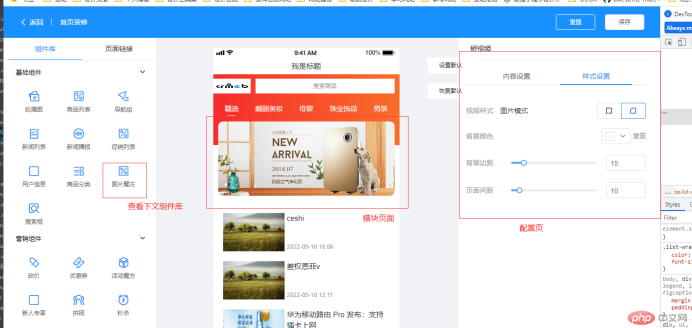
如下图位置:(图 1)

以上图轮播图模块页面为例(如何添加模块):
在 mobilePage 页面里面新建:banner.vue 页面:
注:你可以复制之前已有的模块页面,咋里面进行修改,整个框架逻辑是已经编辑好的了,当然页面样式患有里面的数据交互肯定是得自己写的;
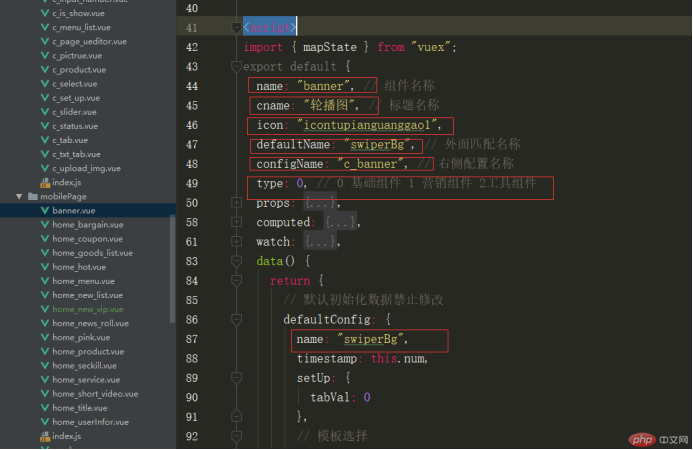
主要更改的地方如下图:(图 2)

name:就是一般页面的名称:
cname:标题名称(组件库);对应图 1 组件库里面的组件名称;
icon:小图标:对应图 1 组件库里面的小图标;
defaultName:匹配名称;
configName:右侧模块配置名称
type:组件库名称放置分类;0:基础组件,1:营销组件,2:工具组件
defaultConfig: 提交模块的默认数据;
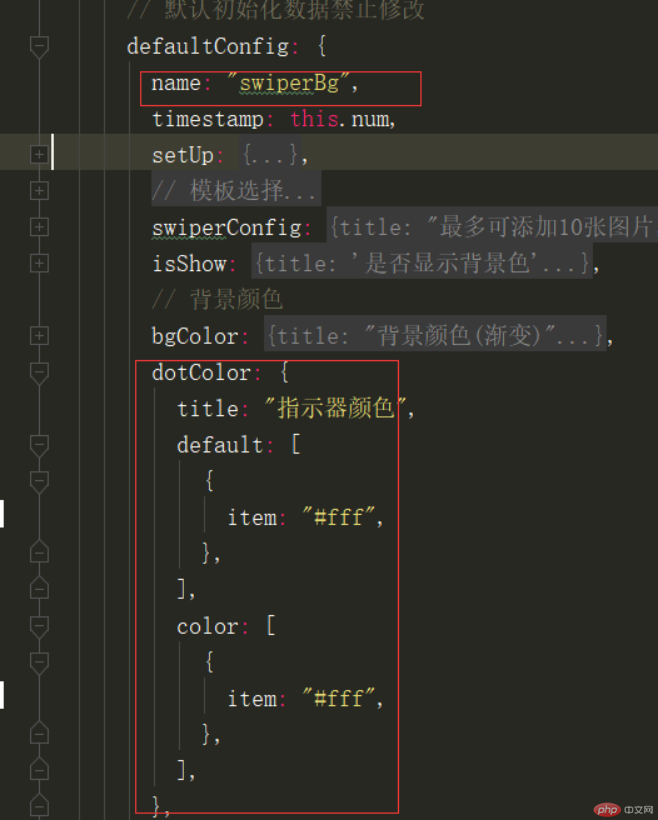
图 3:

上图为对应右侧模块中小组件的默认数据;
例如:
Name:为提交数据模块的字段名称;
dotColor:为对应组件的默认名称,例如图一中右侧小组件;
如何实现如图 1 右侧模块小组件:
在 src/components/mobileConfig 目录下新建:
如:c_banner.vue 文件;
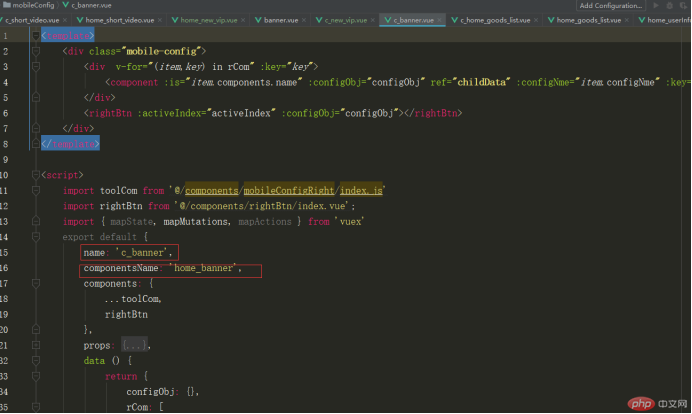
更改如图所示:(图 4)

name:文件名称,
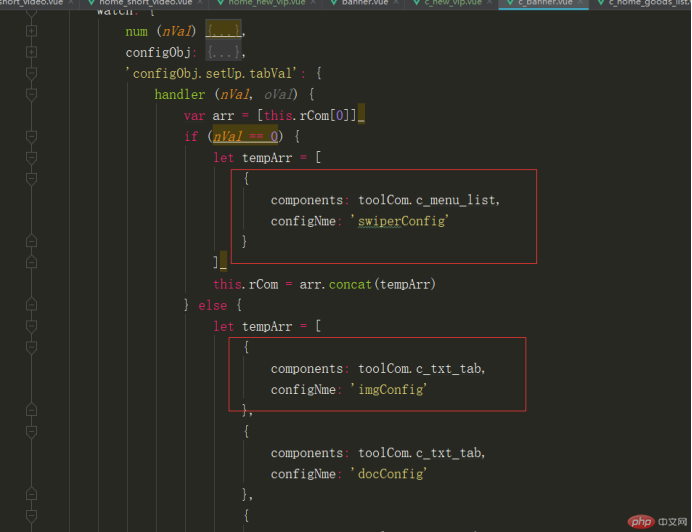
componetsName:对应的是图 1 中间模块对应的文件名称;(图 5)

对应小组件名称;图三里面的默认数据,就是这里面引用小组件的默认数据;
configNme:这个名称对应的就是图三面的默认数据;
例如:图三里面的 dotColor 就是 configNme:dotColor 组件(c_txt_tab)的默认数据;
小组件的存放位置:src/components/mobileConfigRight;
右侧配置页面里面需要哪些小组件都可以在此文件里面引用已有的小组件;
前端 diy 功能模块就到此结束,有不懂不明白之处可以在下方留言
源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27
百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
GIT 项目推荐:包含多端免授权可商用
附件地址:https://gitee.com/ZhongBangKeJi

