实例
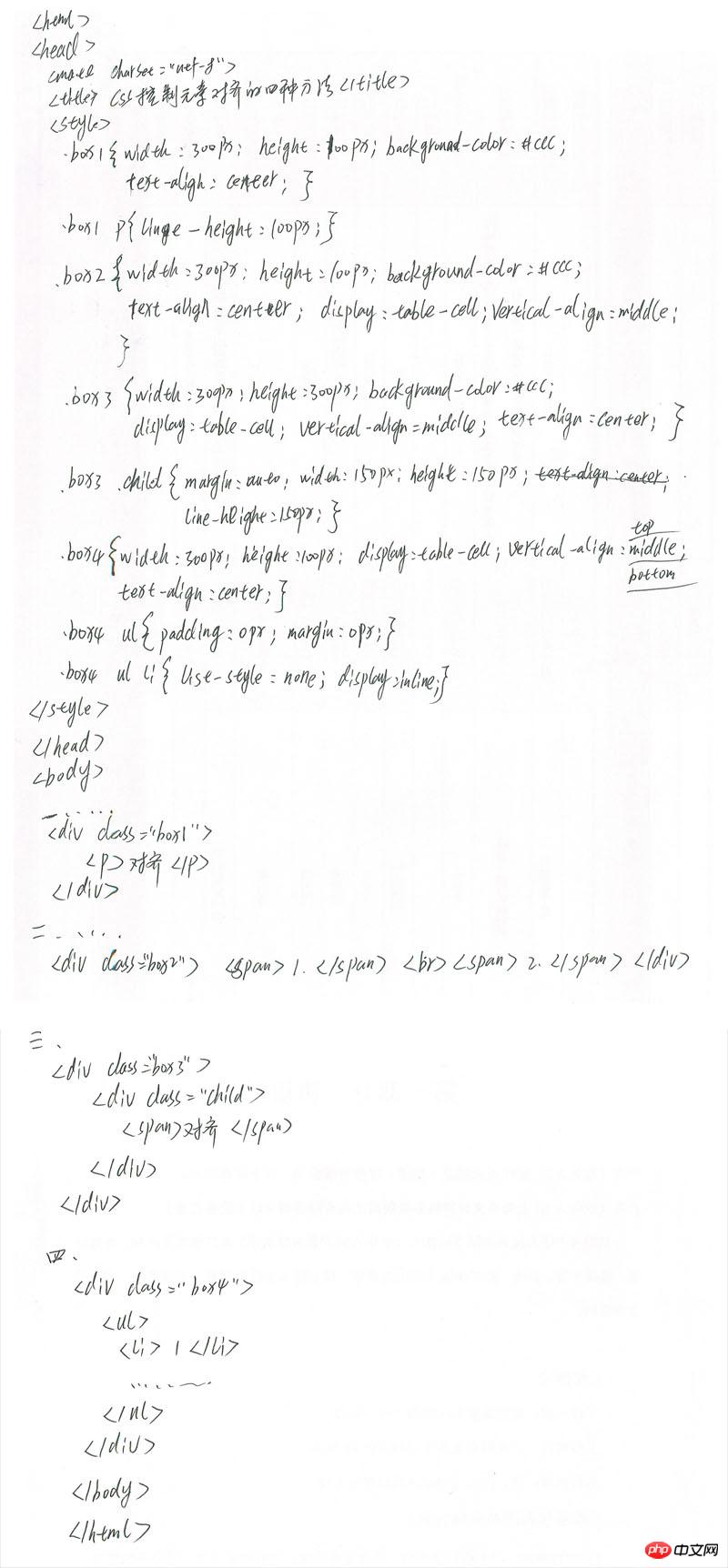
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
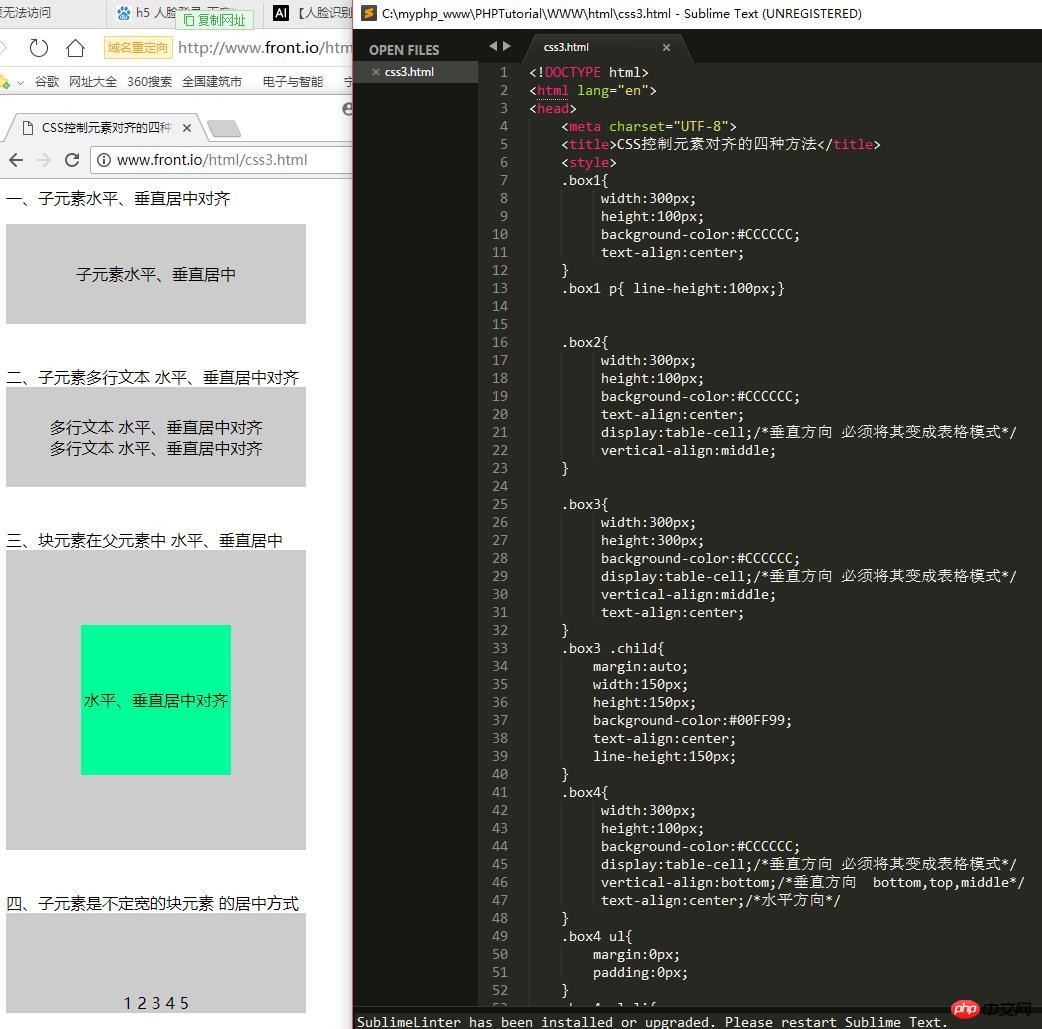
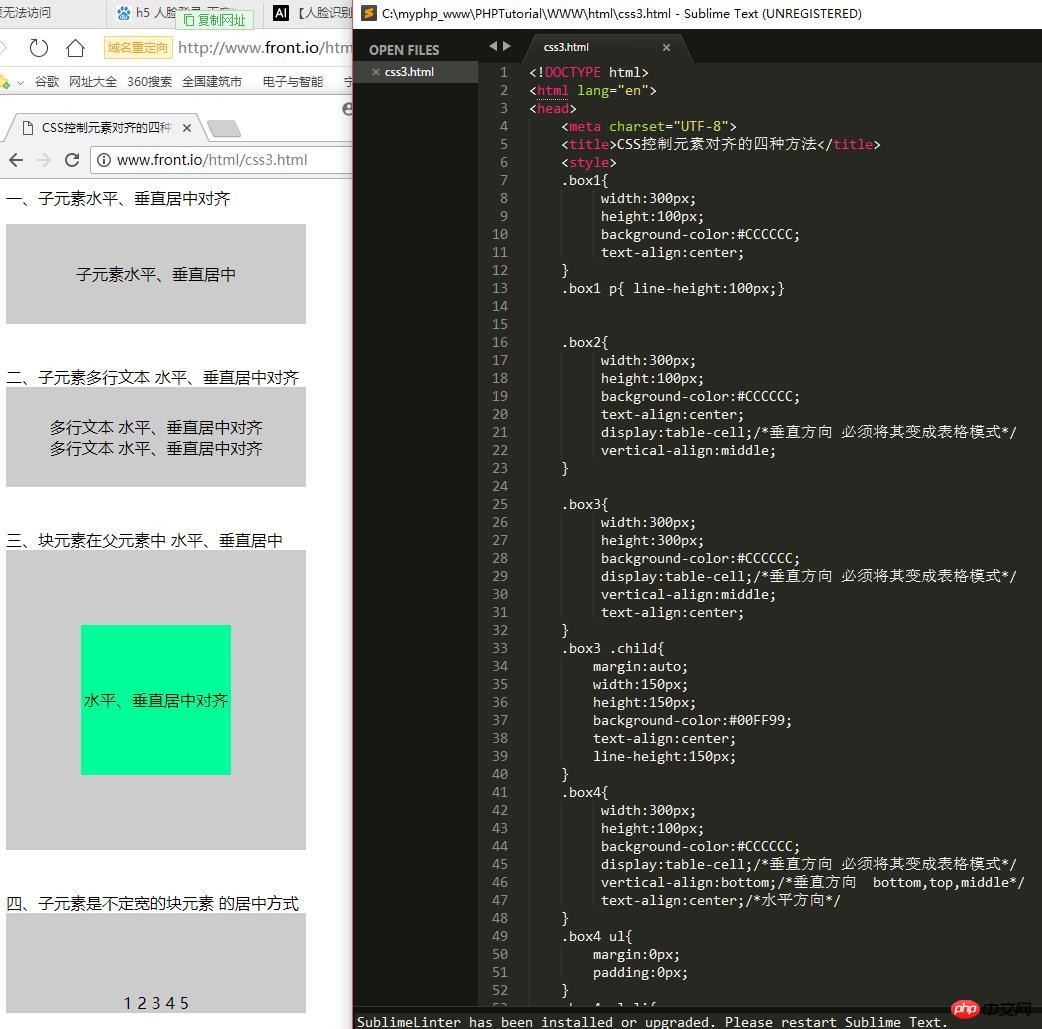
<title>CSS控制元素对齐的四种方法</title>
<style>
.box1{
width:300px;
height:100px;
background-color:#CCCCCC;
text-align:center;
}
.box1 p{ line-height:100px;}
.box2{
width:300px;
height:100px;
background-color:#CCCCCC;
text-align:center;
display:table-cell;/*垂直方向 必须将其变成表格模式*/
vertical-align:middle;
}
.box3{
width:300px;
height:300px;
background-color:#CCCCCC;
display:table-cell;/*垂直方向 必须将其变成表格模式*/
vertical-align:middle;
text-align:center;
}
.box3 .child{
margin:auto;
width:150px;
height:150px;
background-color:#00FF99;
line-height:150px;
}
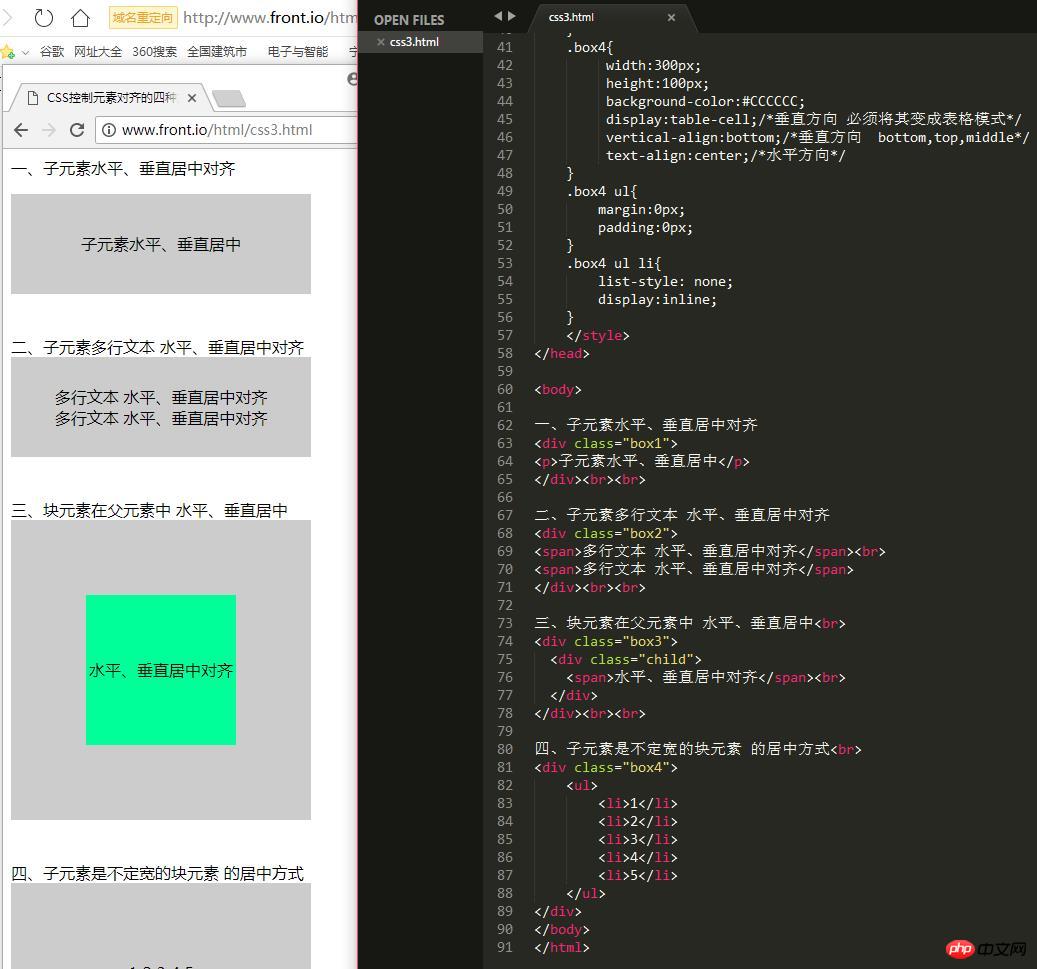
.box4{
width:300px;
height:100px;
background-color:#CCCCCC;
display:table-cell;/*垂直方向 必须将其变成表格模式*/
vertical-align:bottom;/*垂直方向 bottom,top,middle*/
text-align:center;/*水平方向*/
}
.box4 ul{
margin:0px;
padding:0px;
}
.box4 ul li{
list-style: none;
display:inline;
}
</style>
</head>
<body>
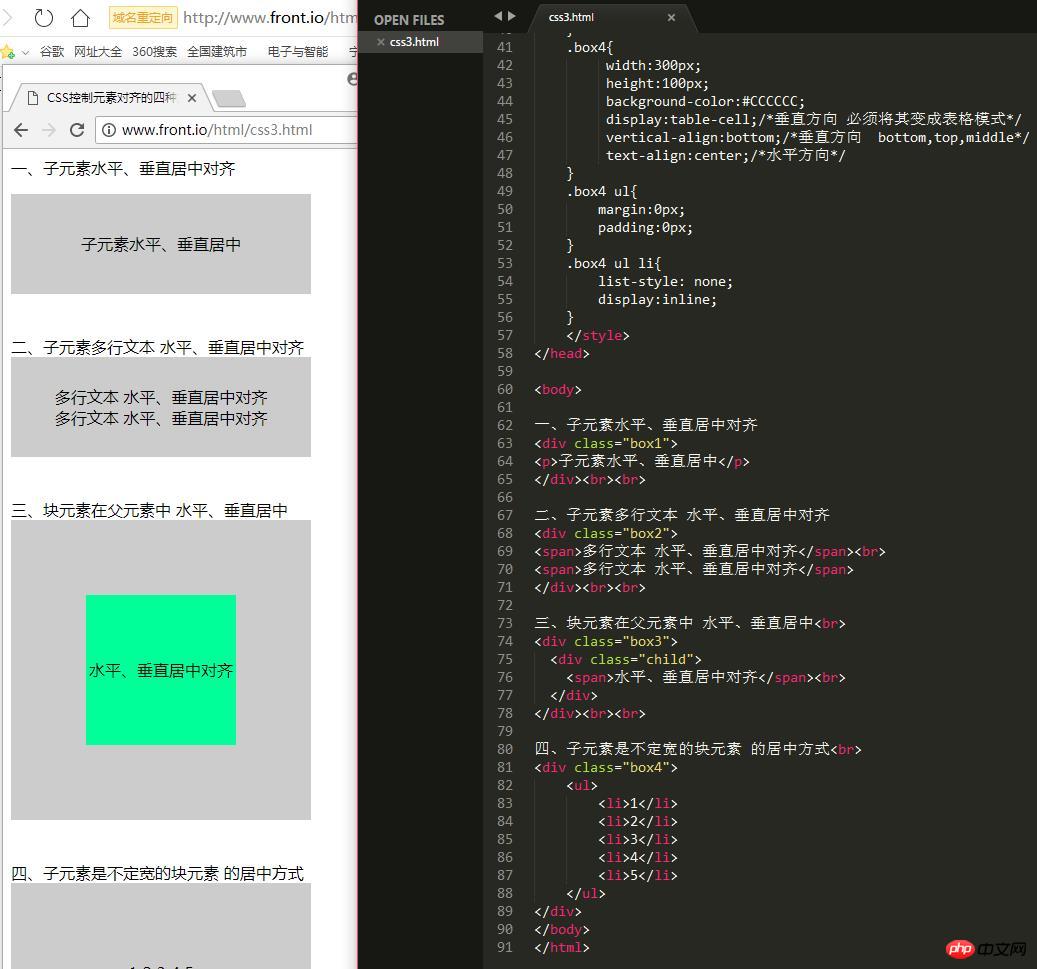
一、子元素水平、垂直居中对齐
<div class="box1">
<p>子元素水平、垂直居中</p>
</div><br><br>
二、子元素多行文本 水平、垂直居中对齐
<div class="box2">
<span>多行文本 水平、垂直居中对齐</span><br>
<span>多行文本 水平、垂直居中对齐</span>
</div><br><br>
三、块元素在父元素中 水平、垂直居中<br>
<div class="box3">
<div class="child">
<span>水平、垂直居中</span><br>
</div>
</div><br><br>
四、子元素是不定宽的块元素 的居中方式<br>
<div class="box4">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例