以下将展示微信小程序之视图容器movable-area官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
movable-view的可移动区域。
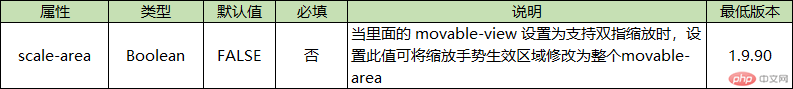
属性说明:
Bug & Tip
1.tip: movable-area 必须设置 width 和height属性,不设置默认为10px**
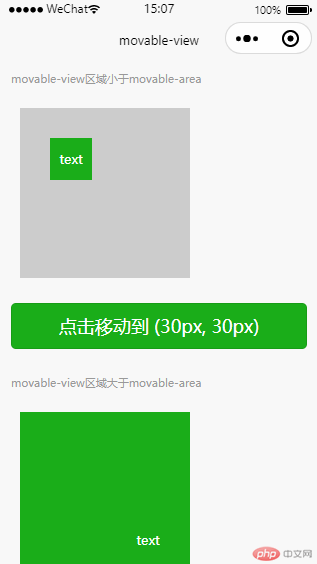
2.tip: 当 movable-view 小于 movable-area 时,movable-view的移动范围是在 movable-area 内;
3.tip: 当 movable-view 大于 movable-area 时,movable-view的移动范围必须包含movable-area(x轴方向和 y 轴方向分开考虑)
4.tip: 若当前组件所在的页面或全局开启了 enablePassiveEvent 配置项,该内置组件可能会出现非预期表现(详情参考 enablePassiveEvent 文档)
示例代码
JAVASCRIPT
Page({onShareAppMessage() {return {title: 'movable-view',path: 'page/component/pages/movable-view/movable-view'}},data: {x: 0,y: 0,scale: 2,},tap() {this.setData({x: 30,y: 30})},tap2() {this.setData({scale: 3})},onChange(e) {console.log(e.detail)},onScale(e) {console.log(e.detail)}})
WXML:
<view class="container"><view class="page-body"><view class="page-section"><view class="page-section-title first">movable-view区域小于movable-area</view><movable-area><movable-view x="{{x}}" y="{{y}}" direction="all">text</movable-view></movable-area></view><view class="btn-area"><button bindtap="tap" class="page-body-button" type="primary">点击移动到 (30px, 30px)</button></view><view class="page-section"><view class="page-section-title">movable-view区域大于movable-area</view><movable-area><movable-view class="max" direction="all">text</movable-view></movable-area></view><view class="page-section"><view class="page-section-title">只可以横向移动</view><movable-area><movable-view direction="horizontal">text</movable-view></movable-area></view><view class="page-section"><view class="page-section-title">只可以纵向移动</view><movable-area><movable-view direction="vertical">text</movable-view></movable-area></view><view class="page-section"><view class="page-section-title">可超出边界</view><movable-area><movable-view direction="all" out-of-bounds>text</movable-view></movable-area></view><view class="page-section"><view class="page-section-title">带有惯性</view><movable-area><movable-view direction="all" inertia>text</movable-view></movable-area></view><view class="page-section"><view class="page-section-title">可放缩</view><movable-area scale-area><movable-view direction="all" bindchange="onChange" bindscale="onScale" scale scale-min="0.5" scale-max="4" scale-value="{{scale}}">text</movable-view></movable-area></view><view class="btn-area"><button bindtap="tap2" class="page-body-button" type="primary">点击放大3倍</button></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html

