以下将展示微信小程序之视图容器swiper源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
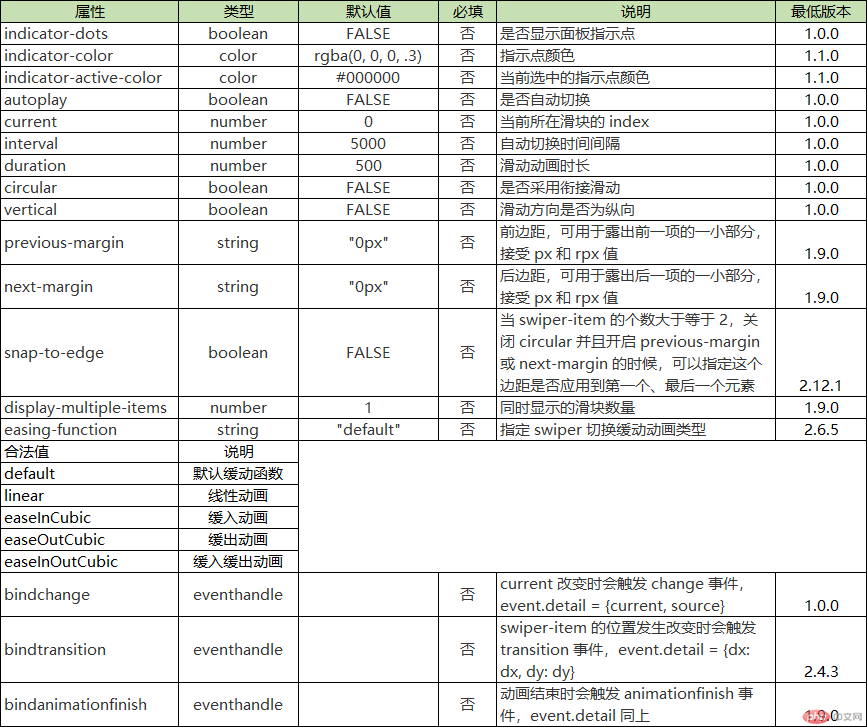
属性说明:
WebView
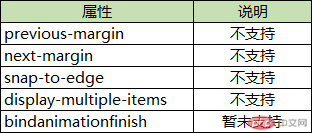
Skyline
change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
1.autoplay 自动播放导致 swiper 变化;
2.touch 用户划动引起 swiper 变化;
3.其它原因将用空字符串表示。
Bug & Tip
1.tip: 如果在 bindchange 的事件回调函数中使用 setData 改变 current 值,则有可能导致 setData 被不停地调用,因而通常情况下请在改变 current 值前检测 source 字段来判断是否是由于用户触摸引起。
2.tip: 在 mac 小程序上,若当前组件所在的页面或全局开启了 enablePassiveEvent 配置项,该内置组件可能会出现非预期表现(详情参考 enablePassiveEvent 文档)
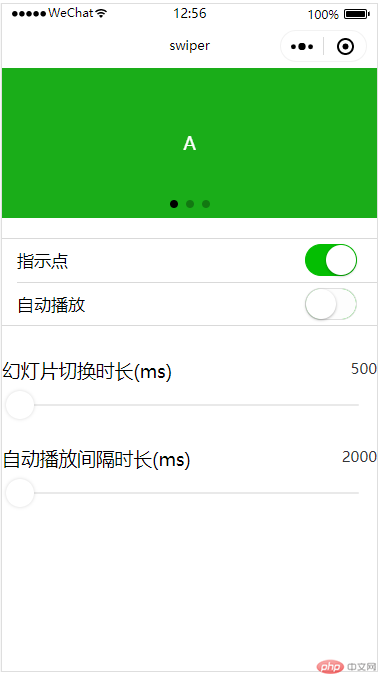
示例代码:
JAVASCRIPT
Page({onShareAppMessage() {return {title: 'swiper',path: 'page/component/pages/swiper/swiper'}},data: {background: ['demo-text-1', 'demo-text-2', 'demo-text-3'],indicatorDots: true,vertical: false,autoplay: false,interval: 2000,duration: 500},changeIndicatorDots() {this.setData({indicatorDots: !this.data.indicatorDots})},changeAutoplay() {this.setData({autoplay: !this.data.autoplay})},intervalChange(e) {this.setData({interval: e.detail.value})},durationChange(e) {this.setData({duration: e.detail.value})}})
WXML:
<view class="container"><view class="page-body"><view class="page-section page-section-spacing swiper"><swiper indicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{background}}" wx:key="*this"><swiper-item><view class="swiper-item {{item}}"></view></swiper-item></block></swiper></view><view class="page-section" style="margin-top: 40rpx;margin-bottom: 0;"><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_switch"><view class="weui-cell__bd">指示点</view><view class="weui-cell__ft"><switch checked="{{indicatorDots}}" bindchange="changeIndicatorDots" /></view></view><view class="weui-cell weui-cell_switch"><view class="weui-cell__bd">自动播放</view><view class="weui-cell__ft"><switch checked="{{autoplay}}" bindchange="changeAutoplay" /></view></view></view></view><view class="page-section page-section-spacing"><view class="page-section-title"><text>幻灯片切换时长(ms)</text><text class="info">{{duration}}</text></view><slider bindchange="durationChange" value="{{duration}}" min="500" max="2000"/><view class="page-section-title"><text>自动播放间隔时长(ms)</text><text class="info">{{interval}}</text></view><slider bindchange="intervalChange" value="{{interval}}" min="2000" max="10000"/></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

