功能描述:视图容器
属性说明:
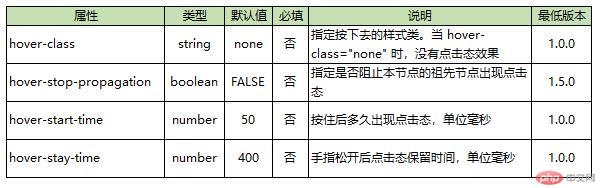
属性 类型 默认值 必填 说明 最低版本
Bug & Tip
- tip: 如果需要使用滚动视图,请使用 scroll-view
示例代码
WXML<view class="container"><view class="page-body"><view class="page-section"><view class="page-section-title"><text>flex-direction: row\n横向布局</text></view><view class="page-section-spacing"><view class="flex-wrp" style="flex-direction:row;"><view class="flex-item demo-text-1"></view><view class="flex-item demo-text-2"></view><view class="flex-item demo-text-3"></view></view></view></view><view class="page-section"><view class="page-section-title"><text>flex-direction: column\n纵向布局</text></view><view class="flex-wrp" style="flex-direction:column;"><view class="flex-item flex-item-V demo-text-1"></view><view class="flex-item flex-item-V demo-text-2"></view><view class="flex-item flex-item-V demo-text-3"></view></view></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/view.html

