移动端布局
三个视口
- 布局视口:面向开发者,与设备无关,默认980px,用 width 表示
- 视觉视口:与具体设备硬件相关,用 deive-width 表示
- 理想视口:开始布局时,就用视觉视口布局,width = deive-width
在理想视口下,用户浏览页面时,不需要缩放,不需要拖动,原比例1:1显示 initial-scale=1.0
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- meta:定义页面的"元数据" --><!-- name="viewport" 要解释的视口 --><!-- viewport = width=device-width, initial-scale=1.0 --><!-- width=device-width 布局视口 = 视觉视口 --><!-- initial-scale=1.0 原比例1:1显示,不要缩放 --><title>Document</title></head><body></body></html>
- 为什么要用 “rem”
rem引用的是
<html>根元素的字号font-size的值,而一个页面只有一个根元素,所以可以保证rem的唯一性,此时在页面的任何地方,通过引用rem的值,可以计算出一个绝对值
1rem多大合适 : 1rem=100px
为什么rem不能写死
rem应该随着设备宽度而变化,不能是一个写死的值,设备宽度用”vw”表示,vw是一个相对值,可以很好地解决rem不能写死的问题,所以现在主流的移动端布局解决方案是:”rem+vw”
rem + vw 两大问题
- 1vw=?
- 当前iPhone6/11 : device-width = 375px
- 375px 就是当前设备的”视觉窗口” , 用100vw表示
- 1vw = 3.75px
1rem=?
1rem = 100px (人为) ==> html{font-size:100px;}
为什么 1rem = 100px
- 计算方便
- 插件推荐 : 插件默认是16px,其实还是为了计算”元素大小”方便,与字号无关
- 字号在
<body>进行重置,或重新定义
- rem如果是绝对值100px,就失去了响应能力/自适应能力 , 通常设计师给的设计稿,为选择一个相对公认的通用宽度进行设计,一般用iPhone6的375px,所以应该将绝对值px ==> 相对值vw 进行表示/替换
1rem = 100px = 375px/3.75iphone6/11: 375px/3.75 = 100pxiphone12/13: 390px/3.75 > 100pxiphone11max: 414px/3.75 > 100px所以,应该将绝对值px ==> 相对值 vw 来进行表示/替代iphone6/11: 375px = 100vwiphone12/13: 390px = 100vwiphone11max: 414px = 100vw无论手机屏幕有多宽,都可以用 100vw 来表示iphone6/11: 375px/3.75 = 100px = 1remiphone12/13: 390px/3.75 104px = 1remiphone11max: 414px/3.75 > 110.4px = 1rem用vw 来动态的表示 rem 来实现响应式布局
DPR : 设备像素比 = 设备像素 / css像素 = 750px / 375px = 2DPR = Device Pixel Ratio布局一个重要的前提:与具体设备无关,面向逻辑页面布局,应该使用375px,可以根据dpr快速换算成物理像素375px : 逻辑像素,面向开发者
布局实例
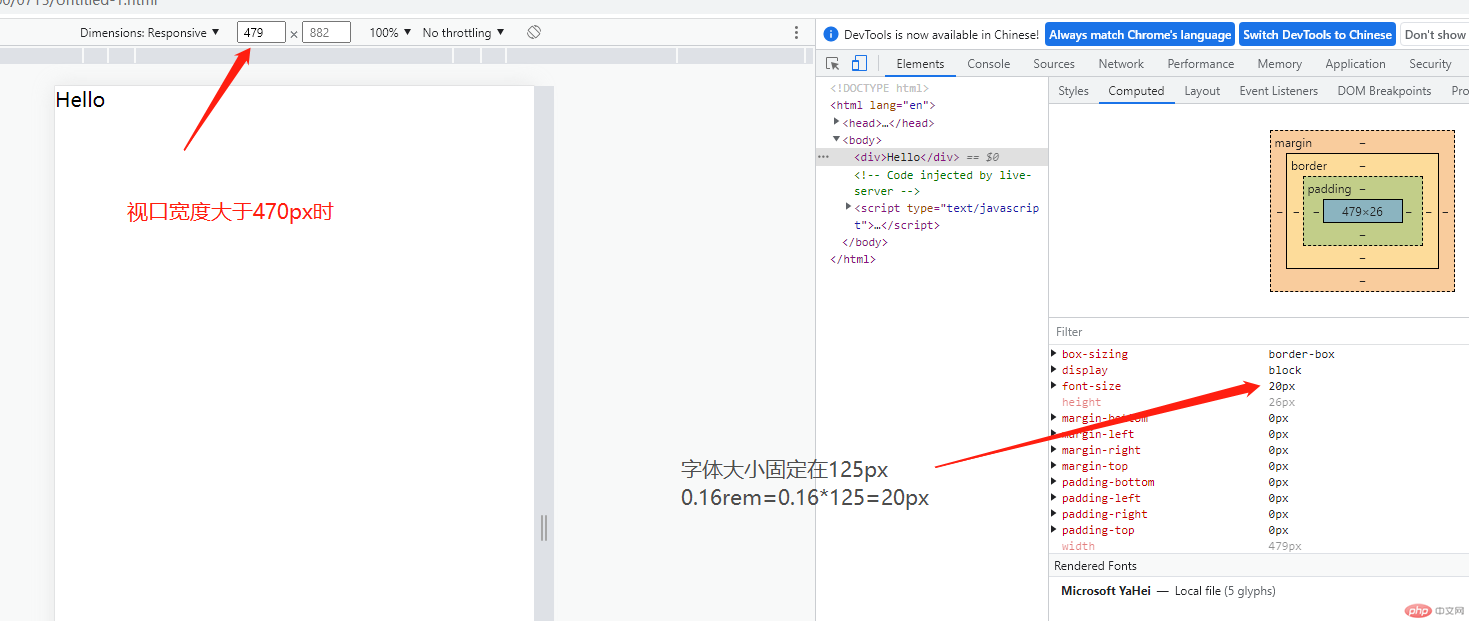
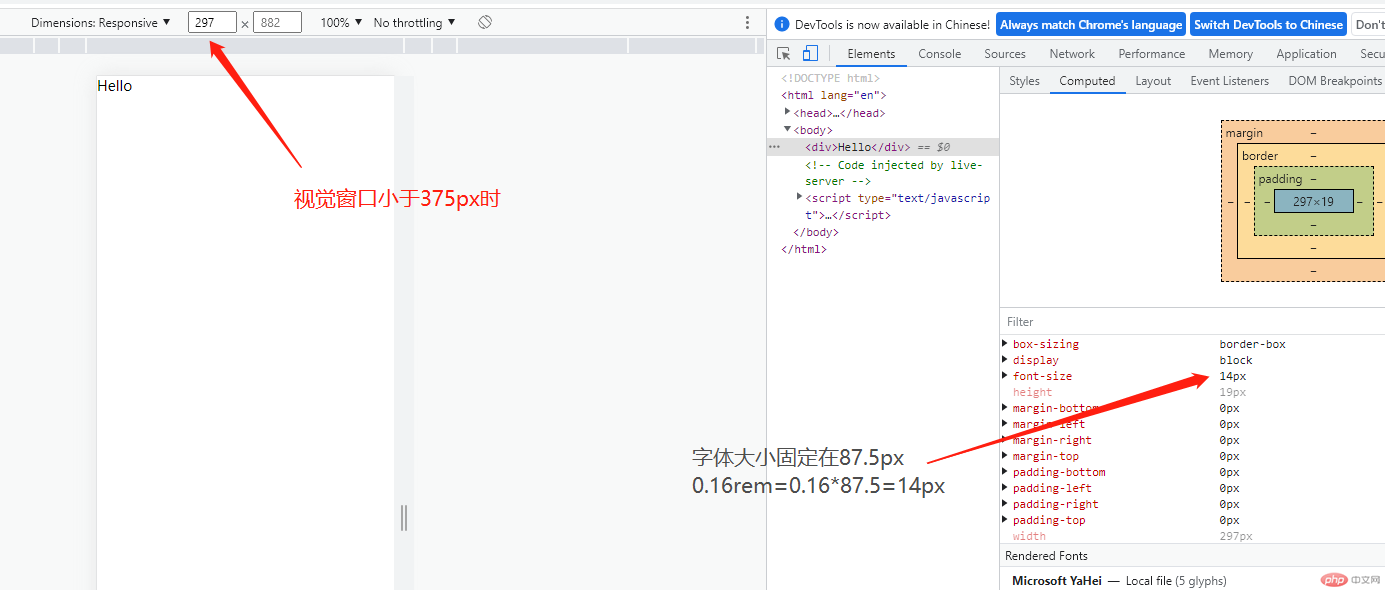
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>移动端布局</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}html{/* 100vw : 视觉窗口 */font-size: calc(100vw / 3.75);}body{font-size: 0.16rem;}@media (max-width : 375px) {/* 视觉窗口小于375px时 */html{/* 字号大小固定在14px */font-size: 87.5px;}}@media (min-width : 470px) {/* 视觉窗口大于470px时 */html{/* 字号大小固定20px */font-size: 125px;}}</style></head><body><div>Hello</div></body></html>