Dom元素增删改
1.createElement(ele):创建新元素在,document 上调用
// 一:增加// createElement(ele):创建新元素在,document 上调用。const ul = document.createElement("ul");// append,追加父级最后子节点后在父节点上使用document.body.append(ul);for (let i = 0; i < 5; i++) {const li = document.createElement("li");li.append("item-" + (i + 1));ul.append(li);}console.log(ul);
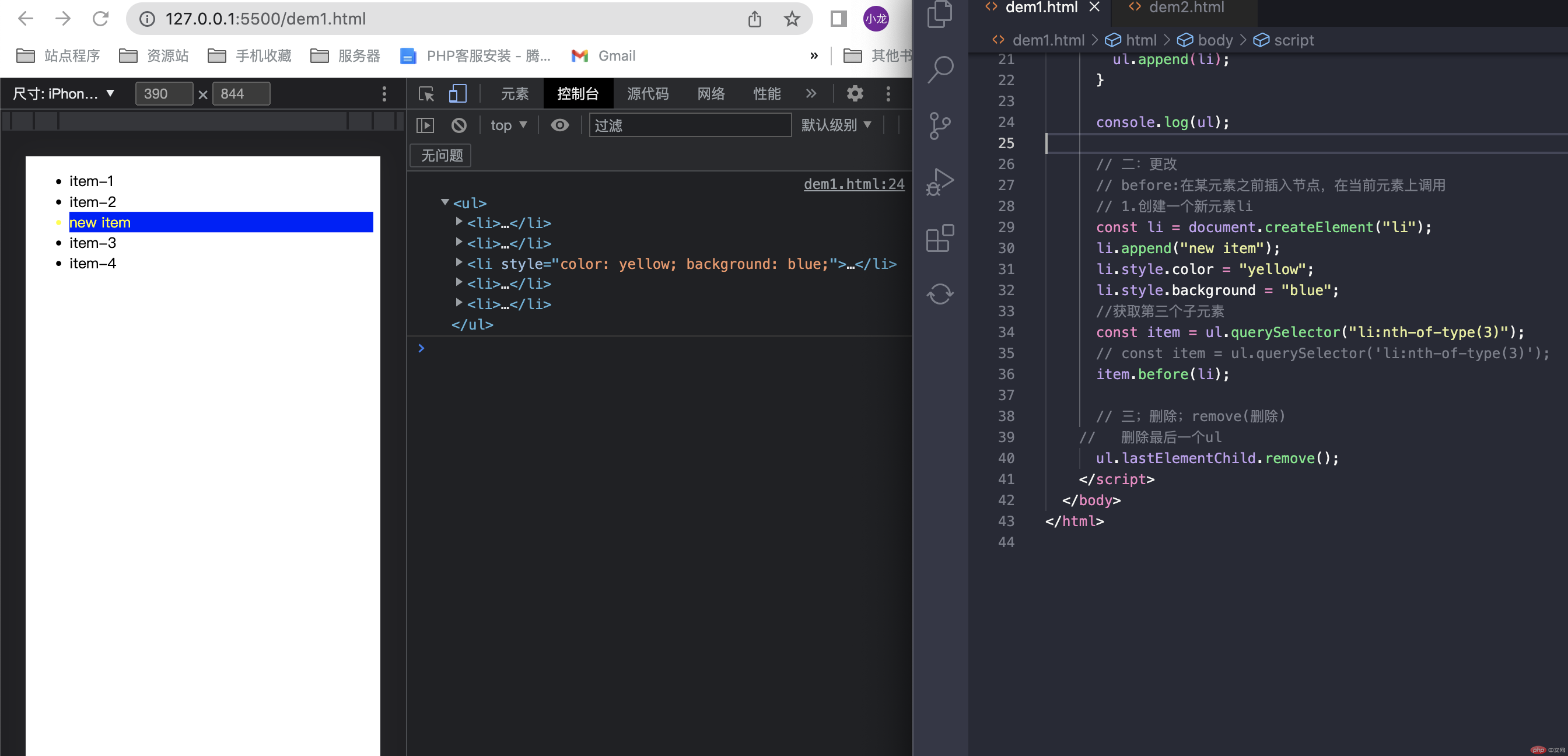
更改和删除
// 二:更改// before:在某元素之前插入节点,在当前元素上调用// 1.创建一个新元素liconst li = document.createElement("li");li.append("new item");li.style.color = "yellow";li.style.background = "blue";//获取第三个子元素const item = ul.querySelector("li:nth-of-type(3)");// const item = ul.querySelector('li:nth-of-type(3)');item.before(li);// 三;删除;remove(删除)// 删除最后一个ulul.lastElementChild.remove();
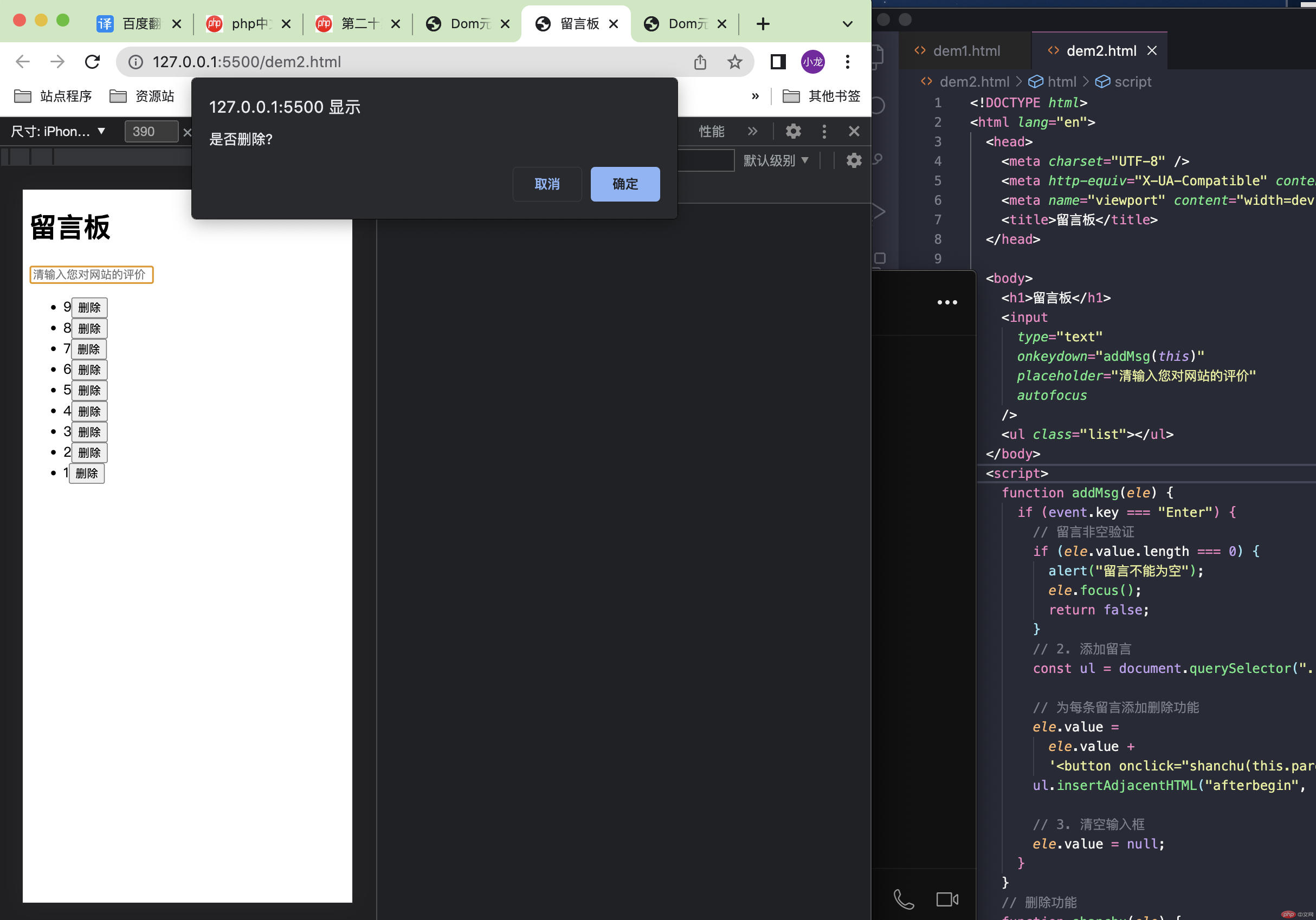
留言板实战

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>留言板</title></head><body><h1>留言板</h1><inputtype="text"onkeydown="addMsg(this)"placeholder="清输入您对网站的评价"autofocus/><ul class="list"></ul></body><script>function addMsg(ele) {if (event.key === "Enter") {// 留言非空验证if (ele.value.length === 0) {alert("留言不能为空");ele.focus();return false;}// 2. 添加留言const ul = document.querySelector(".list");// 为每条留言添加删除功能ele.value =ele.value +'<button onclick="shanchu(this.parentNode)">删除</button>';ul.insertAdjacentHTML("afterbegin", `<li>${ele.value}</li>`);// 3. 清空输入框ele.value = null;}}// 删除功能function shanchu(ele) {return confirm("是否删除?") ? ele.remove() : false;}</script></html>

