伪类选择器
伪类选择器的类型:
1.结构伪类:根据元素的位置来获取元素
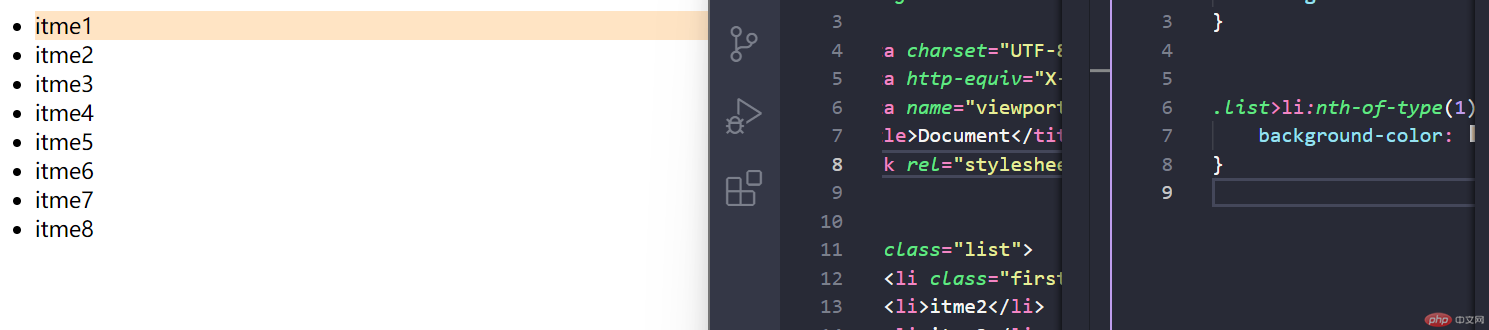
获取的第一个子元素:
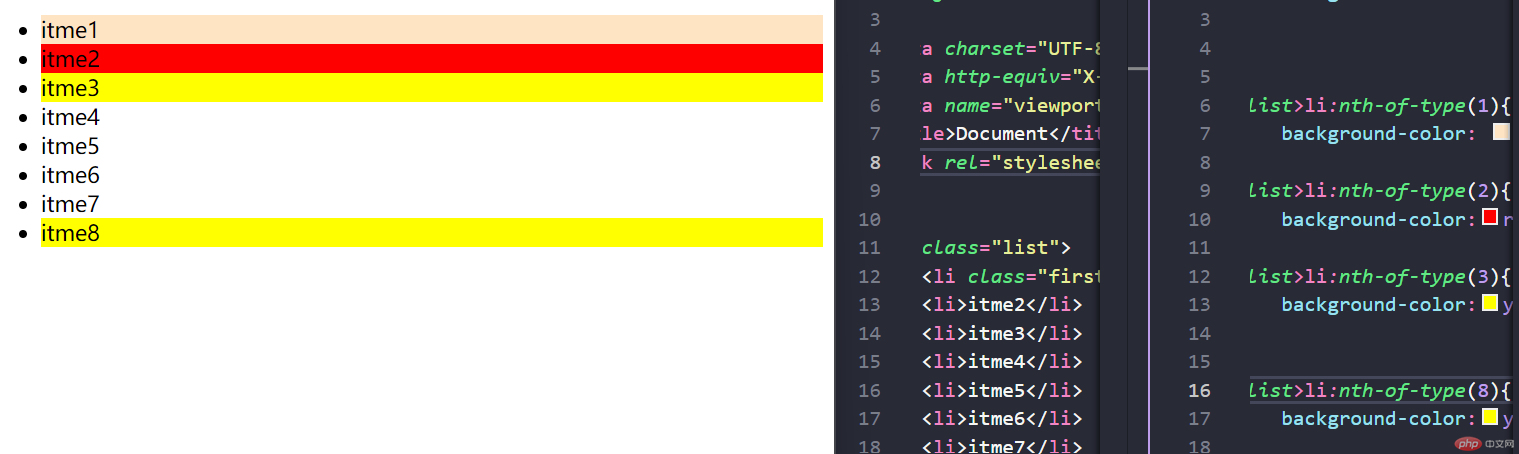
.list>li:nth-of-type(1){background-color: bisque;}

获取的最后一个:
.list > .lime:last-of-type {background-color: yellow;font-size: 30px;}

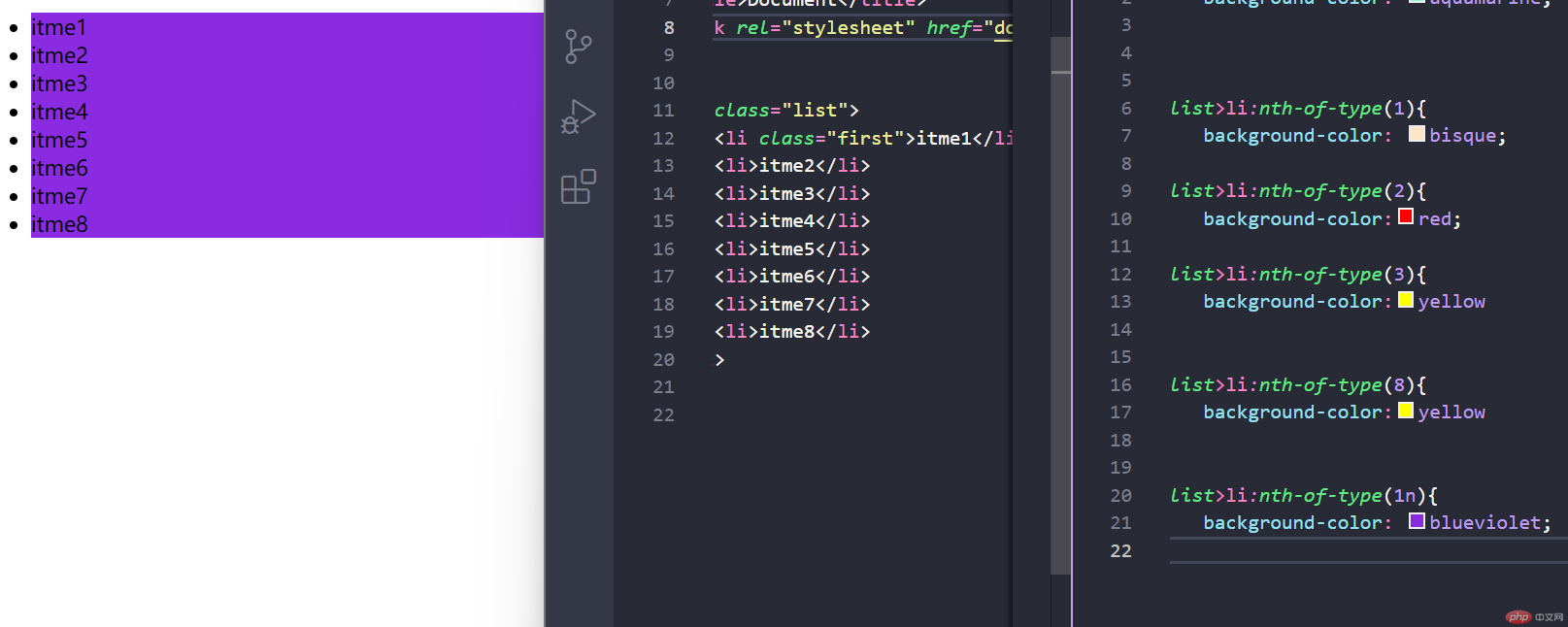
- 全选
.list>li:nth-of-type(1n){background-color: blueviolet;}

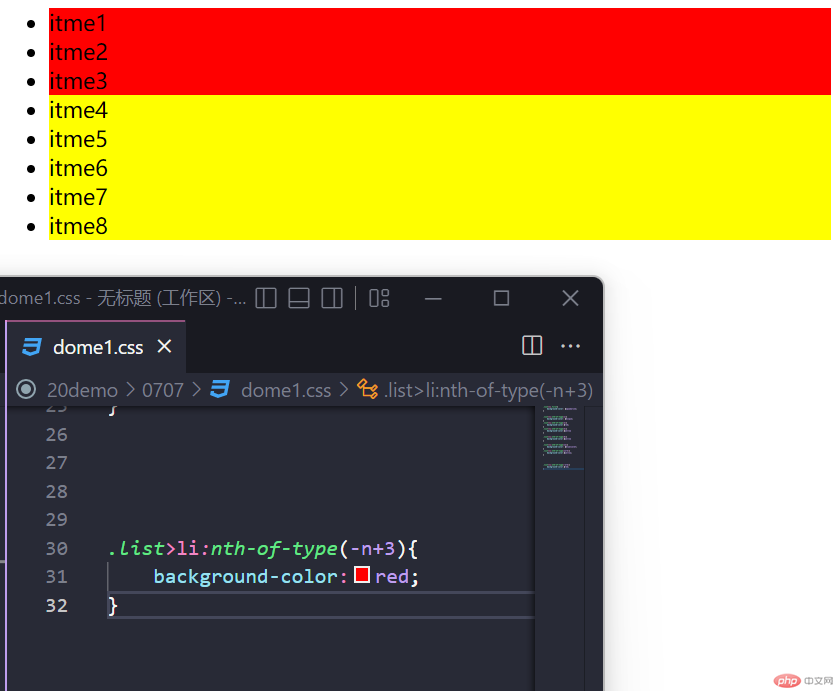
a= -1,反向匹配代码块.list>li:nth-of-type(-n+3){background-color:red;}前三获取(头部获取,第一个):nth-of-type最后三获取(尾部获取,最后一个):nth-last-of-type

偶数获取:
.list>li:nth-of-type(2n){background-color:red;}

奇数获取:
.list>li:nth-of-type(2n-1){background-color:rgb(30, 0, 255);}

| a | 表示系数,计算方法(0..1..2..3…..) |
|---|---|
| b | 参数,计算方法(0..1..2..3…..) |
| c | 偏移量,从0开始计算 |
| 注意 | 计算的索引必须有效,并且是从1开始的 |
2.状态伪类:根据元素的状态来获取元素,例如获取焦点或无效元素
伪:假的。仿
类:权重级别依然是class级别,”类”级/class级
状态选择器:
鼠标悬停状态
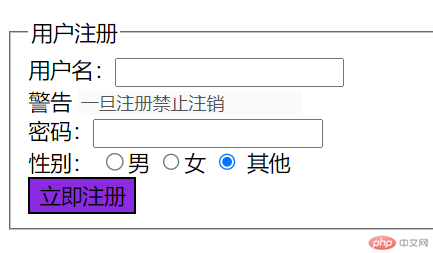
<form action=""><fieldset class="use"><legend>用户注册</legend><label>用户名:<input type="text"></label><br><label for="tips">警告</label><input type="text" id="uname" value="一旦注册禁止注销" disabled style="border: none" /> <br><label>密码:<input type="password"></label><br><label>性别:</label><label for="nan"></label><input type="radio" name="sex" value="0">男<label for="nv"></label><input type="radio" name="sex" value="1" id="nv">女<input type="radio" name="sex" value="3" id="nn" checked><label for="nn">其他</label><br><button >立即注册</button></fieldset></form>

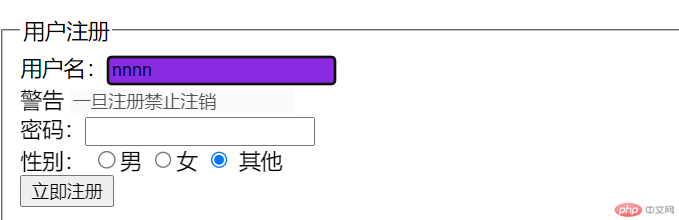
获取焦点:
input:focus {background-color: rgb(11, 239, 247);}

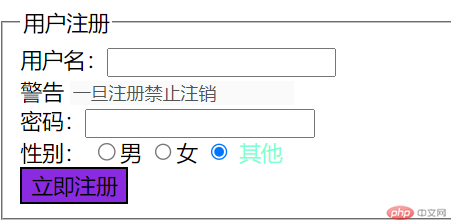
更改默认选择的文字颜色
input:checked + label {color: red;}

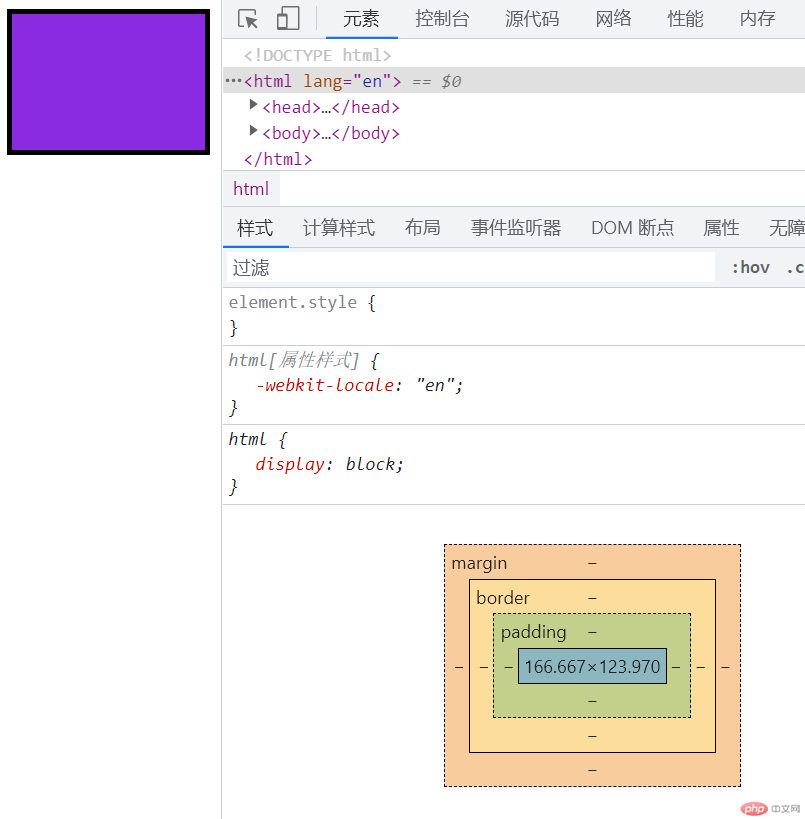
盒模型
修改盒子大小
div {width: 300px;height: 100px;}

简化方案
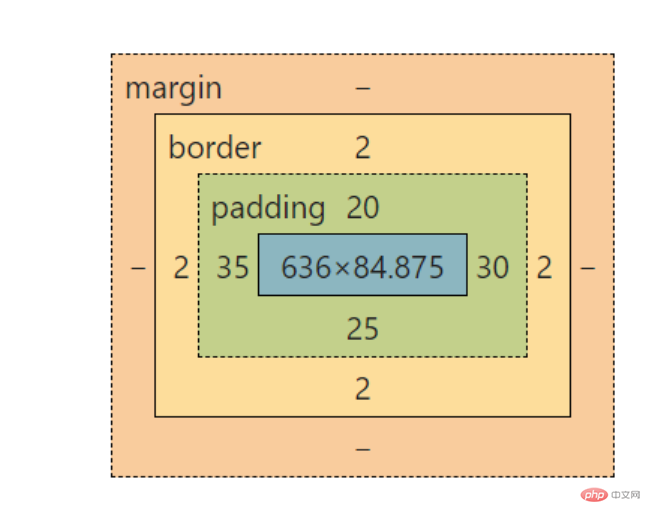
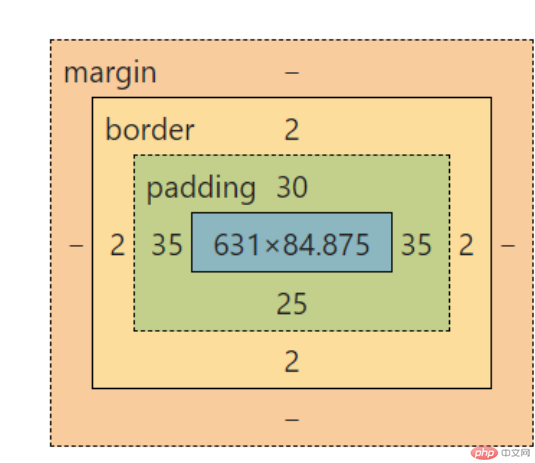
四个值计算方法 顺时针
padding: 20px 30px 25px 35px;三个值计算方法 顺时针padding: 30px 35px 25px;(第二个值永远表示左右)两个值计算padding: 20px 30px;技巧,第二个值始终是左右计算
```


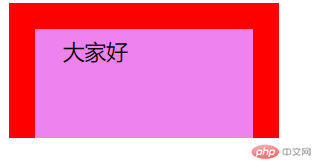
- 调整单个边框
border-top: 20px solid red;设置左边框线border-left: 20px solid red;设置有边框线border-right: 20px solid red;

| width | 宽度 |
|---|---|
| height | 高度 |
| padding | 内边距 |
| border | 边框(可视化) |
| margin | 外边距 |

