vue中条件渲染与列表渲染演示
基本代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue中条件渲染与列表渲染演示</title> <script src="https://unpkg.com/vue@next"></script></head><body> <div class="app"> <span>使用v-if 写法(条件渲染 v-if)</span> <fieldset> 成绩单 <p>姓名:<span>{{result.name}}</span></p> <p>分数:<span>{{result.fraction}}</span></p> <p>评价: <span v-if="result.fraction>=90 ">{{grade[0]}}</span> <span v-else-if="result.fraction>=80 && result.fraction<90">{{grade[1]}}</span> <span v-else-if="result.fraction>=70 && result.fraction< 80">{{grade[2]}}</span> <span v-else>{{grade[3]}}</span> </p> </fieldset> <hr> <span>使用v-for写法 (列表渲染: v-for)</span> <ul> <li v-for="(fruit,index) of fruits" :key="index">第{{index+1}}种 : {{fruit}}</li> </ul> </div></body><script> Vue.createApp({ data() { return { result:{ name:'小名', fraction:'85', }, grade: ['优', '良', '中 ', '及格'], fruits:['Strawberry', 'apple', 'cherry', 'orange', 'navel','orange', 'kumquat', 'papaya', 'grapefruit', 'Sydney', 'peach', 'longan', 'longan', 'lychee'] }; }, }).mount('.app');</script></html>
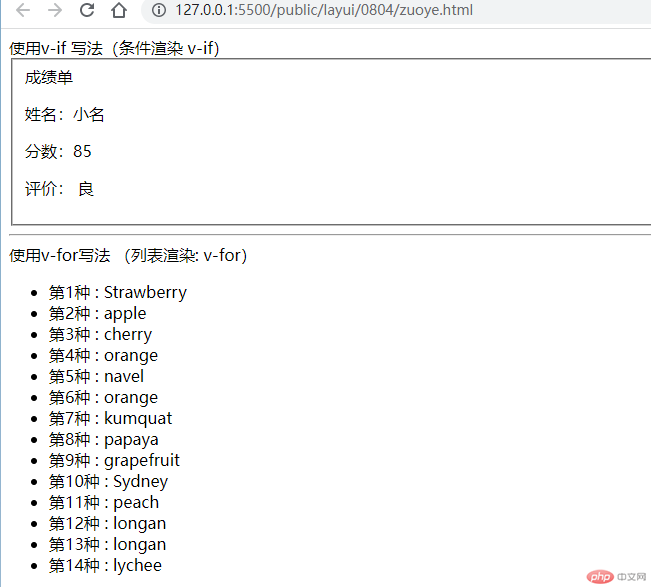
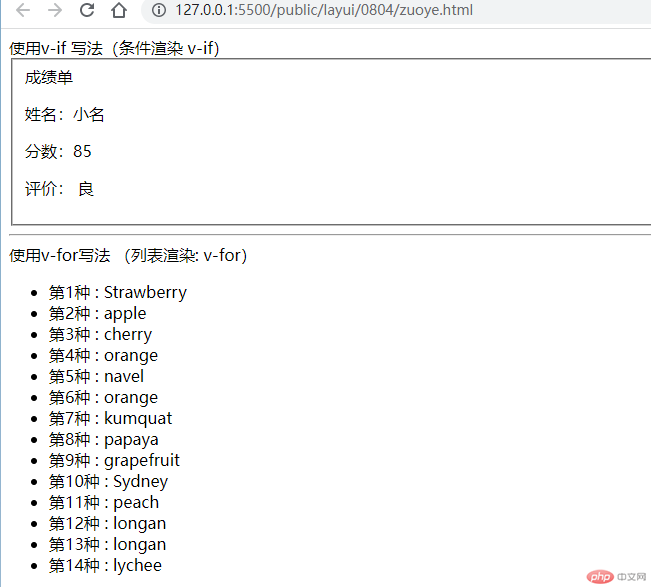
演示效果