vue的基础用法
代码如下
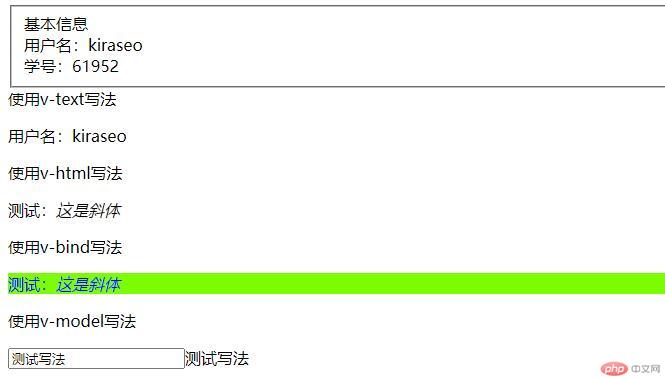
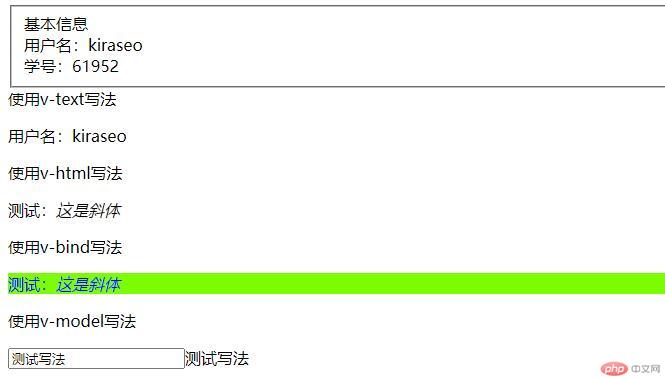
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- vue.js --> <script src="https://unpkg.com/vue@next"></script> <style> .ys { color: blue;} .bgc{background: lawngreen;} </style></head><body> <div class="app"> <fieldset> 基本信息<br/> <span>用户名:</span>{{username}}<br/> <span>学号:</span>{{number}}<br/> </fieldset><!-- 使用v-text,v-html, --><span>使用v-text写法</span><p>用户名:<span v-text="username"></span></p><span>使用v-html写法</span><p>测试:<span v-html="test"></span></p><span>使用v-bind写法</span><p :class="[color, bgc]">测试:<span v-html="test"></span></p><span>使用v-model写法</span><p> <input type="text" v-model.lazy="comment" /> <span>{{comment}}</span> </p> </div></body><script> const app = Vue.createApp({ data() { return { username: 'kiraseo', number:'61952', test:'<i>这是斜体</i>', color:'ys', bgc:'bgc', comment:' ', }; }, }).mount('.app');</script></html>
演示效果图