表单与内联框架
表单
<form action="form.php" method="get"> </form>
action:数据传输接收的页面,method:传输方式get/post
get:数据以”?查询字符串,键值对方式发送到后端
<label for=""></label>
实现点击用户名,焦点跳转到对应的输入框 for对应input的id值
<input type="text" id="name" placeholder="用户名不能为空">
placeholder 输入框中的提示符
<input type="password">
password属性:输入内容加密,可以用js代码实现明文与密文切换
<input type="radio" name="" value="" id="" checked>
radio:单选按钮,name值必须一致,value为向后台传输的数据
checked默认选项
<input type="checkbox" name="value[]" value="" id="">
checkbox:复选框,name值加[]代表数组
<select name="edu" id=""><option value="0" selected disabled>选择学历</option><option value="1" >中专</option><option value="2">大专</option><option value="3">本科</option></select>
select+option 下拉列表格式
selected是预选框 disabled禁止选中
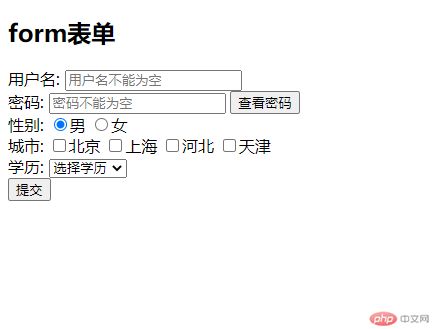
表单图片示例

原代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div><h2>form表单</h2><form action="form.php" method="get"><div><!-- 用户名 --><!-- <label for=""></label> 实现点击用户名,焦点跳转到对应的输入框 for对应input的id值--><!-- placeholder 输入框中的提示符 也可以用value默认值,不美观--><label for="name">用户名:</label><input type="text" id="name" placeholder="用户名不能为空"></div><div><!-- 密码 --><!-- password属性:输入内容加密,可以用js代码实现明文与密文切换 --><label for="pwd">密码:</label><input type="password" id="pwd" placeholder="密码不能为空"><button>查看密码</button></div><div><!-- 性别单选按钮 --><!-- radio:单选框,name值必须是一致的,value值是像后台传输的数据 --><!-- checked默认选项 --><label for="nan">性别:</label><input type="radio" name="sex" value="nan" id="nan" checked><label for="nan">男</label><input type="radio" name="sex" value="nv" id="nv"><label for="nv">女</label></div><div><!-- 复选框 --><!-- checkbox:复选框,name值加[]代表数组 --><label for="">城市:</label><input type="checkbox" name="citys[]" value="beijing" id="beijing"><label for="beijing">北京</label><input type="checkbox" name="citys[]" value="shanghai" id="shanghai"><label for="shanghai">上海</label><input type="checkbox" name="citys[]" value="hebei" id="hebei"><label for="hebei">河北</label><input type="checkbox" name="citys[]" value="tianjin" id="tianjin"><label for="tianjin">天津</label></div><div><!-- 下拉列表 --><!-- select+option 下拉列表格式 --><!-- selected是预选框 disabled禁止选中--><label for="">学历:</label><select name="edu" id=""><option value="0" selected disabled>选择学历</option><option value="1" >中专</option><option value="2">大专</option><option value="3">本科</option></select></div><div><button>提交</button></div></form></div></body></html>
内联框架
<a href="../0704/demo1.html" target="content"></a><iframe src="" frameborder="0" name="content"></iframe>
a标签的target属性对应iframe标签的name属性,为本地跳转
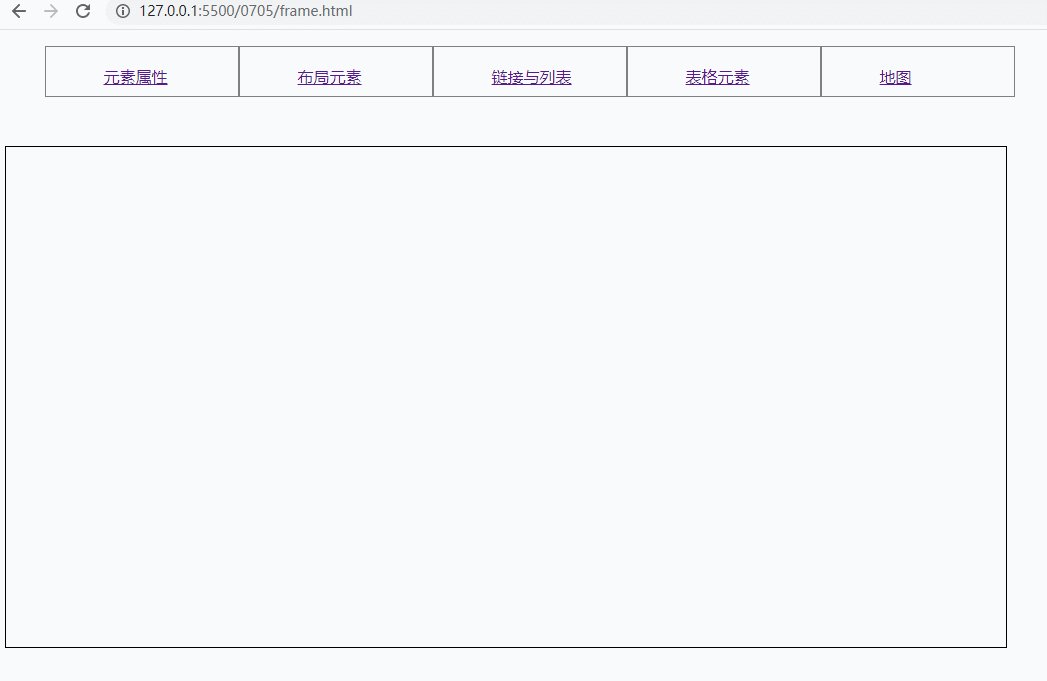
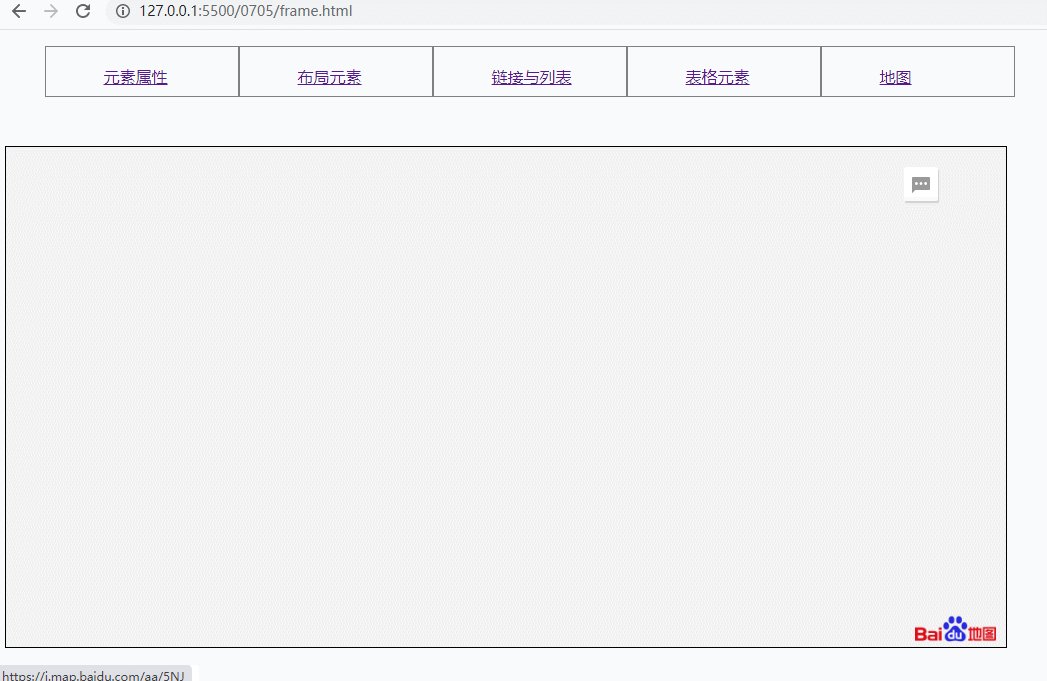
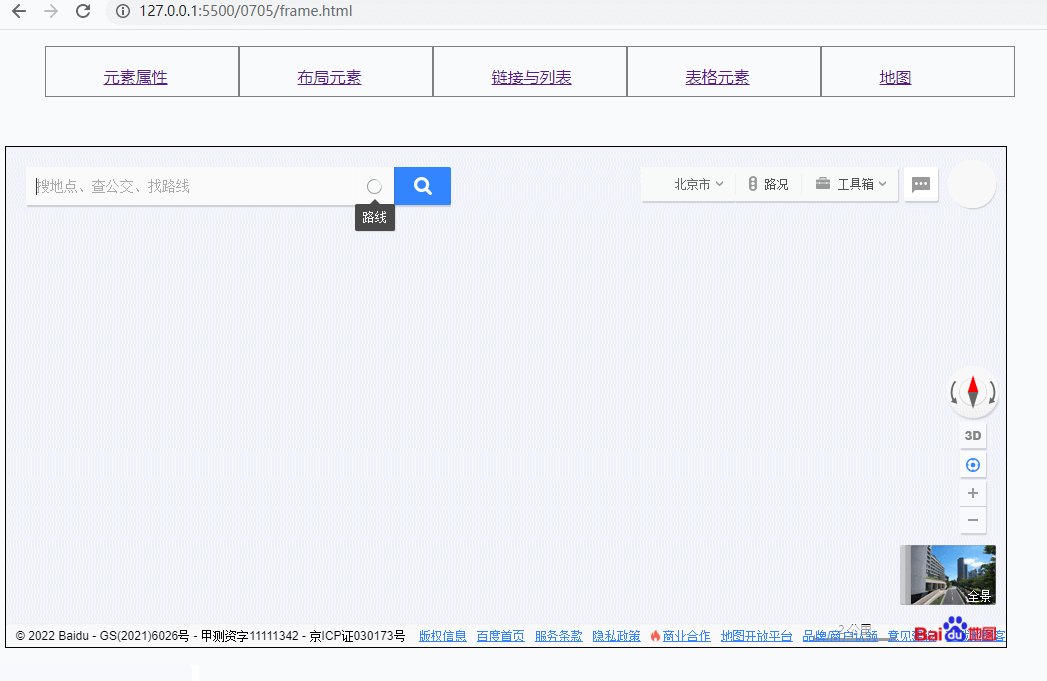
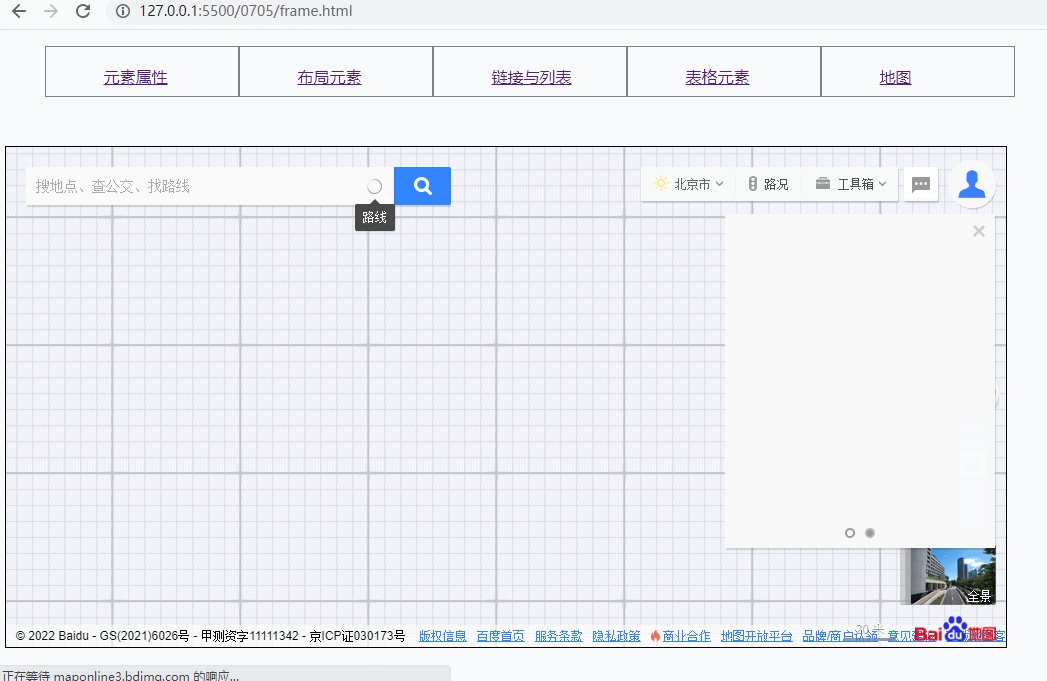
css样式/* 居中对齐 */text-align: center;/* 去除无序列表的点 */list-style: none;内联框架示例
原代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{width: 1000px;height: 100px;/* border: 1px solid red; *//* 居中对齐 */text-align: center;}ul{/* 去除无序列表的点 */list-style: none;/* border: 1px solid black; */text-align: center;display: flex;}li{border: 1px solid gray;width: 20%;}a{width: 200px;height: 30px;display: flex;margin-top: 10%;margin-left: 30%;}iframe{width: 1000px;height: 500px;border: 1px solid black;}</style></head><body><!-- 导航 --><div class="top"><ul><li><a href="../0704/demo1.html" target="content">元素属性</a></li><li><a href="../0704/demo2.html" target="content">布局元素</a></li><li><a href="../0704/demo3.html" target="content">链接与列表</a></li><li><a href="../0704/demo4.html" target="content">表格元素</a></li><li><a href="https://j.map.baidu.com/aa/5NJ" target="content">地图</a></li></ul></div><!-- 内容 --><div class="bottom"><iframe src="" frameborder="0" name="content"></iframe></div></body></html>